Element HTML output reprezentuje wyniki obliczeń.
Kontekst użycia
| Modele treści HTML5 | treść ogólna, syntagmatyczna, formularzowa (z listy, etykietowalna i resetowalna), wyczuwalna |
|---|---|
| Elementy nadrzędne | elementy treści ogólnej |
| Elementy potomne | |
| Znaczniki | Znaczniki otwierający i zamykający są obowiązkowe |
| Normy | HTML 5 — podrozdział 4.10.15 |
| Interfejs DOM | HTMLOutputElement |
| Różnice między HTML 4.01 a HTML 5 | Element |
Obsługa przez przeglądarki
| Firefox | Chrome | Opera | Safari | Internet Explorer |
|---|---|---|---|---|
| ✔ | ✔ | ✔ | ✔ | ✘ |
Atrybuty obowiązkowe
Element output nie ma atrybutów obowiązkowych.
Atrybuty opcjonalne
Atrybuty globalne oraz:
| Atrybut | Opis |
|---|---|
for | Służy do wiązania wyniku obliczeń z elementami reprezentującymi wartości, które zostały użyte w tych obliczeniach lub miały jakikolwiek wpływ na ich wynik. Wartością tego atrybutu musi być nieuporządkowana lista oddzielanych spacjami identyfikatorów elementów znajdujących się w tym samym dokumencie, co element output. Wielkość liter ma znaczenie |
form | Umożliwia powiązanie elementu output z formularzem |
name | Określa nazwę elementu output |
Szczegółowy opis
Przeglądając internet znajdziesz wiele stron zawierających kalkulatory do obliczania wysokości rat kredytu, oprocentowania kredytów hipotecznych, podatków, ubezpieczeń itp. Do tej pory nie mieliśmy żadnej możliwości semantycznego oznaczenia wyniku tych obliczeń. Ale w końcu powstał element output! W tym artykule pokażę Ci jak używać elementu output oraz kilka powiązanych z nim trików JavaScript. Zatem, do roboty.
Definicja
Element output, nowość w HTML5, jest używany w formularzach. W specyfikacji HTML WHATWG jego opis jest bardzo prosty:
Element output reprezentuje wynik obliczeń.
Specyfikacja WHATWG HTML
Oprócz standardowych atrybutów globalnych element output akceptuje również poniższe atrybuty:
for- Rozdzielana spacjami lista identyfikatorów elementów, których wartości wchodzą do obliczeń.
form- Łączy element output z formularza, do którego należy. Wartością musi być identyfikator formularza znajdującego się w tym samym dokumencie. Dzięki temu element output można umieścić poza elementem form, z którym jest on powiązany.
name- Nazwa elementu.
Implementacja elementu output
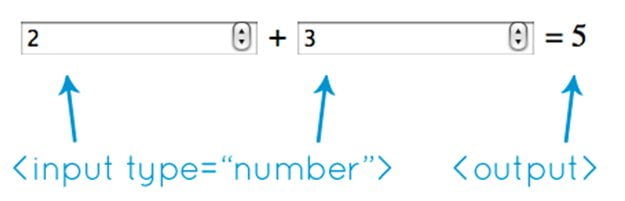
Zaczniemy od prostego przykładu sumowania dwóch liczb całkowitych (rysunek 1). Użyjemy nowego typu wejściowego o nazwie number oraz funkcji JavaScritu parseInt przekształcającej łańcuchy w liczby całkowite:
<form onsubmit="return false" oninput="o.value = parseInt(a.value) + parseInt(b.value)">
<input name="a" type="number" step="any"> +
<input name="b" type="number" step="any"> =
<output name="o"></output>
</form>
Poniżej przedstawiony jest działający formularz z rysunku 1.
Jak można się było spodziewać, jeśli wprowadzisz tylko jedną wartość, funkcja zwraca wartość NaN. Jest to spowodowane próbą dodania do liczby niezdefiniowanej wartości, a np. 1 + niezdefiniowana wartość = wartość niezdefiniowana.
Zastosowanie atrybutu for
Bazując na wcześniejszym przykładzie dodamy do naszego elementu output atrybut for (rysunek 2). Każdemu z powiązanych elementów input musimy nadać identyfikator, podobnie jakbyśmy to zrobili w przypadku atrybutu for dla etykiet label:
<form onsubmit="return false" oninput="o.value = parseInt(a.value) + parseInt(b.value)">
<input name="a" id="a" type="number" step="any"> +
<input name="b" id="b" type="number" step="any"> =
<output name="o" for="a b"></output>
</form>Listing 1. Użycie atrybutu for w elemencie output
Poniżej znajduje się działający formularz utworzony przy użyciu kodu z listingu 1.
Własność valueAsNumber
W HTML5 wprowadzono także własność valueAsNumber dla obiektów wejściowych JavaScript (mówiąc konkretnie dla elementów typu number, date i range). Zwracają one wartość liczbową zamiast łańcucha znaków. Oznacza to, że nie musimy już używać funkcji parseInt ani parseFloat, a operator + dodaje, a nie łączy:
<form onsubmit="return false" oninput="o.value = a.valueAsNumber + b.valueAsNumber">
<input name="a" id="a" type="number" step="any"> +
<input name="b" id="b" type="number" step="any"> =
<output name="o" for="a b"></output>
</form>Listing 2. Użycie własności valueAsNumber do pobierania wartości liczbowej
Poniżej znajduje się działający formularz utworzony przy użyciu kodu z listingu 2.
Kalkulator fakturowania: zaawansowany przykład i plan awaryjny
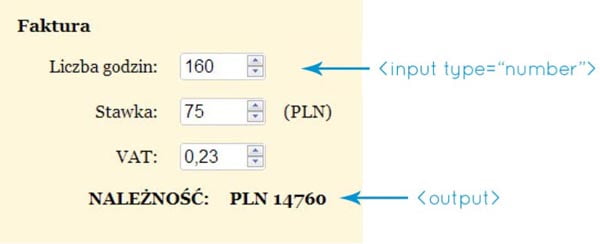
Aby pokazać bardziej realny przykład utworzymy kalkulator fakturowania, który mnoży liczbę godzin przez stawkę godzinową oraz dodaje podatek, a potem podsumowuje to wszystko i zwraca nam wynik (rysunek 2):
<form onsubmit="return false" oninput="amount.value = (hours.valueAsNumber * rate.valueAsNumber) + ((hours.valueAsNumber * rate.valueAsNumber) * vat.valueAsNumber)">
<legend>Faktura</legend>
<p><label for="hours">Liczba godzin: </label>
<input type="number" min="0" id="hours" name="hours"></p>
<p><label for="rate">Stawka: </label>
<span>PLN</span><input type="number" min="0" id="rate" name="rate"></p>
<p><label for="vat">VAT: </label>
<input type="number" min="0" id="vat" value="0.23" name="vat"></p>
<p>Suma: <strong><output name="amount" for="hours rate vat">0</output> PLN</strong></p>
</form>
Poniżej znajduje się działający formularz utworzony przy użyciu przedstawionego powyżej kodu.
Nic skomplikowanego tam się nie dzieje. W rzeczywistości skrypt jest tak prosty, że nawet ja mogłem go napisać 😉
Inny, trochę kontrowersyjny przykład użycia elementu <input type=”range”>
W HTML5 wprowadzono także typ range, który wyświetlany jest jako suwak w obsługujących go przeglądarkach. Przy użyciu elementów tego typu użytkownik może wprowadzać przybliżoną wartość z określonego przedziału, bez konieczności podawania precyzyjnych danych lub wpisywania wartości liczbowych. Dla zgodności różnych przeglądarek można użyć metody, którą podaje Remy Sharp we wpisie na blogu Input range polyfill.
Szukając materiałów do tego artykułu, znalazłem kilka przykładów wykorzystania elementu output w połączeniu z <input type="range">, podobnych do pokazanego na rysunku 3:
<form onsubmit="return false" oninput="level.value = flevel.valueAsNumber">
<label for="flying">Wysoki poziom umiejętności</label>
<input name="flevel" id="flying" type="range" min="0" max="100" value="0">
<output for="flying" name="level">0</output>/100
</form>
<input type="range"> z elementem wyjściowym outputPoniżej znajduje się działający formularz utworzony przy użyciu powyższego kodu.
Użycie elementu output do prezentacji bieżącej wartości użytkownikowi wydaje mi się rozsądne, lecz taka wartość nie jest „rezultatem obliczeń” w rozumieniu specyfikacji. Nie rozmawiałem jeszcze o tym z Hixie’m, ale na IRC parę osób się ze mną zgodziło, dlatego przygotowałem raport o błędzie z prośbą o zmianę definicji. Po napisaniu tego artykułu problem został rozwiązany a definicja rozszerzona. Znaczy to tyle, że to o czym piszę powyżej dotyczy aktualnego użycia pola output. Hurra!
Obsługa przez przeglądarki i wypełniacze
Dobrą wiadomością jest to, że wszystkie nowoczesne przeglądarki w pewnym stopniu obsługują element output. Złą jest to, że wciąż czyha na nas kilka pułapek.
| Nazwa przeglądarki: | Wersja: |
| Chrome | 13+ |
| Safari | 5.1+ |
| Firefox* | 6+ |
| Opera | 9.20+ |
| Internet Explorer | 10+ |
* Firefox obsługuje element output i zdarzenie oninput, lecz nie obsługuje własności valueAsNumber.
Wszystkie pokazane dotychczas przykłady powinny doskonale działać w Operze 11.5+, Safari 5.1+ oraz Chrome 13+. Internet Explorer, jak się spodziewasz, pozostaje trochę w tyle, ale obsługuje element output w wersji 10, natomiast zdarzenie oninput obsługiwał już IE9.
Aby obejść ten problem w naszych prostych przykładach, musimy skorzystać z wypróbowanej metody, polegającej na użyciu funkcji getElementByID i parseFloat (listing 3):
<form onsubmit="return false" oninput="document.getElementById('o').innerHTML = parseFloat(document.getElementById('a').value) + parseFloat(document.getElementById('b').value)">
<input name="a" id="a" type="number" step="any"> +
<input name="b" id="b" type="number" step="any"> =
<output name="o" id="o" for="a b"></output>
</form>Listing 3. Zastosowanie metody getElementById dla starszych przeglądarek
Rozwiązanie nie jest może idealne, ale działa w starszych przeglądarkach i można je stosować dopóki nie umrą powolną i bolesną śmiercią. Alternatywnie można użyć wypełniaczy, aby zapełnić luki.
Jeśli chcesz sprawdzić, jak radzi sobie twoja przeglądarka, odwiedź stronę testową Mike’a Taylora.
Wypełniacze
Do obsługi mniej sprawnych wyszukiwarek możemy użyć wypełniaczy takich jak HTML5 Widgets stworzone przez Zoltana “Du Lac” Hawryluka. Zoltan napisał artykuł, w którym szczegółowo opowiada, jak tworzyć formularze działające we wszystkich przeglądarkach przy użyciu html5Widgets.
Podsumowanie
Prawdopodobnie elementu output nie będziesz używał bardzo często, ale jest wiele sytuacji, w których może się on przydać. Natychmiast przychodzi do głowy przykład obliczania wartości na stronach dotyczących finansów, wyświetlanie bieżącej pozycji kursora myszy albo różnica bramek w tabeli drużyn sportowych. Jakie znasz inne możliwości użycia elementu output? Podaj przykłady w komentarzach!
