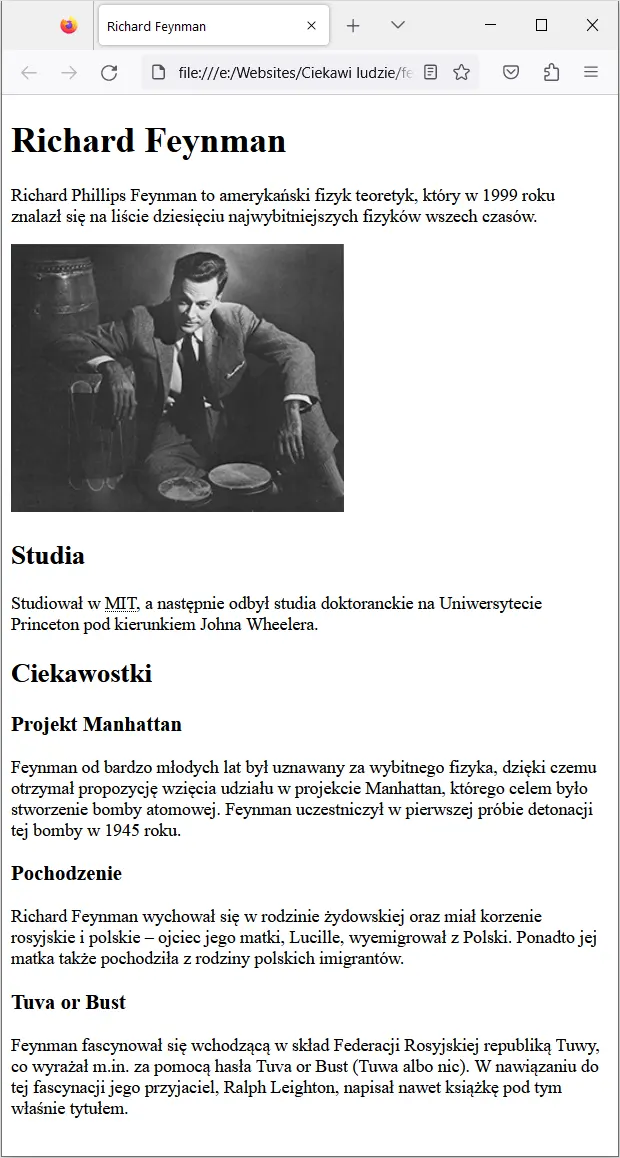
W poprzednim rozdziale utworzyliśmy prostą stronę internetową o Richardzie Feynmanie. Na razie zawiera ona tylko parę nagłówków i akapitów z podstawowymi informacjami o tym wybitnym naukowcu. Nie wygląda zbyt imponująco, więc spróbujemy to zmienić. Zaczniemy od ozdobienia jej zdjęciem Feynmana, które od razu nieco ożywi naszą prezentację. Spójrz na poniższy zrzut ekranu, który przedstawia docelowy efekt pracy w tym rozdziale.

Na naszej stronie pojawiło się zdjęcie Richarda Feynmana. Do wstawiania grafik na strony internetowe służy element o nazwie img. Przyjrzymy mu się dokładnie.
Element img
Do wstawiania obrazów na strony HTML służy element img (ang. image – obraz). Jest to pusty element śródliniowy, czyli taki, który ma tylko znacznik otwierający i nie dodaje złamania wiersza w treści. Jego podstawowa składnia wygląda tak:
<img src="ścieżka_lub_URL" alt="Opis obrazu" witdh="szerokość" height="wysokość">Przeanalizujemy poszczególne składniki tego elementu po kolei.
Źródło obrazu – atrybut src
Pierwszym atrybutem naszego elementu img jest src. Jest on obowiązkowy, tzn. jeśli go nie zdefiniujemy, to popełnimy błąd składni HTML. Jego nazwa pochodzi od angielskiego słowa source oznaczającego źródło, więc nietrudno się domyślić, do czego służy – wartością tego atrybutu musi być ścieżka do pliku graficznego lub jego adres URL, np. src="img/feynman.jpg".
Zanim przejdziemy do opisu następnych atrybutów, zatrzymamy się na chwilę przy ścieżkach do plików i adresach URL.
Ścieżki do plików

Ścieżka do pliku to rodzaj adresu wskazującego położenie pliku na dysku komputera lub serwera (serwer to też komputer, tylko ze specjalnym oprogramowaniem). Może być bezwzględna lub względna.
Ścieżki bezwzględne
Ścieżka bezwzględna określa położenie pliku na dysku komputera lub na serwerze w odniesieniu do katalogu głównego. Na serwerach katalog główny oznacza się znakiem ukośnika – /. Powiedzmy, że na naszym serwerze mamy strukturę katalogów opisaną w rozdziale Kompletne środowisko pracy, dla przypomnienia pokazaną poniżej:
Ciekawi_ludzie css js img
W tym przypadku nasza cała witryna znajduje się w folderze o nazwie Ciekawi_ludzie, który został umieszczony w katalogu głównym serwera.
Teraz „dodamy” do naszej struktury katalogów parę plików, aby na ich przykładach przeanalizować różne rodzaje ścieżek. Wyobraź sobie, że teraz nasza struktura katalogów wygląda tak:
Ciekawi_ludzie
css
style.css
js
img
feynman.jpg
feynman.html
Wyobraź sobie, że otwierasz plik feynman.html, znajdujący się w katalogu Ciekawi_ludzie, i chcesz do niego dodać obraz feynman.jpg z folderu img. Jeśli postanowisz użyć ścieżki bezwzględnej, to będzie ona miała następującą postać:
/Ciekawi_ludzie/img/feynman.jpg
W tej ścieżce pierwszy ukośnik / oznacza katalog główny serwera, a następne elementy rozdzielone kolejnymi ukośnikami wskazują „drogę” do samego interesującego nas pliku przez strukturę folderów. Czyli powyższa ścieżka dla przeglądarki stanowi następującą informację: „Plik o nazwie feynman.jpg znajduje się w folderze img, który znajduje się w folderze Ciekawi_ludzie umieszczonym w katalogu głównym”.
Ścieżki względne
Ścieżka względna wygląda bardzo podobnie do bezwzględnej, ale nie zaczyna się od ukośnika / oznaczającego katalog główny, tylko od nazwy pierwszego folderu, w którym przeglądarka ma zacząć szukanie pliku.
W naszym przykładzie ścieżka względna do pliku feynman.jpg w pliku feynman.html wyglądałaby tak:
img/feynman-z-bebnami.jpg
Ścieżka względna odnosi się do katalogu zawierającego plik HTML, w którym została użyta. W naszym przykładzie „znajdujemy się” w folderze Ciekawi_ludzie , więc nie musimy podawać jego nazwy. Za pomocą powyższej ścieżki informujemy przeglądarkę, aby zaczęła poszukiwanie pliku od folderu img. W tym przypadku poszukiwania trwają krótko, ponieważ szukany plik znajduje się właśnie w tym folderze.
Ruch w dół struktury katalogów

A teraz wyobraź sobie, że już sprawnie posługujesz się technologią CSS i umiesz ustawiać obrazy w tle elementów na stronie. W związku z tym otwierasz plik css/style.css i wpisujesz w nim odpowiednią regułę CSS odnoszącą się do pliku feynman.jpg, aby ustawić ten obraz jako tło na przykład akapitu.
Problem w tym, że „jesteśmy” w folderze css, przez co nie możemy wpisać ścieżki /css/img/feynman.jpg, ponieważ w folderze css nie ma folderu img z jakimkolwiek plikiem. W takim przypadku musimy „się cofnąć” w strukturze katalogów, czyli przejść do katalogu nadrzędnego.
„Krok wstecz” w strukturze katalogów w ścieżce oznaczamy za pomocą dwóch kropek, np.: ../img/feynman.jpg. Ta ścieżka ma dla przeglądarki następujące znaczenie: cofnij się do poprzedniego folderu, następnie przejdź do folderu img, po czym wybierz plik feynman.jpg.
Adresy URL

URL to specjalny format adresu używany w internecie i innych rodzajach sieci. Skrót URL pochodzi od angielskich słów Uniform Resource Locator oznaczających jednolity lokalizator zasobów. Jest to więc rodzaj adresu używany do lokalizacji plików (każdego typu, czyli zarówno .html, jak i .css i innych) w internecie i sieciach lokalnych.
To właśnie adresem URL jest to, co potocznie nazywamy adresem strony internetowej i wpisujemy w pasku adresu przeglądarki. Na przykład adres strony, którą czytasz to https://shebang.pl/html/dodawanie-obrazow-do-stron-internetowych. Choć nie ma na jego końcu rozszerzenia, to odnosi się on do wygenerowanego przez serwer pliku HTML o nazwie dodawanie-obrazow-do-stron-internetowych (jeszcze wrócimy do kwestii serwerowych, na razie to dla nas nieistotne).
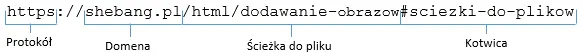
Adres URL składa się z pięciu części:
- protokołu – w przypadku stron internetowych jest to http lub https
- nazwy domeny (hosta) – np. shebang.pl
- ścieżki do pliku – /html/dodawanie-obrazow-do-stron-internetowych
- dodatkowych parametrów umieszczanych po znaku zapytania – np. ?s=html
- kotwicy (fragmentu) – np. #sciezki-do-plikow
Spójrz na poniższy schemat. Dla uproszczenia część dodawanie-obrazow-do-stron-internetowych została skrócona do postaci dodawanie-obrazow.

Poniżej znajduje się opis dwóch pierwszych elementów z tej listy. Ścieżki już znasz. Parametry są wykorzystywane w technologiach serwerowych, np. PHP, więc na razie nas nie interesują. Natomiast o kotwicach więcej powiemy sobie w rozdziale poświęconym łączom. Są to fragmenty adresów URL odnoszące się do określonego miejsca na bieżącej stronie (przykład łącza wykorzystującego kotwicę znajduje się w drugim zdaniu tego akapitu).

Protokół
Protokół to, najprościej mówiąc, metoda komunikacji między serwerem i przeglądarką. Do przesyłania stron HTML, a także obrazów graficznych i innych typów plików, jest wykorzystywany protokół HTTP (ang. Hypertext Transfer Protocol – protokół przesyłania hipertekstu) lub protokół HTTPS (ang. Hypertext Transfer Protocol Secure – bezpieczny protokół przesyłania hipertekstu).
HTTP to prosty protokół oparty na żądaniach i odpowiedziach, tzn. przeglądarka wysyła do serwera (za pomocą adresu URL) żądanie określonego pliku, a serwer wysyła jej w odpowiedzi ten plik wraz z kodem oznaczającym stan operacji. Jeśli dany plik znajduje się na serwerze i jest dostępny, to serwer zwraca kod 200 oznaczający, że wszystko jest w porządku, i przesyła ten plik do przeglądarki. Innym zwracanym przez serwery kodem, który widzieli chyba wszyscy, jest kod 404, oznaczający że na serwerze nie znaleziono żądanego pliku.
Innym protokołem, który powinna znać osoba ucząca się tworzyć strony internetowe, jest FTP (ang. File Transfer Protocol – protokół przesyłania plików). Jest on wykorzystywany przez tzw. klientów FTP, czyli programy służące do wysyłania plików z dysku komputera na serwer. Więcej na ten temat dowiesz się w dalszej części kursu.
Domena
Nazwa domeny (ang. domain name) lub po prostu domena, to łatwa do zapamiętania i niepowtarzalna nazwa, pod którą nasza witryna figuruje w internecie (na przykład domeną tej witryny jest shebang.pl). Jest ona powiązana z adresem IP serwera, który ma postać ciągu czterech grup cyfr rozdzielonych kropkami. Gdyby nie było domen, w pasku adresu przeglądarki musielibyśmy wpisywać właśnie adresy IP. Domeny są o wiele łatwiejsze do zapamiętania.
Opis alternatywny – atrybut alt
Atrybut alt zawiera tekstowy opis obrazu reprezentowanego przez element img. Normalnie tego opisu nie widać na stronie, ale jest on wyświetlany przez przeglądarkę, gdy grafika z jakiegoś powodu nie zostanie wczytana, oraz używają go czytniki ekranu wykorzystywane przez osoby z wadami wzroku.
W naszym przykładzie możemy zdefiniować atrybut alt w taki sposób: alt="Richard Feynman ze swoimi bębnami". Jeśli obraz nie zostanie wczytany, na stronie zostanie wyświetlony napis „Richard Feynman ze swoimi bębnami”. Spójrz na poniższy zrzut ekranu.

Atrybut alt nie jest obowiązkowy. Jego brak oznacza, że obraz jest ważną częścią treści, ale nie ma dla niego tekstowego odpowiednika, natomiast pusta wartość (alt="") oznacza, że obraz nie jest kluczową częścią treści.
Co to znaczy, że obraz nie jest kluczową częścią treści? Nie każda grafika użyta na stronie internetowej przedstawia coś istotnego z punktu widzenia odbiorcy. Na stronach znajdują się różne elementy „konstrukcyjne”, takie jak strzałki w postaci grafik, ikony uatrakcyjniające szatę wizualną itp. Takie właśnie obrazy nie są „kluczową częścią treści”.
Wymiary obrazu – atrybuty width i height
Atrybuty width i height określają odpowiednio szerokość i wysokość grafiki w pikselach. W tym przypadku bardzo ważne jest słowo „określają”. Tych dwóch atrybutów powinno się używać właśnie do określania, a nie do ustawiania wymiarów obrazu.

Kiedy przeglądarka wczytuje stronę internetową, to najpierw analizuje jej kod źródłowy i oblicza ilość miejsca potrzebną dla poszczególnych elementów. Dopiero później pobiera i wstawia dodatkowe zasoby, takie jak grafiki. Jeśli więc określimy wymiary obrazu za pomocą atrybutów width i height, to przeglądarka od razu zarezerwuje dla niego odpowiednią powierzchnię, a następnie go tam wstawi po jego pobraniu. Jeśli nie zdefiniujemy tych atrybutów, to przeglądarka nie zarezerwuje miejsca dla naszego obrazu zawczasu, tylko poczeka aż go pobierze, sprawdzi jego wymiary, a następnie skoryguje wygląd strony.
Czasami da się zaobserwować ten efekt. Może zdarzyło Ci się kiedyś wejść na jakąś stronę internetową, która po wyświetleniu jakby „drgnęła” jeszcze na koniec, zmieniając odrobinę swój układ. Mogło to być spowodowane właśnie dodaniem obrazu lub obrazów o nieznanych wcześniej wymiarach.
Oczywiście za pomocą atrybutów width i height można też ustawiać wymiary grafik. Jeśli na przykład obraz, który wstawiasz na stronę, ma 1000 pikseli wysokości i 800 pikseli szerokości, to za pomocą tych atrybutów możesz go „zmniejszyć” albo powiększyć do dowolnych innych wymiarów.
Jeśli zdefiniujesz zarówno atrybut width, jak i height, to wymiary obrazu zostaną ustawione dokładnie na te wartości bez względu na jego proporcje, co może spowodować jego zniekształcenie. Poniżej jest pokazane zdjęcie Feynmana, które normalnie miało wymiary 300 × 241 pikseli, ale za pomocą atrybutów width i height zostało przeskalowane do wymiarów 100 × 241 pikseli.

Jeżeli chcemy uniknąć zniekształcenia proporcji obrazu, możemy zdefiniować tylko jeden z atrybutów width i height. Wówczas wartość drugiego zostanie proporcjonalnie obliczona przez przeglądarkę.
Choć jest taka możliwość, nie należy zmniejszać obrazów w ten sposób, ponieważ jest to niekorzystne pod względem ilości przesyłanych danych. Im obraz jest większy, tym ma większy rozmiar w bajtach, czyli tym dłużej jest pobierany z internetu, co z kolei oznacza, że strona ładuje się dłużej.
Nie ma więc sensu dodawać do strony dużego obrazu, a następnie „zmniejszać” go w taki sztuczny sposób. Lepiej jest po prostu przyciąć obraz do żądanych wymiarów w programie do obróbki grafiki, po czym wstawić go na stronę, a w atrybutach width i height wpisać jego rzeczywiste wymiary.
Wiesz już wszystko, czego potrzebujesz, aby wstawić obraz na swoją stronę. Poniżej znajduje się więc gotowy element img z przykładowej strony przedstawionej na początku tego rozdziału.
<img src="img/feynman.jpg" alt="Richard Feynman ze swoimi bębnami" width="300" height="241">Musisz go wypróbować.
Wstawianie obrazu na stronę
Pora umieścić zdjęcie na naszej stronie. Kliknij poniższą miniaturę środkowym przyciskiem myszy (kółkiem), aby otworzyć obraz w pełnym rozmiarze w nowej karcie. Przejdź na tę nową kartę i naciśnij kombinację klawiszy Ctrl+S, aby zapisać obraz na swoim dysku. Umieść go w folderze img swojego serwisu. Potem wróć na kartę z tą stroną.

Uruchom edytor Visual Studio Code i otwórz w nim nasz plik strony feynman.html. Kliknij za zamykającym znacznikiem </h1> i naciśnij klawisz Enter, aby przejść do nowego wiersza. Wpisz poniższy element img (na razie bez atrybutów width i height).
<img src="img/feynman.jpg" alt="Richard Feynman ze swoimi bębnami">Zapisz zmiany i otwórz stronę w przeglądarce. Powinna wyglądać mniej więcej tak, jak na poniższym zrzucie ekranu.

To nie wygląda zbyt dobrze. Przyczyną jest to, że pobraliśmy obraz o dużym rozmiarze i nie przygotowaliśmy go w odpowiedni sposób do publikacji na naszej stronie.
Innymi słowy, umiesz już wstawiać obrazy na strony, ale nie umiesz jeszcze ich przygotowywać do publikacji. Nauczysz się tego w następnym rozdziale.
Podsumowanie

- Do wstawiania obrazów na strony internetowe służy element
img. - Element
imgma obowiązkowy atrybutsrcwskazujący położenie obrazu. - Położenie obrazu można określić za pomocą ścieżki względnej lub bezwzględnej albo za pomocą adresu URL.
- W ścieżkach do plików na serwerze znak / na początku reprezentuje katalog główny.
- Dwie kropki (..) w ścieżkach do plików oznaczają przejście do katalogu nadrzędnego.
- Strony internetowe są przesyłane między przeglądarką a serwerem za pośrednictwem protokołu HTTP lub HTTPS.
- Domena to nazwa, pod którą witryna jest dostępna w internecie.
- Atrybuty
widthiheightelementuimgsłużą do określania wymiarów wstawianego obrazu. Powinny wskazywać jego rzeczywiste wymiary. - W atrybucie
altelementuimgnależy wpisać alternatywny opis grafiki na wypadek, gdyby z jakiegoś powodu nie została wczytana.
