
Znasz już prawie wszystkie semantyczne elementy HTML5 służące do oznaczania różnych typów treści tekstowej. W tym rozdziale poznasz kilka kolejnych, które najczęściej są używane w tekstach informatycznych, ale oczywiście nie tylko.
Ponieważ zmieniamy tematykę na informatyczną, wprowadzamy nową postać do naszego panteonu. Jest to osoba znana pod pseudonimem why the lucky stiff, programista, pisarz i rysownik, który zasłynął z działalności w środowisku programistów języka Ruby, napisania niezwykłej książki na temat tego języka, stworzenia ilustracji do znanego podręcznika The Ruby Programming Language autorstwa Davida Flanagana i Yukihiro Matsumoto oraz… całkowitego zniknięcia z internetu w 2009 roku.
Baza HTML
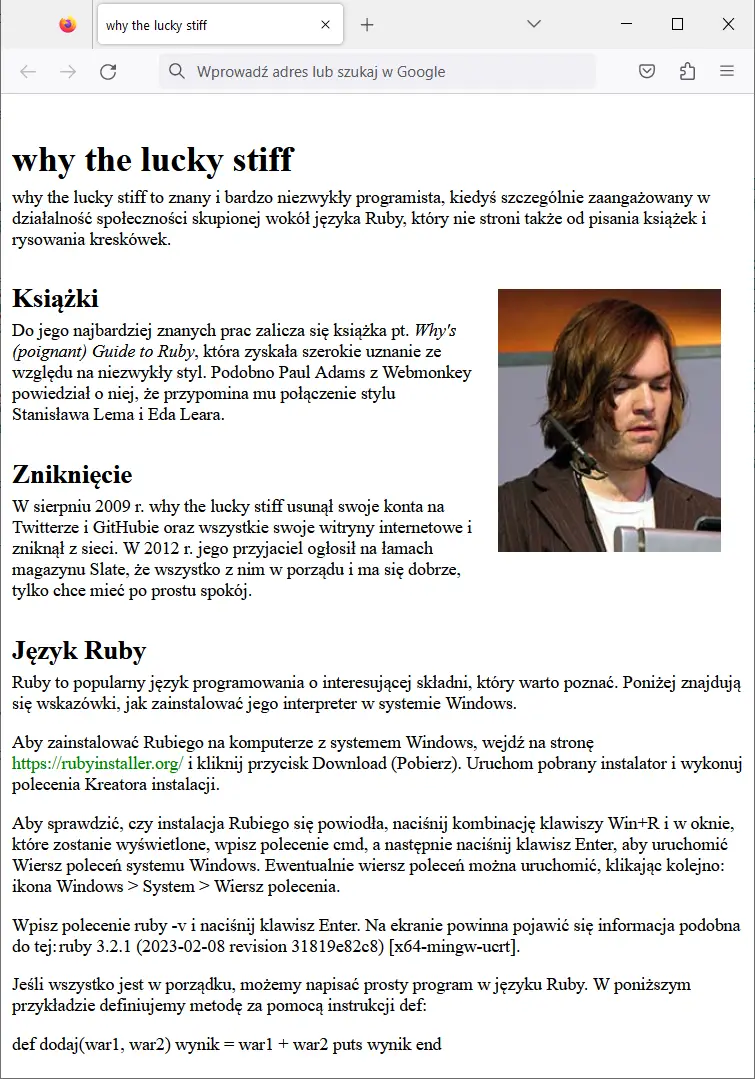
Poniżej znajduje się kod strony, na bazie której będziemy pracować w tym rozdziale. Utwórz w swojej witrynie plik o nazwie why.html i skopiuj do niego w całości poniższy kod. (Pobierz też zdjęcie tutaj i umieść je w katalogu img).
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>why the lucky stiff</title>
<style>
body {min-width: 600px; max-width: 800px; margin: 0 auto; padding: 10px;}
h1, h2, h3 {margin-bottom: 0; margin-top: 30px;}
p {margin-top: 5px;}
a {color: green; text-decoration: none;}
a:visited {color: red;}
a:hover {color: navy;}
a:active {color: aqua;}
.float-right {float: right; margin: 20px}
</style>
</head>
<body>
<h1>why the lucky stiff</h1>
<p>why the lucky stiff to znany i bardzo niezwykły programista, kiedyś szczególnie zaangażowany w działalność społeczności skupionej wokół języka Ruby, który nie stroni także od pisania książek i rysowania kreskówek.</p>
<img src="img/Whytheluckystiff.jpg" alt="why the lucky stiff" width="200" height="237" class="float-right">
<h2>Książki</h2>
<p>Do jego najbardziej znanych prac zalicza się książka pt. <cite>Why's (poignant) Guide to Ruby</cite>, która zyskała szerokie uznanie ze względu na niezwykły styl. Podobno Paul Adams z Webmonkey powiedział o niej, że przypomina mu połączenie stylu Stanisława Lema i Eda Leara.</p>
<h2>Zniknięcie</h2>
<p>W sierpniu 2009 r. why the lucky stiff usunął swoje konta na Twitterze i GitHubie oraz wszystkie swoje witryny internetowe i zniknął z sieci. W 2012 r. jego przyjaciel ogłosił na łamach magazynu Slate, że wszystko z nim w porządu i ma się dobrze, tylko chce mieć po prostu spokój.</p>
<h2>Język Ruby</h2>
<p>Ruby to popularny język programowania o interesującej składni, który warto poznać. Poniżej znajdują się wskazówki, jak zainstalować jego interpreter w systemie Windows.</p>
<p>Aby zainstalować Rubiego na komputerze z systemem Windows, wejdź na stronę <a href="https://rubyinstaller.org/">https://rubyinstaller.org/</a> i kliknij przycisk Download (Pobierz). Uruchom pobrany instalator i wykonuj polecenia Kreatora instalacji.</p>
<p>Aby sprawdzić, czy instalacja Rubiego się powiodła, naciśnij kombinację klawiszy Win+R i w oknie, które zostanie wyświetlone, wpisz polecenie cmd, a następnie naciśnij klawisz Enter, aby uruchomić Wiersz poleceń systemu Windows. Ewentualnie wiersz poleceń można uruchomić, klikając kolejno: ikona Windows > System > Wiersz polecenia.</p>
<p>Wpisz polecenie ruby -v i naciśnij klawisz Enter. Na ekranie powinna pojawić się informacja podobna do tej: ruby 3.2.1.</p>
<p>Jeśli wszystko jest w porządku, możemy napisać prosty program w języku Ruby. W poniższym przykładzie definiujemy metodę za pomocą instrukcji def:</p>
def dodaj(war1, war2)
wynik = war1 + war2
puts wynik
end
</body>
</html>Obecnie nasza strona w przeglądarce wygląda tak:

Najbardziej w oczy rzuca się brak odpowiedniego formatowania przykładowego kodu programu na samym końcu. Poza tym dobrze by było, gdyby skróty klawiszowe, nazwy menu, polecenia i fragmenty kodu w tekście akapitów były jakoś wyróżnione. Właśnie tym wszystkim zajmiemy się w tym rozdziale. Zaczniemy od oznaczania skrótów klawiszowych, poleceń wpisywanych przez użytkownika i nazw elementów menu, ponieważ wszystkie one mają jedną cechę wspólną – stanowią dane wprowadzane przez użytkownika.
Dane wprowadzane przez użytkownika

Do oznaczania danych wprowadzanych przez użytkownika w HTML5 służy element kbd. Można w nim umieszczać zarówno skróty klawiszowe, które użytkownik powinien nacisnąć, aby osiągnąć określony efekt, polecenia, które użytkownik powinien gdzieś wpisać, jak i nazwy elementów interfejsu użytkownika.
Na naszej przykładowej stronie mamy egzemplarze każdego z tych rodzajów treści. Spójrz na przykład na poniższy akapit:
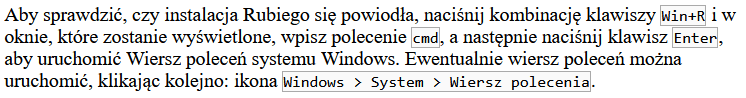
<p>Aby sprawdzić, czy instalacja Rubiego się powiodła, naciśnij kombinację klawiszy Win+R i w oknie, które zostanie wyświetlone, wpisz polecenie cmd, a następnie naciśnij klawisz Enter, aby uruchomić Wiersz poleceń systemu Windows. Ewentualnie wiersz poleceń można uruchomić, klikając kolejno: ikona Windows > System > Wiersz polecenia.</p>W tym akapicie mamy skrót klawiszowy (Win+R) i nazwę klawisza (Enter), polecenie do wpisania przez użytkownika (cmd) oraz nazwy elementów interfejsu użytkownika (Windows
Wszystkie te fragmenty tekstu powinny zostać oznaczone elementem kbd, np.:
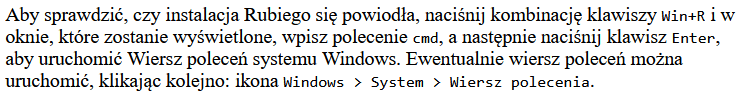
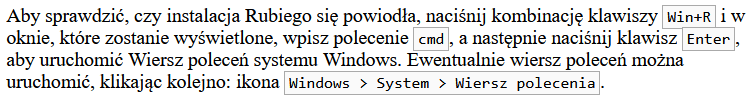
<p>Aby sprawdzić, czy instalacja Rubiego się powiodła, naciśnij kombinację klawiszy <kbd>Win+R</kbd> i w oknie, które zostanie wyświetlone, wpisz polecenie <kbd>cmd</kbd>, a następnie naciśnij klawisz <kbd>Enter</kbd>, aby uruchomić Wiersz poleceń systemu Windows. Ewentualnie wiersz poleceń można uruchomić, klikając kolejno: ikona <kbd>Windows > System > Wiersz polecenia</kbd>.</p>Wprowadź takie same zmiany w swoim edytorze i odśwież stronę w przeglądarce. Teraz interesujący nas akapit powinien wyglądać tak, jak na poniższym zrzucie ekranu.

Jak widać, tekst ujęty w elementy kbd jest prezentowany inną czcionką. Jest to tzw. czcionka o stałej szerokości znaków, o której więcej dowiesz się w następnym rozdziale. Na razie skupimy się jednak na czymś innym.
Choć wszystkie oznaczone przez nas fragmenty tekstu reprezentują treść wprowadzaną przez użytkownika, to jednak różnią się od siebie dość istotnie i dobrze by było, gdyby odróżniały się od siebie też wizualnie.
Na przykład skróty klawiszowe i nazwy klawiszy często prezentuje się na stronach internetowych na szarym tle i z cienkim obramowaniem, polecenia wpisywane w wierszu poleceń i innych miejscach często prezentuje się kolorem czerwonym, a nazwy elementów interfejsu użytkownika bywają formatowane kursywą i mogą mieć np. kolor niebieski.
Skróty klawiszowe
Aby zrealizować wszystkie te pomysły, musimy użyć odpowiednich arkuszy stylów. Zaczniemy od skrótów klawiszowych i pojedynczych klawiszy. Umiemy już definiować kolor tła i właściwości obramowania, więc sformatowanie tego elementu nie sprawi nam żadnego problemu. Dodaj do arkusza stylów na swojej stronie poniższą regułę CSS:
kbd {
border: 1px solid #aaaaaa;
background-color: #fafafa;
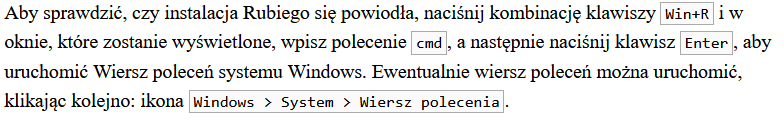
}Ta reguła ustawia ciemnoszarą (#aaaaaa) ciągłą (solid) linię obramowania o grubości jednego piksela (1px) i jasnoszare tło (#fafafa) dla wszystkich elementów kbd. Teraz nasz akapit w oknie przeglądarki wygląda tak:

Widać tu kilka problemów. Oznaczone fragmenty tekstu już się wyróżniają, ale nie wyglądają zbyt estetycznie. Przede wszystkim linie obramowania są za blisko liter, a poza tym mieliśmy tak sformatować tylko skróty klawiszowe i nazwy klawiszy. Drugim problemem zajmiemy się za chwilę, a na razie skupimy się na tych odstępach.
Wiemy już, że odstęp między treścią i obramowaniem elementu nazywa się dopełnieniem i jest ustawiany za pomocą własności padding. Skorzystamy z niej teraz. Wymień poprzedni arkusz stylów na poniższy w swoim edytorze kodu:
kbd {
border: 1px solid #aaaaaa;
background-color: #fafafa;
padding: 1px 2px;
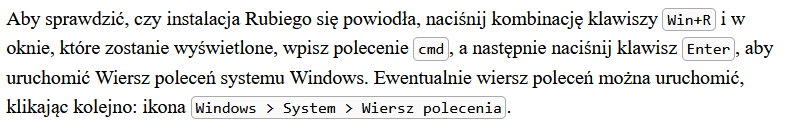
}Teraz w oknie przeglądarki otrzymujemy następujący efekt:

Zastosowaliśmy jednopikselowe dopełnienie u góry i u dołu oraz dwupikselowe dopełnienie z lewej i prawej strony. Teraz tekst jest odsunięty na odpowiednią odległość od obramowania, ale pojawił się inny problem. Spójrz na skrót Win+R i nazwę klawisza Enter – pola tych dwóch elementów nachodzą na siebie.
Przyczyną jest zbyt mała wysokość wiersza, czyli po prostu odstęp między wierszami tekstu w akapitach. Musimy to zmienić. Zresztą dobrze się składa, że zostaliśmy do tego zmuszeni, ponieważ powinniśmy byli to zrobić już dawno. Standardowa wysokość wiersza jest za mała, przez co tekst jest mało czytelny.
Tekst na stronie może znajdować się nie tylko w akapitach, lecz także w innych elementach, np. blockquote, listach itd. Dlatego wysokość wiersza powinniśmy zdefiniować dla elementu body, od którego zostanie ona odziedziczona przez wszystkie inne elementy na stronie. Jeśli w którymś z innych elementów będziemy chcieli ją zmienić z jakiegoś powodu, to po prostu napiszemy odpowiednią deklarację, ale teraz zdefiniujemy standardowe ustawienie, które będzie można modyfikować w szczególnych przypadkach.
Do ustawiania wysokości wiersza w CSS służy własność line-height. Przyjmuje ona następujące typy wartości:
- Liczba dziesiętna bez jednostki – liczba ta jest mnożnikiem obecnego rozmiaru czcionki elementu, tzn. jeśli element ma rozmiar czcionki 16 pikseli i własność
line-heightustawimy na1.5, to wysokość wiersza będzie wynosiła 1,5 × 16 pikseli, czyli 24 piksele. - Liczba dziesiętna z jednostką długości – dozwolone są wszystkie jednostki długości obsługiwane przez CSS.
- Wartość procentowa – ta wartość, podobnie jak liczba bez jednostki, odnosi się do obecnego rozmiaru czcionki.
Wracając do naszego przykładu, zwiększymy wysokość wiersza dla elementu body na naszej stronie do 1.4, tzn. użyjemy liczby dziesiętnej bez jednostki:
body {
min-width: 600px;
max-width: 800px;
margin: 0 auto;
padding: 10px;
line-height: 1.4;
}Teraz w końcu wszystko wygląda tak, jak powinno:

Ze względów czysto estetycznych możemy poprawić jeszcze jedną rzecz – zaokrąglić rogi. Aby zaokrąglić wszystkie cztery rogi elementu w taki sam sposób, można użyć własności zbiorczej border-radius, której w takim przypadku wystarczy przypisać jedną wartość (oznacza ona długość promienia koła, którego łuk stanowi narożnik elementu), np.:
kbd {
border: 1px solid #aaaaaa;
background-color: #fafafa;
padding: 1px 3px;
border-radius: 4px;
}Po dodaniu deklaracji własności border-radius rogi wszystkich elementów kbd stały się ładnie zaokrąglone.

Załatwiliśmy sprawę ze skrótami klawiszowymi i nazwami klawiszy, więc możemy przejść do następnych typów treści. Teraz weźmiemy na tapet polecenia.

Polecenia
W przypadku poleceń nie chcemy obramowania, tła, zmian dopełnienia ani zaokrąglenia rogów, a jedynie czerwony kolor tekstu. Jednym z możliwych rozwiązań jest zdefiniowanie klasy, np. o nazwie command, i przypisywanie jej wszystkim elementom kbd obejmującym polecenia, np.: cmd.
To jest dobre rozwiązanie, ale w regule CSS odnoszącej się do tej klasy musielibyśmy cofnąć wiele ustawień zdefiniowanych dla skrótów klawiszowych – dokładnie trzy (nie cztery, ponieważ border-radius po całkowitej likwidacji obramowania i tak traci znaczenie).
Lepiej jest więc najpierw zdefiniować regułę CSS dla poleceń, a po niej dodać regułę dla skrótów klawiszowych z odpowiednią klasą, np. kbd-short. W związku z tym kod HTML naszego akapitu teraz będzie wyglądał tak:
<p>Aby sprawdzić, czy instalacja Rubiego się powiodła, naciśnij kombinację klawiszy <kbd class="kbd-short">Win+R</kbd> i w oknie, które zostanie wyświetlone, wpisz polecenie <kbd>cmd</kbd>, a następnie naciśnij klawisz <kbd class="kbd-short">Enter</kbd>, aby uruchomić Wiersz poleceń systemu Windows. Ewentualnie wiersz poleceń można uruchomić, klikając kolejno: ikona <kbd>Windows > System > Wiersz polecenia</kbd>.</p>Natomiast reguły CSS dotyczące elementów kbd wyglądają teraz tak:
kbd {color: red;}
kbd.kbd-short {
border: 1px solid #aaaaaa;
background-color: #fafafa;
padding: 1px 3px;
border-radius: 4px;
color: inherit;
}W tym przypadku kolejność reguł nie ma znaczenia, ponieważ reguła dotycząca skrótów klawiszowych zawiera selektor klasy, a więc ma bardziej precyzyjny selektor, dzięki czemu zawsze będzie miała wyższą rangę od reguły zawierającej tylko selektor elementu. Niemniej jednak zasada jest taka, że najpierw umieszcza się najbardziej ogólne reguły, a za nimi coraz bardziej szczegółowe, jak w powyższym przykładzie.
W tym arkuszu stylów pojawiła się nowa dla nas wartość inherit – oznacza ona, że chcemy, aby dana własność dziedziczyła dane ustawienie po elemencie nadrzędnym. Krótko mówiąc za pomocą deklaracji color: inherit sprawiliśmy, że elementy kbd należące do klasy kbd-short będą miały taki sam kolor tekstu, jak zawierający je akapit lub jakikolwiek inny element, w którym będą się znajdować.
Elementy interfejsu użytkownika
Pozostały nam jeszcze nazwy elementów interfejsu użytkownika. W ich przypadku moglibyśmy posłużyć się klasami lub użyć dodatkowego elementu semantycznego HTML5. Klasy już znamy i umiemy stosować, więc wybierzemy to drugie rozwiązanie, aby nauczyć się czegoś nowego.
W HTML5 jest dostępny element o nazwie samp, którego podstawowym zastosowaniem jest oznaczanie wyników generowanych przez programy. Do tego zastosowania wrócimy za chwilę. A na razie zajmiemy się innym, mniej znanym, przypadkiem jego użycia.
Element samp może też być używany w połączeniu z elementem kbd do oznaczania właśnie nazw elementów interfejsu użytkownika. Słowo „może” zostało wyróżnione, ponieważ ten sposób użycia tych elementów nie jest obowiązkowy, ale czasami ułatwia pracę – np. pozwala uniknąć definiowania kolejnej klasy.
W takim przypadku element samp powinien być zagnieżdżony w elemencie kbd, jak w poniższym przykładzie:
<p>Aby sprawdzić, czy instalacja Rubiego się powiodła, naciśnij kombinację klawiszy <kbd class="kbd-short">Win+R</kbd> i w oknie, które zostanie wyświetlone, wpisz polecenie <kbd>cmd</kbd>, a następnie naciśnij klawisz <kbd class="kbd-short">Enter</kbd>, aby uruchomić Wiersz poleceń systemu Windows. Ewentualnie wiersz poleceń można uruchomić, klikając kolejno: ikona <kbd><samp>Windows > System > Wiersz polecenia</samp></kbd>.</p>Teraz wystarczy napisać regułę CSS z odpowiednim selektorem potomka:
kbd samp {color: navy; font-style: italic;}Teraz nazwy elementów interfejsu użytkownika na naszej stronie będą prezentowane kursywą w kolorze granatowym.
A jeśli wolisz klasę zamiast dodatkowego elementu, to usuń element samp z powyższego przykładu i w powyższej regule zmień selektor na odpowiednią klasę.
Skoro już jesteśmy przy elemencie samp, to teraz przyjrzymy się jego podstawowemu zastosowaniu – oznaczaniu wyników działania programów.

Wyniki działania programów
Do oznaczania wyników działania programów w języku HTML5 służy element samp. Standardowo jego zawartość przeglądarki internetowe prezentują za pomocą domyślnej czcionki o stałej szerokości znaków. Idealnym miejscem do zastosowania tego elementu jest poniższy akapit (element samp już został dodany, tam gdzie trzeba):
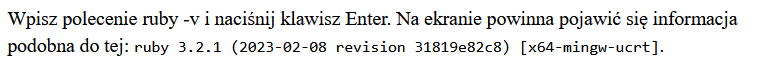
<p>Wpisz polecenie ruby -v i naciśnij klawisz Enter. Na ekranie powinna pojawić się informacja podobna do tej: <samp>ruby 3.2.1 (2023-02-08 revision 31819e82c8) [x64-mingw-ucrt]</samp>.</p>Efekt jego zastosowania w oknie przeglądarki jest następujący:

Jak widać, zawartość elementu samp również jest prezentowana za pomocą czcionki o stałej szerokości znaków. Dzięki temu odróżnia się ona od kontekstu i jest łatwo rozpoznawalna. Jeśli chcesz, to za pomocą CSS możesz dowolnie zmienić jej wygląd. My pozostawimy ją bez zmian.
Pozostały nam już tylko fragmenty kodu źródłowego. Mogą one występować w dwóch formach: wewnątrz tekstu akapitów oraz jako samodzielne bloki. W obu przypadkach używa się tego samego elementu – code – ale w drugim przypadku dodatkowo wspomaga się go jeszcze elementem pre.
Fragmenty kodu źródłowego
Na naszej przykładowej stronie mamy dwa fragmenty kodu źródłowego. Oba znajdują się na samym końcu strony:
<p>Jeśli wszystko jest w porządku, możemy napisać prosty program w języku Ruby. W poniższym przykładzie definiujemy metodę za pomocą instrukcji def:</p>
def dodaj(war1, war2)
wynik = war1 + war2
puts wynik
endPierwszy fragment kodu znajduje się w akapicie, a drugi – to ten blok znajdujący się pod akapitem. Najpierw zajmiemy się kodem w akapicie.
Kod źródłowy w obrębie zwykłego tekstu oznaczamy po prostu za pomocą elementu code:
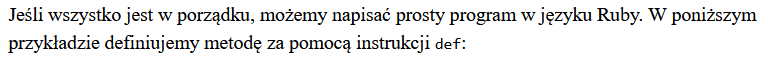
<p>Jeśli wszystko jest w porządku, możemy napisać prosty program w języku Ruby. W poniższym przykładzie definiujemy metodę za pomocą instrukcji <code>def</code>:</p>W przeglądarce wygląda to tak:

Standardowo zawartość elementu code jest prezentowana odrobinę pomniejszoną czcionką o stałej szerokości znaków. Takim fragmentom tekstu często nadaje się kolor czerwony, aby się wyraźnie odznaczały. Pozostawimy to jako ćwiczenie do samodzielnego wykonania.
Teraz przyjrzymy się blokowi kodu źródłowego. Wiemy już, że normalnie przeglądarki redukują wszystkie białe znaki do pojedynczych spacji, tzn. bez względu na to, ile złamań wiersza i spacji wcięcia zastosujemy w naszym przykładzie, i tak wszystko zostanie wyświetlone w jednym ciągu, jak widać na zrzucie ekranu pokazanym na początku tego rozdziału.
Są dwa sposoby, aby to zmienić: przez zastosowanie odpowiednich deklaracji CSS lub za pomocą elementu pre. Jako że prawidłowym sposobem prezentowania bloków kodu jest użycie kombinacji elementów pre i code, teraz przyjrzymy się temu sposobowi.
Element code już znasz. Natomiast element pre może być używany w przypadkach, w których potrzebne jest zachowanie oryginalnej struktury tekstu, ponieważ zachowuje on wszystkie spacje, złamania wiersza i inne białe znaki. Oprócz kodu źródłowego, za jego pomocą można też prezentować na przykład wiersze (oczywiście wtedy bez elementu code).
Kiedy element pre jest używany do oznaczania fragmentów kodu źródłowego, powinien iść w parze z elementem code, jak w poniższym przykładzie:
<pre><code>def dodaj(war1, war2)
wynik = war1 + war2
puts wynik
end</code></pre>Teraz nasz przykład kodu źródłowego będzie prezentował się w odpowiedni sposób:

Standardowo zawartość elementu pre przeglądarki także prezentują pismem o stałej szerokości znaków… Czyli w końcu jakim? Nadeszła pora sobie to wyjaśnić…
W następnym rozdziale znacznie rozszerzymy naszą wiedzę na temat czcionek, krojów pisma, fontów itp. spraw. Dzięki temu będziesz mieć jeszcze większą kontrolę nad wyglądem tekstu na swoich stronach.
Podsumowanie

- Do oznaczania danych wprowadzanych przez użytkownika, skrótów klawiszowych, wpisywanych poleceń i nazw elementów interfejsu użytkownika, służy element HTML5
kbd. - Nazwy elementów interfejsu użytkownika można oznaczać za pomocą elementu
sampzagnieżdżonego w elemenciekbd. - Tekstowe wyniki działania programów oznaczamy za pomocą elementu
samp. - Fragmenty kodu źródłowego wewnątrz tekstu oznaczamy za pomocą elementu
code. - Bloki kodu źródłowego oznaczamy za pomocą elementu
codezagnieżdżonego w elemenciepre.

Ćwiczenia
- W dokumencie HTML przedstawionym na początku tego rozdziału znajduje się wiele nieoznakowanych za pomocą odpowiednich elementów HTML fragmentów tekstu. Część z nich oznaczyliśmy w ramach objaśnień, ale wiele pozostało bez znaczników. Napraw to. Oznacz odpowiednio wszystkie wymagające tego fragmenty treści na tej stronie.
- Zmień kolor treści elementu
codena czerwony.
Autor zdjęcia why the lucky stiffa: Roo Reynolds – Flickr, CC BY-SA 2.0.
