W poprzednim rozdziale wstawiliśmy na naszą stronę zdjęcie Feynmana, ale okazało się o wiele za duże. Musimy więc je odpowiednio przygotować do publikacji na naszej stronie. Będziemy do tego potrzebować odpowiedniego programu.
W rozdziale Edytory HTML, CSS i grafiki zwięźle przedstawiliśmy trzy edytory grafiki: Photoshop, Gimp i Paint.NET. Photoshop to drogie i profesjonalne narzędzie, Gimp jest darmowy, ale też dość skomplikowany. Natomiast Paint.NET jest prosty, bezpłatny, ma wszystkie potrzebne nam funkcje i jest dostępny w polskiej wersji językowej. Dlatego wybierzemy ten program.
Podstawy edytora Paint.NET
Paint.NET to program do obróbki zdjęć i obrazów dostępny dla systemu Windows (jeśli używasz innego systemu, poszukaj odpowiedniego programu dostępnego w tym systemie). Ma prosty i funkcjonalny interfejs wyposażony w wiele przydatnych funkcji, w tym we wszystkie potrzebne nam do podstawowego przygotowania grafik na naszą stronę. Zaczniemy od jego instalacji.
Pobieranie i instalacja Paint.NET
Aby pobrać edytor Paint.NET na swój komputer, wejdź na stronę https://www.getpaint.net/ i kliknij odnośnik Download (Pobierz).
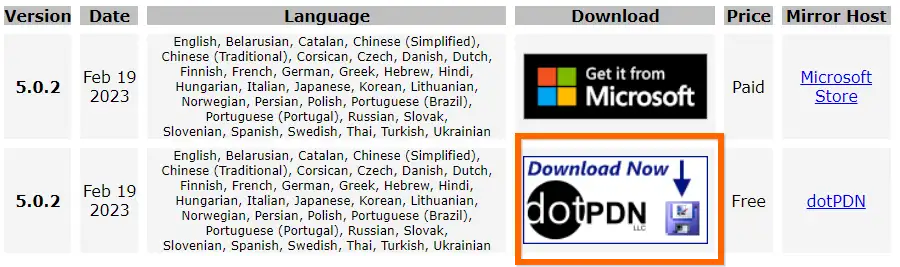
Nastąpi przejście do strony pobierania, na której znajduje się tabela z opcjami pobierania do wyboru. Kliknij pozycję oznaczoną pomarańczową ramką na poniższym zrzucie ekranu.

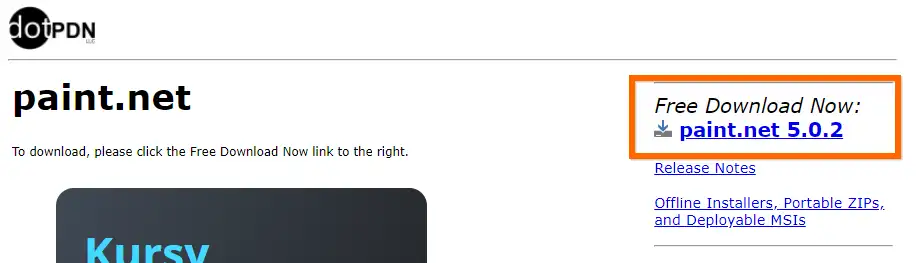
Przeglądarka otworzy stronę dotPDN, na której po raz kolejny należy kliknąć odnośnik do pobrania programu (Free Download Now: paint.net_nr_wersji) – zaznaczony pomarańczową ramką na poniższym zrzucie ekranu.

Kiedy klikniesz odnośnik na tej stronie, program zostanie pobrany w formie archiwum ZIP, które musisz rozpakować. System Windows standardowo obsługuje kompresję ZIP, więc wystarczy kliknąć pobrany plik prawym przyciskiem myszy i wybrać opcję Wyodrębnij wszystkie, a następnie, w oknie Wyodrębnianie folderów skompresowanych (zip) , wskazać miejsce wypakowania zawartości archiwum. Na koniec kliknij przycisk Wyodrębnij.
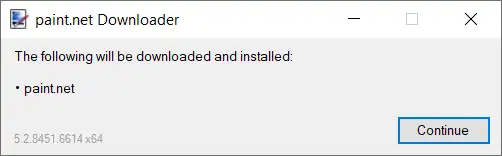
Przejdź do folderu zawierającego wypakowany plik instalatora programu Paint.NET i kliknij go dwukrotnie lewym przyciskiem myszy, aby go uruchomić. Gdy to zrobisz, pojawi się okno dialogowe z informacją, że program zostanie pobrany i zainstalowany (spójrz na poniższy zrzut ekranu). Kliknij przycisk Continue (Kontynuuj), aby przejść dalej.

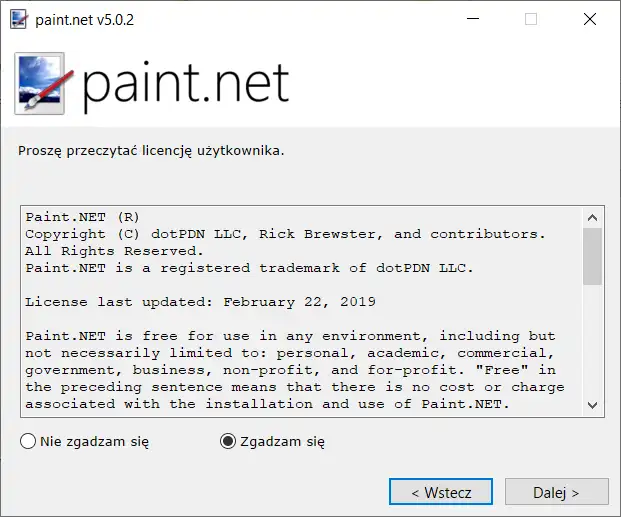
Kiedy program zostanie pobrany i rozpocznie się jego instalacja, zostanie wyświetlone okno, w którym możesz wybrać rodzaj instalacji — Szybka lub Użytkownika. Jeśli nie masz specjalnych wymagań dotyczących folderu instalacyjnego lub innych ustawień, wybierz wersję szybką. Kliknij przycisk Dalej, aby przejść do okna z licencją użytkownika pokazanego poniżej, w którym wybierz opcję Zgadzam się.

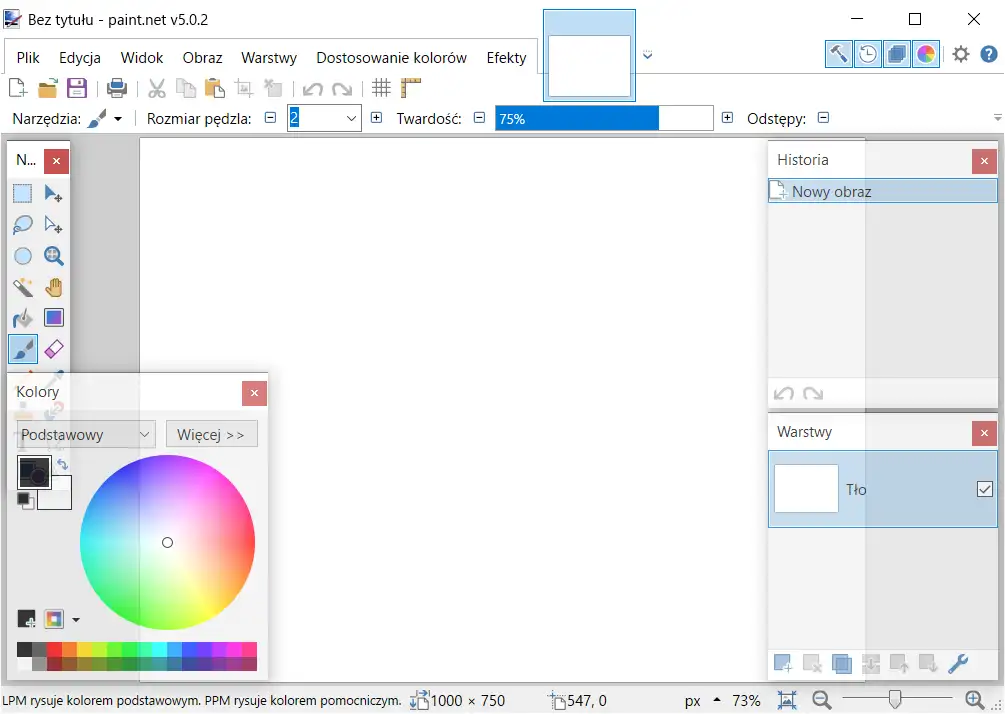
Kliknij przycisk Dalej, aby dokończyć instalację programu. Gdy pojawi się okno z informacją o zakończeniu instalacji, kliknij przycisk Zakończ. Spowoduje to uruchomienie programu, którego okno wygląda tak, jak na poniższym rysunku.

Program jest gotowy do pracy. Teraz otworzymy w nim nasz plik graficzny feynman.jpg i przygotujemy go do publikacji na naszej stronie. Zaczniemy od zmiany wymiarów.
Otwieranie pliku
Aby otworzyć wybrany plik w edytorze Paint.NET, otwórz menu Plik i kliknij opcję Otwórz, jak widać na poniższym rysunku (ewentualnie naciśnij kombinację klawiszy Ctrl+O).

Znajdź plik na dysku i kliknij go dwukrotnie, aby otworzyć go w programie. Teraz możemy rozpocząć jego modyfikowanie.
Zmiana wymiarów obrazu
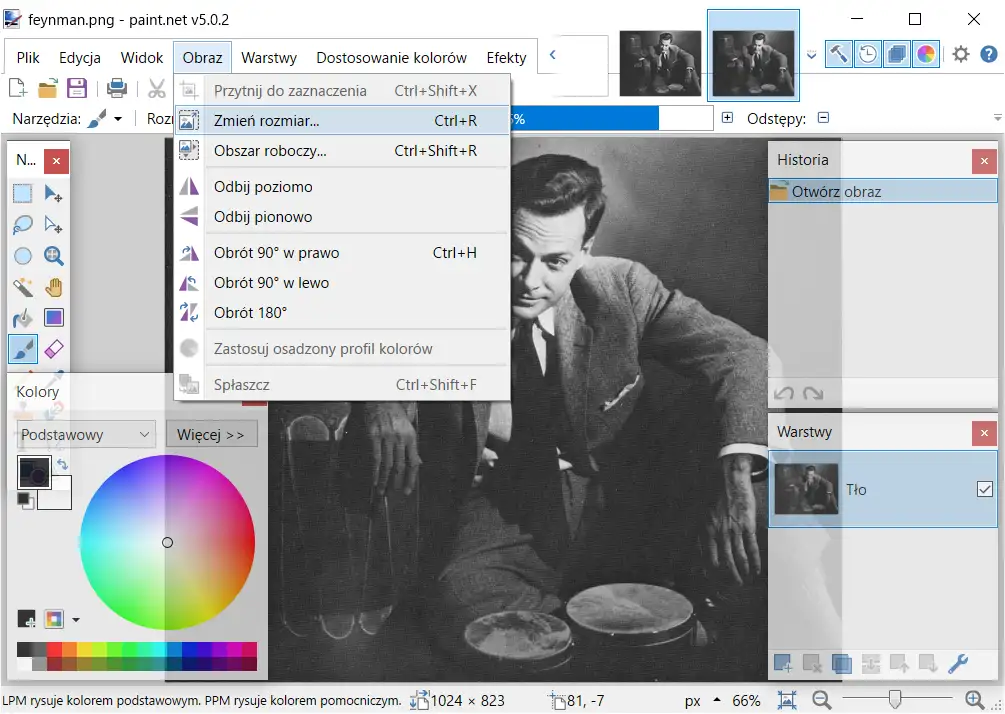
Zmiana wymiarów obrazu jest bardzo prostą czynnością. Po otwarciu pliku w programie należy otworzyć menu Obraz i kliknąć opcję Zmień rozmiar, jak pokazano na poniższym rysunku.

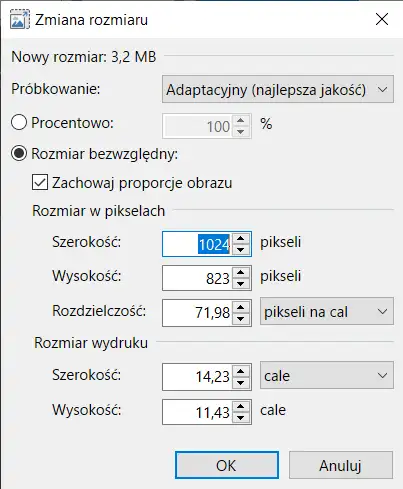
Po kliknięciu pozycji Zmień rozmiar zostanie wyświetlone okno dialogowe pokazane poniżej.

W tym oknie znajduje się kilka interesujących nas ustawień.
Po pierwsze, jak widać, rozmiar obrazu można zmienić zarówno procentowo, jak i za pomocą wartości bezwzględnych, czyli przez ustawienie konkretnych wymiarów. Domyślnie wybrana jest opcja Rozmiar bezwzględny i jej użyjemy.
Druga interesująca nas opcja to pole wyboru Zachowaj proporcje obrazu. Oznacza ona, że jeśli zmienimy jeden z wymiarów, to drugi automatycznie zostanie dostosowany w sposób proporcjonalny, dzięki czemu obraz nie ulegnie zniekształceniu (pamiętasz zabawę z atrybutami width i height w poprzednim rozdziale, w wyniku której zniekształciliśmy zdjęcie?).
Pozostaw zaznaczoną opcję Zachowaj proporcje obrazu i w polu Szerokość wpisz liczbę 300, aby ustawić szerokość obrazu na 300 pikseli. Kiedy to zrobisz, wartość w polu Wysokość zostanie automatycznie zmieniona na 241.
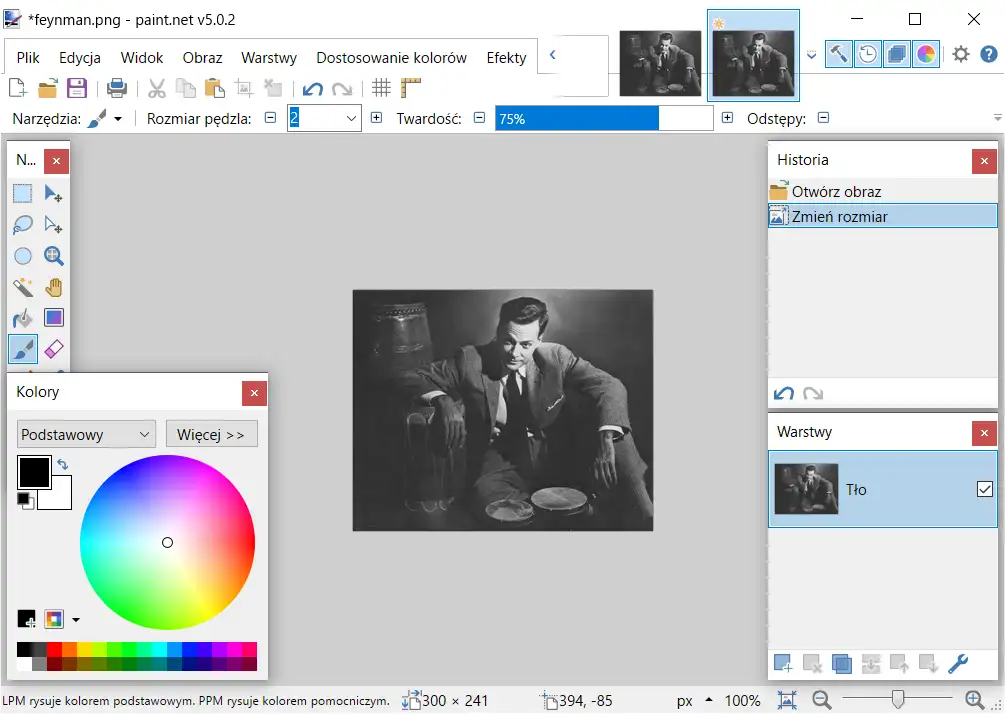
Pozostałe opcje nie są dla nas w tej chwili istotne, więc je zignorujemy. Kliknij przycisk OK, aby zatwierdzić zmiany. Spójrz na poniższy rysunek.

U dołu okna programu są podane wymiary otwartego pliku graficznego. Zgodnie z oczekiwaniami w tym przypadku wynoszą one 300 × 241 pikseli.
Nasze zdjęcie ma już odpowiedni rozmiar, więc pozostaje tylko zapisać je w odpowiednim formacie i wstawić na stronę. Jaki format grafiki jest odpowiedni na stronę internetową? To zależy od jej rodzaju. Jest kilka formatów i każdy z nich najlepiej sprawdza się w innej sytuacji.
Wybór formatu grafiki
Trzy najpopularniejsze formaty grafiki używane na stronach internetowych to JPEG, PNG i WebP.
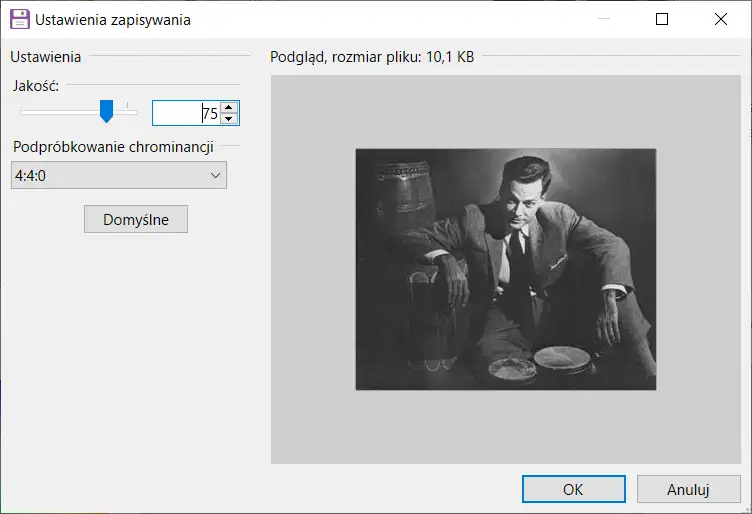
JPEG to jeden z najpopularniejszych formatów przechowywania zdjęć cyfrowych wysokiej jakości. W celu zmniejszenia rozmiaru pliku stosowana jest w nim tzw. kompresja stratna, tzn. im bardziej kompresujemy obraz, a więc zmniejszamy jego rozmiar, tym bardziej pogarsza się jego jakość. Obrazy w formacie JPEG zawierają do 16 milionów kolorów. Pliki JPEG najczęściej mają rozszerzenie .jpg lub .jpeg.
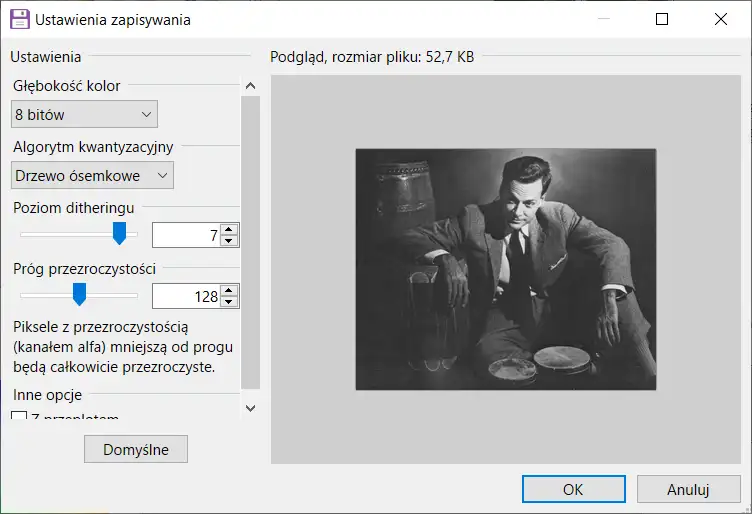
PNG to format, który podobnie jak JPEG poddaje się kompresji i obsługuje 16 milionów kolorów, ale słabo sprawdza się w reprezentacji zdjęć cyfrowych, ponieważ zajmuje dużo miejsca. Dlatego w formacie tym głównie zapisuje się różnego rodzaju rysunki, wykresy, zrzuty ekranu interfejsu programów itp. Zaletą formatu PNG w porównaniu z JPEG jest to, że obsługuje przezroczyste tło w obrazach (tzw. kanał alfa). Pliki PNG zazwyczaj mają rozszerzenie .png.
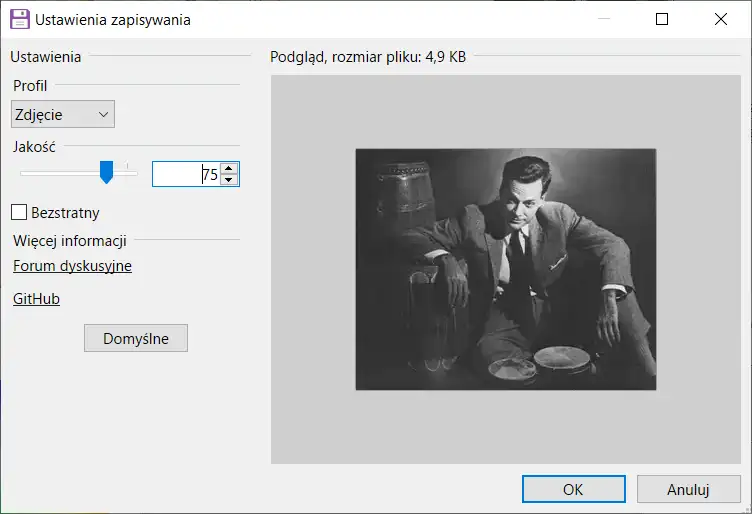
WebP to najnowszy z opisywanych formatów, który jest rozwijany przez firmę Google. Obsługuje zarówno kompresję stratną, jak i bezstratną. Pliki w tym formacie mają rozszerzenie .webp. Na stronach dla deweloperów Google jest on opisany następująco:
WebP to nowoczesny format obrazu, który zapewnia doskonałą bezstratną i stratną kompresję obrazów w internecie. Dzięki WebP webmasterzy i programiści mogą tworzyć mniejsze, bogatsze obrazy, które przyspieszają działanie sieci.
Obrazy bezstratne w WebP są 26% mniejsze w porównaniu z plikami PNG. Obrazy webP są 25–34% mniejsze niż porównywalne obrazy JPEG przy równoważnym indeksie SSIM.
Który zatem format będzie odpowiedni w naszym przypadku? Nasz obraz jest zdjęciem, więc najlepszy wydaje się format JPEG lub ewentualnie WebP, jeśli nasi użytkownicy nie używają starych wersji przeglądarek internetowych.
Zanim jednak podejmiesz ostateczną decyzję, najlepiej jest po prostu sprawdzić, w którym formacie obraz będzie miał najmniejszy rozmiar w bajtach. Poniżej są pokazane rozmiary naszego pliku w każdym z trzech omawianych formatów.



Przy porównywalnych ustawieniach rozmiar obrazu w formacie PNG wynosi 52,7 KB, w formacie JPEG – 10,1, a w formacie WebP – zaledwie 4,9 KB. Nie ma wątpliwości, że w tym przypadku najlepszym wyborem będzie ten ostatni.
Zapisywanie obrazu w wybranym formacie
Otwórz menu Plik i kliknij opcję Zapisz jako lub naciśnij kombinację klawiszy Ctrl+Shift+S, aby otworzyć okno dialogowe Zapisz jako , w którym można wybrać format zapisywanego pliku. W polu Nazwa pliku możesz nic nie zmieniać, natomiast z listy rozwijanej Zapisz jako typ wybierz pozycję WebP (*.webp) . Przejdź do folderu, w którym chcesz zapisać swój plik, najlepiej img w katalogu witryny, i kliknij przycisk Zapisz .

Twój obraz jest gotowy do wstawienia na stronę. Z poprzedniego rozdziału już wiesz, jak to zrobić, więc pozostawiamy to jako ćwiczenie do samodzielnego wykonania. Jeśli czegoś nie pamiętasz, przeczytaj odpowiednie fragmenty jeszcze raz.
W tym rozdziale przedstawiliśmy tylko bardzo mały wycinek możliwości edytora Paint.NET. Jeśli chcesz go lepiej poznać, nie ma lepszego sposobu niż otwarcie jakiegoś pliku graficznego i samodzielne wypróbowanie różnych funkcji.
Ten rozdział kończy część wprowadzającą tego kursu. Umiesz już posługiwać się najważniejszymi narzędziami do pracy z językami HTML i CSS, masz w swoim komputerze zainstalowane i skonfigurowane gotowe środowisko pracy, masz w Visual Studio Code stworzony projekt witryny internetowej o nazwie Ciekawi ludzie, znasz podstawową strukturę dokumentu HTML, wiesz jak są zbudowane elementy HTML i do czego służą atrybuty elementów HTML, a nawet umiesz utworzyć prostą stronę HTML oraz wstawić na nią parę nagłówków, akapitów i obrazków. To naprawdę dużo.
W następnym rozdziale poznasz podstawy języka CSS. Dzięki znajomości tej technologii będziesz w stanie zmieniać wygląd swoich elementów na stronie, np. ich kolor, rozmiar, obramowanie itd. Miłej zabawy!
Podsumowanie

- Paint.NET to prosty i darmowy edytor grafiki, który świetnie nadaje się do wykonywania podstawowych prac graficznych.
- Zdjęcia wysokiej jakości zwykle zapisuje się w formacie JPEG.
- Ilustracje, wykresy, zrzuty interfejsu ekranu itp. grafiki zawierające duże powierzchnie w jednolitym kolorze zwykle zapisuje się w formacie PNG.
- WebP to nowy format opracowany przez firmę Google, który zapewnia lepszy współczynnik kompresji od formatów JPEG i PNG, ale może nie być obsługiwany przez starsze przeglądarki.

Ćwiczenia
- Przygotuj zdjęcie Richarda Feynmana pobrane na końcu poprzedniego rozdziału do umieszczenia na swojej stronie. Nadaj mu dowolne wymiary, które Twoim zdaniem będą pasowały w tym przypadku.
- Zapisz obraz w różnych formatach graficznych i z różnymi ustawieniami jakości i stopnia kompresji i sprawdź, jak zmienia się jego rozmiar w zależności od tych parametrów.
- Znajdź w internecie dowolny inny obraz Feynmana, lub inny, i wstaw go w wybranym miejscu na swojej stronie. Uwaga: pamiętaj o prawach autorskich. Zdjęcie wykorzystane w tym kursie jest dostępne w domenie publicznej, więc można go używać w dowolny sposób.
