Jak już wiesz z poprzedniego rozdziału, do tworzenia stron internetowych teoretycznie wystarczy nawet Notatnik systemu Windows. W przypadku prostych stron rzeczywiście ten program się sprawdzi, ale jeśli myślisz poważnie o nauce języków HTML i CSS oraz ewentualnie innych technologii programowania sieciowego, to warto zaopatrzyć się w bardziej zaawansowane narzędzie.
Ponadto każdy, kto pracuje nad stronami internetowymi, od czasu do czasu potrzebuje wykonać proste prace graficzne. Oczywiście zadaniem webmastera nie jest tworzenie fantastycznych i profesjonalnych grafik, natomiast dobrze jest, kiedy osoba ta potrafi samodzielnie przyciąć obrazek, zmniejszyć jego rozmiar albo zmienić jego format na odpowiedni do umieszczenia na stronie internetowej.
W tym rozdziale zostały zwięźle przedstawione niektóre popularne edytory HTML i CSS oraz edytory grafiki. Niektóre z nich są płatne, ale bez problemu znajdziesz też doskonałe narzędzia wolne od jakichkolwiek opłat licencyjnych.
Jeśli nie wiesz, na które narzędzie się zdecydować, możesz wypróbować wszystkie, aby sprawdzić w praktyce, które najlepiej odpowiada Twoim preferencjom. W tym kursie będziemy używać programu Microsoft Visual Studio Code (VSC), który jest zaawansowanym edytorem HTML i CSS, a także wielu języków programowania. Dlatego następny rozdział zawiera wprowadzenie do podstaw obsługi tego narzędzia. Jeśli nie interesuje Cię, jakie inne edytory są dostępne do wyboru, możesz od razu przejść do następnego rozdziału, w którym dowiesz się, jak pobrać, zainstalować i przygotować do pracy edytor Visual Studio Code.
Opisy niektórych funkcji edytorów, np. kolorowanie składni, czy zwijanie kodu, mogą się wydawać niejasne, ale nie przejmuj się tym. Wszystkie ważne pojęcia tego typu są objaśnione w następnym rozdziale przy okazji omawiania programu Visual Studio Code.
Edytory HTML i CSS
Istnieje kilka bardzo dobrych i bezpłatnych edytorów HTML i CSS. Poniżej znajduje się opis paru takich programów, które cieszą się największą popularnością.
Notepad++

Notepad++ to darmowy edytor kodu źródłowego dostępny na licencji GNU General Public License, który jest doskonałym zamiennikiem dla Notatnika systemu Windows. Obsługuje około 80 języków programowania, tzn. zapewnia dla nich kolorowanie składni, funkcje zwijania kodu itp. Umożliwia otwieranie wielu plików w jednym oknie w postaci kart, ma bardzo mały rozmiar oraz jest niezwykle szybki i efektywny.
Program Notepad++ warto zainstalować w swoim komputerze nawet, jeśli nie planuje się używać go jako podstawowego edytora HTML i CSS, ponieważ można go używać do szybkiej edycji różnego rodzaju plików tekstowych.
Edytor Notepad++ można pobrać na stronie https://notepad-plus-plus.org/downloads/. Ten program jest dostępny w polskiej wersji.
Sublime Text

Sublime Text to świetny edytor kodu źródłowego dostępny w wersjach dla systemów Windows, macOS i Linux. Obsługuje HTML i CSS, a także wiele języków programowania.
Ma bardzo prosty i przejrzysty interfejs oraz obsługuje system wtyczek, dzięki czemu można rozszerzać jego funkcjonalność. Obsługuje m.in. kolorowanie składni, zwijanie kodu, wyszukiwanie za pomocą wyrażeń regularnych i wiele innych funkcji.
Edytor ten można pobrać za darmo, aby go wypróbować. Jeśli jednak zamierzasz z niego korzystać w sposób ciągły, musisz wykupić licencję, która kosztuje około 100 dolarów.
Program można pobrać na stronie https://www.sublimetext.com/download, a licencję można wykupić pod adresem https://www.sublimehq.com/store/text.
Dreamweaver

Dreamweaver to legendarny zaawansowany edytor firmy Adobe obsługujący między innymi HTML, CSS, JavaScript i PHP.
Ma bardzo bogatą funkcjonalność, m.in. ma funkcję WYSIWYG, czyli pozwala pracować nad stroną w trybie wizualnym, automatycznie generując odpowiedni kod HTML, oraz wbudowanego klienta FTP, dzięki czemu strony można wysyłać na serwer bezpośrednio, bez użycia dodatkowego programu.
Niestety Dreamweaver nie jest tani. Na stronie https://www.adobe.com/pl/products/dreamweaver.html można pobrać jego wersję próbną oraz można znaleźć cennik.
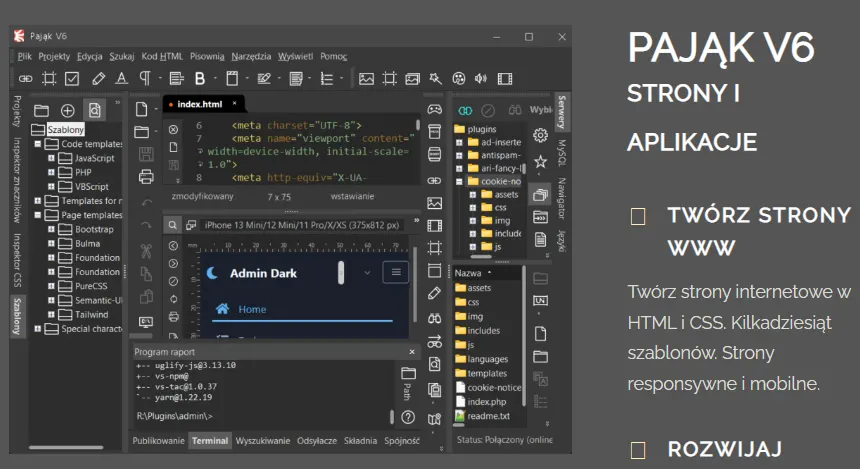
Pająk

Pająk to polski edytor kodu źródłowego. Ma bardzo bogatą funkcjonalność pozwalającą na tworzenie różnego rodzaju stron internetowych, aplikacji mobilnych oraz programów serwerowych. Obsługuje wiele języków programowania, jak PHP i JavaScript, a także języki HTML i CSS.
Oferuje funkcje kompresji i formatowania kodu, sprawdzania składni, pisowni i odsyłaczy, generatory bardziej skomplikowanych struktur i wiele innych narzędzi, włącznie z klientem FTP.
Pająk jest dostępny zarówno w wersji darmowej, jak i płatnej. Wersja darmowa ma mniej funkcji. Program można pobrać na stronie https://www.creamsoft.com/pl/pajak/, na której znajduje się też cennik.
Visual Studio Code

Visual Studio Code to bezpłatny edytor kodu typu open source, nad którym pieczę sprawuje Microsoft. Ma wiele przydatnych funkcji, takich jak np. kolorowanie składni, automatyczne uzupełnianie nazw zmiennych, funkcji itp. Jest wyposażony także w bardziej zaawansowane narzędzia, takie jak kontrola wersji Git czy debuger.
Jeśli podstawowa funkcjonalność Visual Studio Code jest niewystarczająca, można ją zwiększyć za pomocą licznych dostępnych rozszerzeń.
Edytor Visual Studio Code obsługuje HTML, CSS, Sass, Less, JavaScript, PHP, C#, C++, Ruby, Perl, SQL, XML, Python i wiele innych języków komputerowych.
Edytor Visual Studio Code jest dostępny w polskiej wersji językowej. Można go pobrać na stronie https://code.visualstudio.com/.
W następnym rozdziale znajduje się wprowadzenie do podstaw pracy z tym edytorem, ponieważ będziemy go używać w dalszej części tego kursu.

Edytory grafiki
Edytor grafiki nie jest podstawowym narzędziem pracy podczas nauki języków HTML i CSS, ale warto znać podstawy jednego z tych narzędzi, aby móc samodzielnie wykonywać proste czynności, takie jak przycinanie obrazów, czy zmiana wymiarów i zapisywanie grafiki w formacie odpowiednim do opublikowania na stronie internetowej. Oto trzy popularne edytory grafiki:
- Adobe Photoshop – zaawansowany profesjonalny edytor grafiki firmy Adobe. Ten program jest płatny. Na stronie https://www.adobe.com/pl/products/photoshop.html można pobrać jego wersję oraz znaleźć cennik.
- GIMP – bezpłatny edytor grafiki typu open source o bogatej funkcjonalności. Nie jest najprostszy w obsłudze, ale za to zapewnia wiele zaawansowanych funkcji. GIMP-a można pobrać na stronie https://www.gimp.org/downloads/.
- Paint.net – prosty edytor grafiki o podstawowej funkcjonalności, w którym można wykonać podstawową obróbkę grafiki. Jest zdecydowanie prostszy od GIMP-a czy Photoshopa i stanowi świetny wybór, jeśli szukasz programu do wykonywania prostych prac graficznych. Paint.net można pobrać na stronie https://www.getpaint.net/.
Pora zainstalować Visual Studio Code. Szczegółowe instrukcje, jak to zrobić, oraz podstawowy kurs obsługi tego edytora znajdziesz w następnym rozdziale.




