Z językami HTML i CSS każdy spotyka się na co dzień, zazwyczaj nawet nie zdając sobie z tego sprawy. Stanowią on podstawę praktycznie wszystkich stron internetowych i aplikacji sieciowych, z których korzystamy na tabletach, laptopach, komputerach stacjonarnych oraz w smartfonach.
Bez żadnej przesady można powiedzieć, że HTML jest językiem internetu. Bazują na nim wszystkie istniejące strony internetowe i bez niego nic by nie udało nam się opublikować w światowej sieci. Ten kurs HTML i CSS nauczy Cię biegle władać tymi językami, aby tworzyć poprawne semantycznie i efektowne wizualnie strony internetowe dostępne dla jak najszerszego grona odbiorców.
Jeśli ten krótki wstęp zachęcił Cię do dalszego zgłębiania tematu, to dołącz do naszej kompanii, aby razem z nami poznać technologie HTML i CSS!

HTML – język znaczników

Z bardziej technicznego punktu widzenia HTML to język znaczników, z których są zbudowane strony internetowe. Służy do opisu struktury strony internetowej. Bazuje na elementach (zwanych też potocznie znacznikami, choć te pojęcia wyraźnie się różnią – zobacz Element, znacznik, czy tag), które mogą mieć różne atrybuty określające pewne cechy, wprowadzające dodatkowe informacje i mające jeszcze parę innych zastosowań, o których będzie jeszcze mowa później.
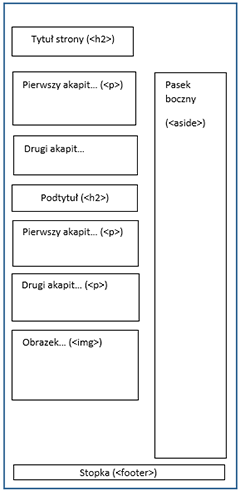
Jeśli do Twojej wyobraźni nie bardzo przemawiają określenia typu „opis struktury strony internetowej”, to spójrz na ilustrację po prawej stronie, a pewnie wiele się rozjaśni.
To jest przykładowa, bardzo uproszczona struktura dokumentu. Gdybyśmy tylko wpisali tekst np. w Notatniku, a nawet w Wordzie, to przeglądarka nie byłaby w stanie go odpowiednio zinterpretować i wyświetliłaby wszystko jako jeden ciąg znaków. Dopiero oznaczenie poszczególnych części odpowiednimi znacznikami (ukazanymi dla orientacji w nawiasach) sprawia, że przeglądarka „wie”, co z nimi zrobić.
Skoro HTML jest językiem znaczników, warto wiedzieć, czym w ogóle jest znacznik. Poniżej znajdują się podstawowe informacje na ten temat, a w kolejnych rozdziałach tego podręcznika poznasz wiele znaczników bardzo szczegółowo (w HTML5 jest ich dobrze ponad 100, więc będziesz mieć sporo pracy).
Czym jest element HTML
Elementy HTML to cegiełki używane do budowy strony internetowej. Informują przeglądarkę internetową o tym, jaką funkcję w dokumencie pełni dany fragment treści, np. akapit, sekcja, treść wpisu, nagłówek, czy nawigacja. Poniżej znajdują się przykładowe elementy HTML. Później szczegółowo poznasz ich budowę oraz zasady ich definiowania i używania.
<p>To jest akapit</p>
<article>To jest treść wpisu na stronie internetowej</article>
<h1>To jest ważny nagłówek</h1>
<abbr title="Hypertext Markup Language">To jest element z atrybutem title</abbr>Stosowanie właściwych elementów HTML do oznaczania sekcji treści strony internetowej jest ważne z wielu powodów zarówno technicznych jak i nietechnicznych.
Ułatwia pracę nad stroną, ponieważ pozwala odnosić się do poszczególnych części podczas jej budowy w celu określenia ich wyglądu i położenia w oknie przeglądarki.
Ponadto zwiększa wygodę osób niedowidzących, które korzystają z czytników ekranu czytających tekst na głos. Programy te nie mają takich możliwości rozpoznawania treści jak ludzki mózg, więc muszą polegać na podpowiedziach podsuwanych im przez twórców treści. Rozpoznają znaczenie poszczególnych części stron właśnie na podstawie semantyki elementów.
HTML i CSS – papużki nierozłączki

Elementy HTML określają ogólną strukturę strony internetowej, natomiast o ich wyglądzie decydują Kaskadowe arkusze stylów (CSS). Ten kurs HTML pozwoli Ci zapoznać się także z tą technologią, a na razie wystarczy wiedzieć, że HTML służy do definiowania ram konstrukcyjnych strony internetowej i określania znaczenia (semantyki) jej poszczególnych elementów, natomiast CSS pozwala określić położenie i wygląd tych elementów.
Na przykład poniższy element bez zastosowania jakichkolwiek arkuszy CSS w przeglądarce internetowej wyglądałby mniej więcej tak, jak na ilustracji poniżej.
<p>Richard Feynman urodził się 11 maja 1918 roku.</p>Wynik: przykładowy wygląd akapitu bez zastosowania jakichkolwiek stylów zdefiniowanych przez użytkownika.

Nic ciekawego… Za pomocą CSS możemy to jednak zmienić, definiując rozmiar, położenie, kolor tekstu i dowolne inne cechy wybranego elementu. Spójrz na poniższy przykładowy arkusz stylów CSS (nie przejmuj się, że na razie nie bardzo go rozumiesz, to w tej chwili mało istotne):
p {
color: red;
font-size: 110%;
font-style: italic;
text-decoration: underline;
width: 300px;
background-color: black;
}Teraz nasz akapit ma czcionkę o kolorze czerwonym, o rozmiarze o 10% większym od otaczającej treści, pochyloną i podkreśloną. Dodatkowo ma szerokość 300 pikseli i czarne tło. Może to nie wygląda pięknie, ale wyraźnie pokazuje różnicę między HTML i CSS.

Na HTML i CSS świat się nie kończy

Jak już wiesz, dwie podstawowe technologie używane do tworzenia stron internetowych to HTML i CSS. To jednak nie wszystko. Aby stworzyć zaawansowaną i profesjonalną witrynę internetową, potrzebne są jeszcze inne języki i technologie.
Aby zrozumieć, po co tyle tego wszystkiego, należy znać pojęcia frontend i backend. Frontend to widoczna część witryny, z którą użytkownik wchodzi w bezpośrednią interakcję. Do najważniejszych języków używanych do budowy frontendu zaliczają się właśnie HTML i CSS oraz JavaScript. Z kolei backend to tzw. zaplecze serwisu, czyli wszystkie mechanizmy i programy działające na serwerze i nie mające bezpośredniej styczności z użytkownikiem. Do tej kategorii zalicza się bardzo wiele technologii i języków programowania, np. PHP, Python, Java, Go, Perl, a nawet C++ oraz bazy danych.
Do stworzenia prostej statycznej strony internetowej wystarczą HTML i CSS, ale duże serwisy zazwyczaj wykorzystują wiele różnych technologii. Na przykład Facebook do różnych celów wykorzystuje m.in. języki PHP, Python, Java, Erlang, D, Haskell i C++.
Najpopularniejszym frontendowym językiem programowania jest JavaScript, natomiast backend bardzo często implementuje się przy użyciu języka PHP.
Do czego służy JavaScript
JavaScript to obiektowy skryptowy język programowania o szerokim zastosowaniu, który najczęściej jest wykorzystywany do tworzenia skryptów wzbogacających funkcjonalność stron internetowych. Za jego pomocą implementuje się na przykład mechanizmy sprawdzania poprawności danych w przeglądarce użytkownika (kiedy np. po kliknięciu przycisku zatwierdzenia formularza pojawia się okienko z informacją, że należy wypełnić wszystkie pola, to zazwyczaj odpowiada za to właśnie skrypt JavaScript działający na danej stronie). Czasami używa się go też do tworzenia różnych efektów wizualnych, np. padający śnieg na niektórych stronach w okresie zimowym.
Oto przykład użycia JavaScriptu. Kiedy klikniesz poniższy przycisk, kolor tekstu znajdującego się pod nim akapitu zmieni się na zielony. Za ten efekt odpowiada właśnie skrypt JavaScript działający na tej stronie.
Jeśli masz ochotę, to w poniższym oknie możesz się pobawić tym bardzo prostym skryptem. Na karcie HTML znajduje się kod przycisku, a na karcie JS znajdziesz funkcję JavaScript obsługującą kliknięcie tego przycisku. W kodzie JavaScript możesz zmienić kolor na inny, np. na czerwony (wpisz red zamiast green). Śmiało pobaw się chwilę, wypróbuj inne kolory, tylko pamiętaj, że trzeba je wpisywać po angielsku.
See the Pen KursHTMLR1PrzykladJS by Łukasz Piwko (@shebangpl) on CodePen.
W tym kursie nie zajmujemy się językiem JavaScript, ale jeśli masz ochotę go poznać, to z pewnością spodoba Ci się dostępny w naszym serwisie kurs JavaScript. I wszystko jasne autorstwa Marijna Haverbeke.
JavaScript to nie Java

Wiele osób, zwłaszcza początkujących w świecie programowania i pokrewnych technologii, myli języki JavaScript i Java albo nie wie, czym się różnią.
JavaScript to język skryptowy, a więc, podobnie jak HTML i CSS (które, przypomnę, nie są jednak technicznie językami programowania), wymaga do pracy tylko edytora tekstu i przeglądarki internetowej. Inaczej mówiąc, programista może wpisać skrypt JavaScript bezpośrednio w specjalnym elemencie script w kodzie źródłowym strony i gotowe. Ten skrypt będzie robił, co ma robić bez żadnych dodatkowych zabiegów.
Natomiast Java to wysokopoziomowy obiektowy język programowania ogólnego przeznaczenia, który wymaga kompilacji kodu źródłowego do postaci tzw. kodu bajtowego. Programy w tym języku są wykonywane w tzw. Maszynie wirtualnej Javy, dzięki czemu mogą być uruchamiane w dowolnym systemie operacyjnym.
Java ma bardzo wiele zastosowań, wśród których można wymienić m.in. tworzenie aplikacji na urządzenia mobilne, np. aplikacje Androida są pisane w tym języku, tworzenie oprogramowania dla systemów wbudowanych, czy budowa aplikacji używanych w branży finansowej.
Do czego służy PHP
PHP to także język skryptowy, ale działający po stronie serwera (backend), tzn. jego kod jest wykonywany nie w przeglądarce internetowej tylko na serwerze, który następnie wysyła wyniki do przeglądarki. Najczęściej jest wykorzystywany do tworzenia dynamicznych serwisów internetowych, takich jak aplikacje sieciowe czy sklepy internetowe. Jest wykorzystywany przez ponad 70% wszystkich stron internetowych na świecie. Do jego konkretnych zastosowań należy na przykład sprawdzanie czy login i hasło wpisane przez użytkownika w formularzu internetowym są prawidłowe i pasują do siebie.
Zwięzła historia języka HTML
Centralną postacią w historii języka HTML jest Tim Berners Lee, który odegrał główną rolę zarówno w tworzeniu systemu WWW, jak i samego języka HTML. Pierwsza specyfikacja tego języka zawierała 22 elementy, nazywała się HTML Tags i została umieszczona w internecie przez Tima Bernersa-Lee w 1991 roku. Obecnie najnowsza wersja języka HTML nazywa się HTML5.2, a jej szczegółowa dokumentacja znajduje się na stronie https://html.spec.whatwg.org/multipage/.
| Rok | Wersja |
| 1991 | HTML Tags |
| 1993 | HTML+ |
| 1995 | HTML 2 |
| 1997 | HTML 3 |
| 1997 | HTML 4 |
| 1999 | HTML 4.1 |
| 2014 | HTML5 |
| 2016 | HTML5.1 |
| 2017 | HTML5.2 |
Istnieje też odmiana języka HTML o nazwie XHTML, w której obowiązują ściślejsze zasady zgodne z wymogami języka XML. Jednak nie jest ona już rozwijana.
Jeśli chcesz bardziej szczegółowo poznać historię języka HTML, dowiedzieć się czym są WHATWG i W3C oraz poznać meandry powstawania zbioru technologii określanych wspólnym mianem HTML5, przeczytaj kurs pt. HTML5. Rzeczowo i na temat autorstwa Marka Pilgrima.
Wiesz już, czym są HTML i CSS oraz wiesz, że służą do tworzenia stron internetowych. W następnym rozdziale poznasz podstawowe narzędzia niezbędne do tworzenia stron internetowych. Miłej zabawy!
Najpierw jednak podsumujemy zdobyte do tej pory wiadomości.
Podsumowanie

- Akronim HTML pochodzi od angielskich słów Hypertext Markup Language oznaczających Język znakowania hipertekstu.
- Semantyka to dziedzina wiedzy zajmująca się znaczeniem symboli.
- Język HTML bazuje na elementach zwanych potocznie znacznikami lub tagami.
- HTML służy do budowy ram konstrukcyjnych strony internetowej.
- CSS służy do określania wyglądu i rozmieszczenia elementów na stronie internetowej.
- JavaScript to język skryptowy działający w przeglądarce i używany m.in. do obsługi różnych zdarzeń, takich jak kliknięcie myszą, na stronie internetowej.
- PHP to język skryptowy działający po stronie serwera i używany m.in. do sprawdzania poprawności danych wprowadzonych przez użytkownika w formularzu internetowym.
- Języków JavaScript i Java oprócz nazwy nic nie łączy.
- Technologie frontendowe to technologie bezpośrednio wchodzące w interakcję z użytkownikiem.
- Technologie backendowe to technologie działające na serwerze i nie wchodzące w bezpośrednią interakcję z użytkownikiem.
- Pionierem i wynalazcą ogólnoświatowej sieci WWW jest Tim Berners-Lee.
