W poprzednim rozdziale nauczyliśmy się tworzyć łącza HTML i utworzyliśmy link do strony o Paulu Erdősie. W tym rozdziale nie mamy więc innego wyjścia, jak utworzyć stronę o tym wybitnym matematyku.
Jednocześnie wykorzystamy tę okazję do zapoznania się z kilkoma elementami HTML, które mogą być używane w tekstach naukowych i do redakcji tekstu, a wraz z nimi przemycimy parę kolejnych własności CSS.

Strona bazowa
Poniżej znajduje się kod HTML strony, na podstawie której będziemy pracować w tym rozdziale. Utwórz w swojej witrynie nowy plik HTML o nazwie erdos.html i skopiuj do niego w całości poniższy kod. Uwaga: ta strona zawiera celowo wprowadzone błędy! Wkrótce je poznasz i odpowiednio oznaczysz za pomocą elementów HTML.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>Paul Erdős</title>
<style>
body {min-width: 600px; max-width: 800px; margin: 0 auto; padding: 10px;}
h1, h2, h3 {margin-bottom: 0; margin-top: 30px;}
p {margin-top: 5px;}
a {color: green; text-decoration: none;}
a:visited {color: red;}
a:hover {color: navy;}
a:active {color: aqua;}
</style>
</head>
<body>
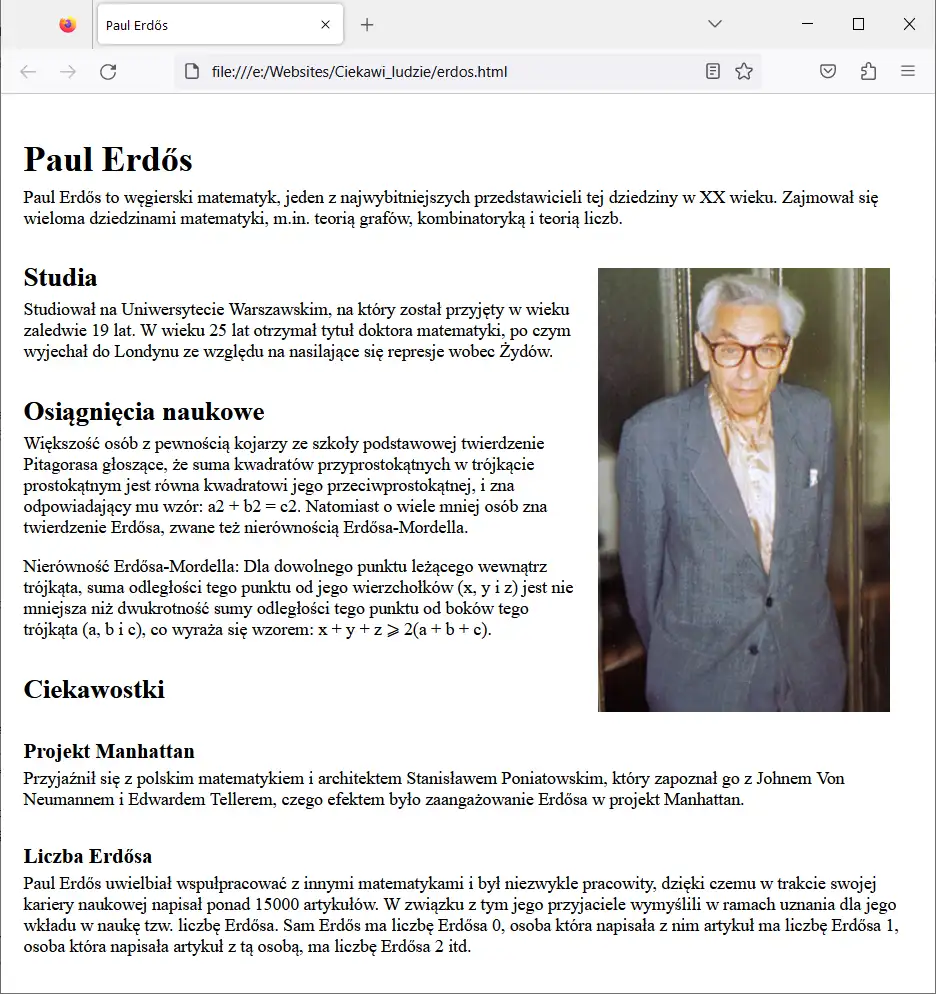
<h1>Paul Erdős</h1>
<p>Paul Erdős to węgierski matematyk, jeden z najwybitniejszych przedstawicieli tej dziedziny w XX wieku. Zajmował się wieloma dziedzinami matematyki, m.in. teorią grafów, kombinatoryką i teorią liczb.</p>
<img src="img/erdos.jpg" alt="Paul Erdős" width="263" height="400">
<h2>Studia</h2>
<p>Studiował na Uniwersytecie Warszawskim, na który został przyjęty w wieku zaledwie 19 lat. W wieku 25 lat otrzymał tytuł doktora matematyki, po czym wyjechał do Londynu ze względu na nasilające się represje wobec Żydów.</p>
<h2>Osiągnięcia naukowe</h2>
<p>Większość osób z pewnością kojarzy ze szkoły podstawowej twierdzenie Pitagorasa głoszące, że suma kwadratów przyprostokątnych w trójkącie prostokątnym jest równa kwadratowi jego przeciwprostokątnej, i zna odpowiadający mu wzór: a2 + b2 = c2. Natomiast o wiele mniej osób zna twierdzenie Erdősa, zwane też nierównością Erdősa-Mordella.</p>
<p>Nierówność Erdősa-Mordella: Dla dowolnego punktu leżącego wewnątrz trójkąta, suma odległości tego punktu od jego wierzchołków (x, y i z) jest nie mniejsza niż dwukrotność sumy odległości tego punktu od boków tego trójkąta (a, b i c), co wyraża się wzorem: x + y + z ⩾ 2(a + b + c).</p>
<h2>Ciekawostki</h2>
<h3>Projekt Manhattan</h3>
<p>Przyjaźnił się z polskim matematykiem i architektem Stanisławem Poniatowskim, który zapoznał go z Johnem Von Neumannem i Edwardem Tellerem, czego efektem było zaangażowanie Erdősa w projekt Manhattan.</p>
<h3>Liczba Erdősa</h3>
<p>Paul Erdős uwielbiał wspułpracować z innymi matematykami i był niezwykle pracowity, dzięki czemu w trakcie swojej kariery naukowej napisał ponad 15000 artykułów. W związku z tym jego przyjaciele wymyślili w ramach uznania dla jego wkładu w naukę tzw. liczbę Erdősa. Sam Erdős ma liczbę Erdősa 0, osoba która napisała z nim artykuł ma liczbę Erdősa 1, osoba która napisała artykuł z tą osobą, ma liczbę Erdősa 2 itd.</p>
</body>
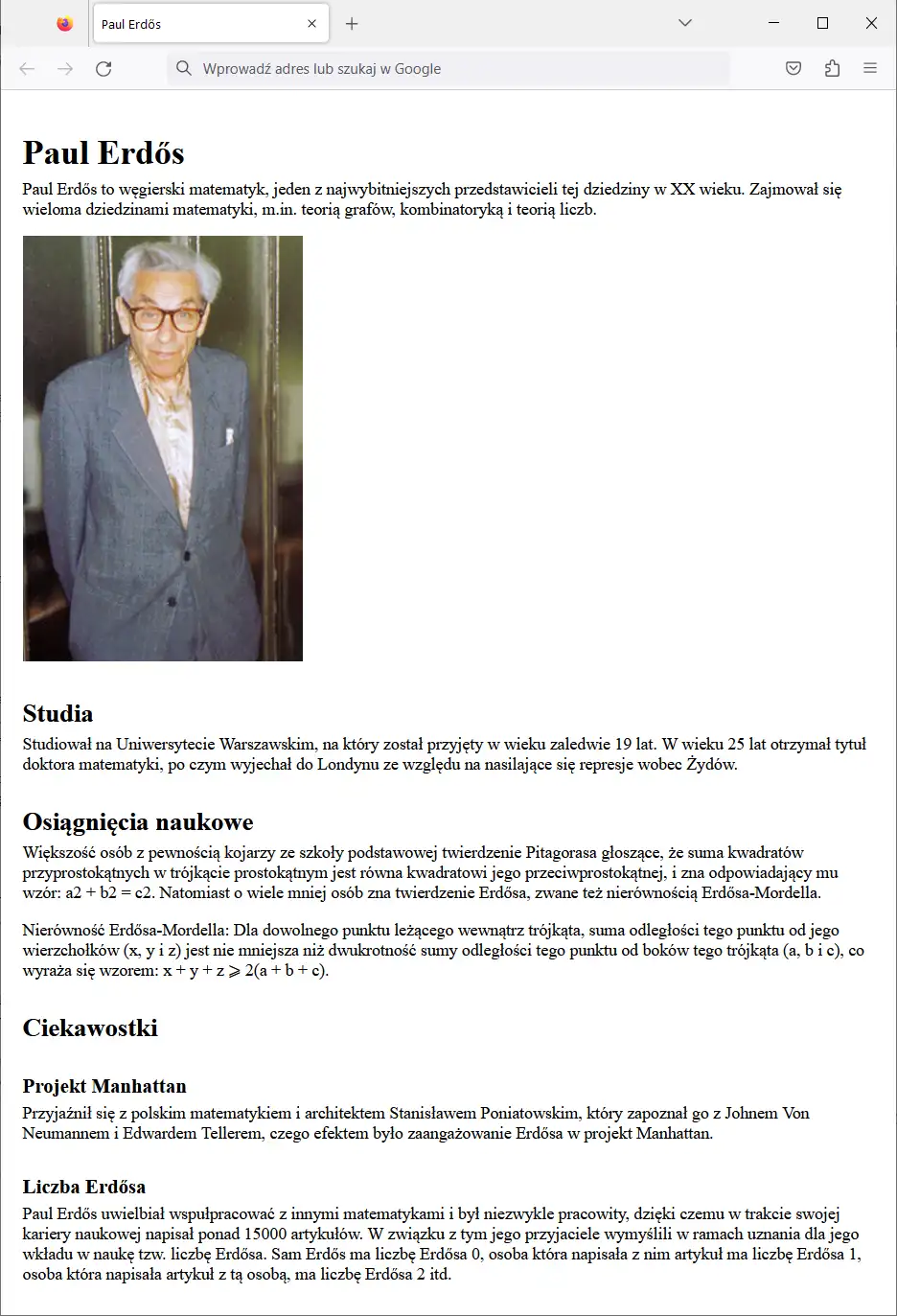
</html>Na tej stronie, podobnie jak na stronie o Feynmanie, zostało umieszczone zdjęcie osoby, której ją poświęcono. Możesz je pobrać tutaj. Kiedy to zrobisz, umieść je w katalogu img swojej witryny. Na razie ta strona wygląda tak, jak na poniższym zrzucie ekranu.

Czy Tobie też nie podoba się obecne umiejscowienie zdjęcia na tej stronie? Czy nie wyglądałoby lepiej, gdyby było przysunięte do prawej krawędzi i otoczone tekstem z lewej strony? Na końcu tego rozdziału dowiesz się, jak je ustawić w ten sposób.
Nasz dokument jest jeszcze dość surowy, więc dodamy do niego parę elementów HTML, aby wzbogacić go semantycznie i dać sobie możliwość zmiany wyglądu wybranych fragmentów tekstu za pomocą CSS. Zaczniemy od oznaczania definicji pojęć.

Definicje pojęć
Na naszej przykładowej stronie znajdują się definicje dwóch pojęć matematycznych: twierdzenia Pitagorasa i nierówności Erdősa-Mordella. Dobrze byłoby je odpowiednio oznaczyć i nadać im specjalny styl, aby odróżniały się od reszty tekstu.
Do oznaczania nazw pojęć w HTML5 służy element dfn (ang. definition – definicja). Jeśli znajduje się on w akapicie, to za definicję danego pojęcia uważana jest treść tego właśnie akapitu, np.:
<p>Większość osób z pewnością kojarzy ze szkoły podstawowej <dfn>twierdzenie Pitagorasa</dfn> głoszące, że suma kwadratów przyprostokątnych w trójkącie prostokątnym jest równa kwadratowi jego przeciwprostokątnej, i zna odpowiadający mu wzór: a2 + b2 = c2. Natomiast o wiele mniej osób zna twierdzenie Erdősa, zwane też nierównością Erdősa-Mordella.</p>W tym przypadku definiowanym pojęciem jest twierdzenie Pitagorasa, a definicją jest cała treść tego akapitu. Standardowo zawartość elementu dfn jest wyświetlana przez przeglądarki czcionką pochyłą, np.:

Jak może pamiętasz z jednego z wcześniejszych rozdziałów, kursywa jest też standardowo używana przez elementy i oraz em. Aby wszystko się nie mieszało, elementowi dfn dodatkowo nadamy pogrubienie:
dfn {font-weight: bold}Teraz definiowane pojęcia na naszej stronie będą prezentowane pogrubionym pismem pochyłym.

Oznaczyliśmy odpowiednio definiowane pojęcie, ale nasz akapit nie jest jeszcze idealny. Spójrz na ten fragment:
<p>… i zna odpowiadający mu wzór: a2 + b2 = c2…</p>Dla przypomnienia w przeglądarce wygląda on tak:

Najbardziej w oczy rzuca się brak indeksu górnego, przez co potęgi wcale nie wyglądają jak potęgi. Dwójki w podkreślonym tekście powinny znajdować się w indeksie górnym.
Indeks górny i dolny
Do umieszczania tekstu w indeksie górnym w HTML służy element sup (ang. superscript – indeks górny), np.:
a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>Teraz nasz wzór wygląda tak, jak powinien:

Gdybyśmy z kolei chcieli umieścić coś w indeksie dolnym, jak np. we wzorach chemicznych, użylibyśmy elementu sub (ang. subscript – indeks dolny), np.:
H<sub>2</sub>OEfekt:
Elementy sub i sup to elementy semantyczne, a więc należy ich używać tylko do oznaczania fragmentów tekstu, które powinny znaleźć się w indeksie dolnym lub górnym ze względu na taką tradycyjną formę zapisu, a nie ze względu na kwestie prezentacyjne. Jeśli chcemy fragment tekstu umieścić w indeksie dolnym, górnym lub w inny sposób przemieścić w pionie ze względów prezentacyjnych, to powinniśmy użyć własności CSS vertical-align.
Własność vertical-align
Własność CSS vertical-align służy do określania pionowego położenia tekstu w wierszu. Przyjmuje ona kilka wartości, których zwięzły opis znajduje się w poniższej tabeli.
Wartości własności vertical-align:
| Wartość | Opis |
baseline | Wyrównanie do linii bazowej rodzica |
bottom | Wyrównanie do najniższego elementu wiersza |
middle | Wyrównanie do linii środkowej rodzica |
sub | Indeks dolny |
super | Indeks górny |
text-bottom | Wyrównanie do linii dolnej czcionki rodzica |
text-top | Wyrównanie do linii górnej czcionki rodzica |
top | Wyrównanie do linii górnej najwyższego elementu wiersza |
| długość | Przesunięcie w górę (wartość dodatnia) lub w dół (wartość ujemna) o określoną wartość |
| procent | Przesunięcie w górę (wartość dodatnia) lub w dół (wartość ujemna) o określoną wartość procentową |
Nie będziemy szczegółowo zagłębiać się we wszystkie te wartości, ale warto je wszystkie wypróbować we własnym zakresie, aby sprawdzić, jak działają.
Teraz ponownie wrócimy do naszego wzoru na twierdzenie Pitagorasa. Zawiera on trzy niewiadome, które też powinniśmy odpowiednio oznaczyć.
Zmienne i niewiadome
W tekstach naukowych i technicznych często można spotkać różnego rodzaju zmienne i niewiadome. Na przykład w naszym wzorze na twierdzenie Pitagorasa mamy trzy niewiadome matematyczne: a, b i c. Do oznaczania niewiadomych i zmiennych w HTML5 służy element var. Nasz przykład z jego dodatkiem będzie wyglądał tak:
<var>a</var><sup>2</sup> + <var>b</var><sup>2</sup> = <var>c</var><sup>2</sup>A w oknie przeglądarki wygląda to następująco:

Jak widać, standardowo zawartość elementu var jest wyświetlana przez przeglądarki kursywą. Możemy to tak zostawić.
Na razie oznaczyliśmy za pomocą elementów HTML5 definicję jednego pojęcia i jego opis. Drugie pojęcie zostawiamy do samodzielnego oznaczenia w ramach ćwiczeń po przeczytaniu tego rozdziału.
Teraz natomiast zajmiemy się sposobami oznaczania poprawek redakcyjnych w tekście strony internetowej.

Redakcja tekstu
W języku HTML5 dostępny jest zestaw czterech elementów służących do oznaczania poprawek redakcyjnych: del, ins, s oraz u. Przyjrzymy się im po kolei.
Wstawianie i usuwanie tekstu
Element del (ang. deleted – usunięty) służy do oznaczania usuniętych fragmentów treści. Możemy go użyć, kiedy na przykład znajdziemy na naszej stronie błąd i postanowimy go poprawić, jednocześnie pozostawiając poprzednią wersję do wglądu dla czytelników. Na przykład, na naszej stronie błędnie napisaliśmy, że Paul Erdős studiował na Uniwersytecie Warszawskim – ale w rzeczywistości studiował na Uniwersytecie Budapeszteńskim. Koniecznie musimy usunąć tę błędną informację i wstawić poprawną.
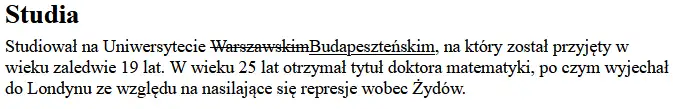
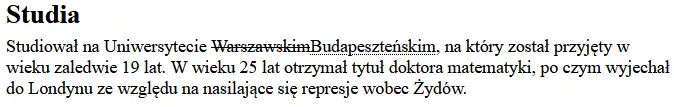
Do oznaczania treści wstawionej do dokumentu służy element ins (ang. inserted – wstawiony). Często używa się go właśnie w parze z elementem del. Poprawmy więc nasz kardynalny błąd:
<p>Studiował na Uniwersytecie <del>Warszawskim</del><ins>Budapeszteńskim</ins>, na który został przyjęty w wieku zaledwie 17 lat. W wieku 21 lat otrzymał tytuł doktora matematyki, po czym wyjechał do Manchesteru ze względu na nasilające się represje wobec Żydów.</p>Efekt zastosowania tych dwóch elementów jest następujący:

Tekst usunięty (objęty elementem del) jest przekreślony, a tekst dodany (objęty elementem ins) jest podkreślony. Wygląda to znajomo dla każdej osoby, która kiedykolwiek korzystała z funkcji recenzji edytora tekstu, np. Worda.
Podkreśleniem w postaci ciągłej linii często są oznaczane odnośniki, więc dobrze jest zmienić podkreślenie dodawane przez element ins na inny rodzaj, np. na linię przerywaną.
Do określania rodzaju linii podkreślenia służy własność CSS text-decoration-style, która przyjmuje cztery wartości: solid (linia ciągła), double (linia podwójna), dotted (linia przerywana w kropki), dashed (linia przerywana w kreski). Zastosujemy linię „kropkowaną”:
ins {text-decoration-style: dotted}Teraz podkreślenie wstawionego przez nas tekstu wygląda tak:

Tego już na pewno nikt nie pomyli z linkiem.
O elementach del i ins można powiedzieć, że są inwazyjne, ponieważ za ich pomocą zmieniamy treść strony. Oprócz nich mamy jeszcze do dyspozycji elementy s i u, które służą odpowiednio do oznaczania niepoprawnych i nieaktualnych informacji oraz błędnych form zapisu (najczęściej błędów ortograficznych).

Oznaczanie błędów
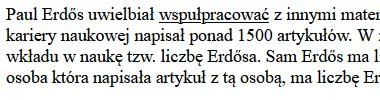
Na naszej stronie zrobiliśmy mnóstwo błędów, więc bez problemu znajdziemy odpowiedni fragment, aby na jego przykładzie zademonstrować użycie elementów s i u. Spójrz na ostatni akapit tej strony:
<p>Paul Erdős uwielbiał wspułpracować z innymi matematykami i był niezwykle pracowity, dzięki czemu w trakcie swojej kariery naukowej napisał ponad 1500 artykułów. W związku z tym jego przyjaciele wymyślili w ramach uznania dla jego wkładu w naukę tzw. liczbę Erdősa. Sam Erdős ma liczbę Erdősa 0, osoba która napisała z nim artykuł ma liczbę Erdősa 1, osoba która napisała artykuł z tą osobą, ma liczbę Erdősa 2 itd.</p>W pierwszym zdaniu popełniliśmy kłujący w oczy błąd ortograficzny – napisaliśmy wspułpracować. Koniecznie trzeba go oznaczyć, aby był dobrze widoczny. Do tego celu posłuży nam właśnie element u, np.:
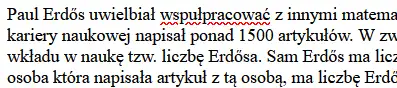
<p>Paul Erdős uwielbiał <u>wspułpracować</u> z innymi matematykami i był niezwykle pracowity, dzięki czemu w trakcie swojej kariery naukowej napisał ponad 1500 artykułów. W związku z tym jego przyjaciele wymyślili w ramach uznania dla jego wkładu w naukę tzw. liczbę Erdősa. Sam Erdős ma liczbę Erdősa 0, osoba która napisała z nim artykuł ma liczbę Erdősa 1, osoba która napisała artykuł z tą osobą, ma liczbę Erdősa 2 itd.</p>W przeglądarce efekt zastosowania tego elementu jest taki:

Po raz kolejny mamy zwykłe podkreślenie, choć użytkownicy edytorów tekstu są raczej przyzwyczajeni do linii falowanej w takich przypadkach. Na naszej stronie też zastosujemy taki styl formatowania i nadamy linii czerwony kolor, taki jaki jest stosowany w wielu edytorach.
u {text-decoration-style: wavy; text-decoration-color: red;}Od tej pory nasz błąd w oknie przeglądarki będzie oznaczany czerwoną falowaną linią:

Teraz od razu widać, że mamy do czynienia z błędem ortograficznym.
Z kolei element s reprezentuje informacje, które stały się już nieaktualne. Gdyby na przykład Paul Erdős prowadził kiedyś dziennik planowanych artykułów, to fragment tego dokumentu mógłby wyglądać tak:
- Napisać artykuł o twierdzeniu o liczbach pierwszych
Napisać artykuł o nierówności Erdősa- Artykuł o nierówności Erdősa jest już gotowy
Drugi punkt tej listy oznaczylibyśmy właśnie za pomocą elementu s, ponieważ zawarta w nim informacja stała się nieaktualna – artykuł o nierówności Erdősa został już napisany:
<s>Napisać artykuł o nierówności Erdősa</s>Standardowo przeglądarki przekreślają zawartość elementu s i raczej nie ma potrzeby tego zmieniać.
W CSS istnieje kilka własności do oznaczania różnych cech linii poziomej dekorującej tekst. Przyjrzymy się im dokładniej.
Własności text-decoration-*
W CSS są dostępne cztery własności do definiowania właściwości poziomej linii ozdobnej tekstu:
text-decoration-colortext-decoration-linetext-decoration-styletext-decoration-thickness
Poniższa tabela zawiera ich zwięzły opis i wykaz dostępnych wartości. Wypróbuj je wszystkie!
| Własność | Opis | Wartości |
text-decoration-color | Kolor linii | Wartość koloru wyrażona w dowolny obsługiwany w CSS sposób |
text-decoration-line | Umiejscowienie linii |
span {text-decoration-line: underline overline line-through} – elementy span będą miały podkreślenie, linię na górze i przekreślenie |
text-decoration-style | Typ linii |
|
text-decoration-thickness | Grubość linii |
|
Ponadto istnieje własność zbiorcza text-decoration, umożliwiająca definiowanie wszystkich czterech własności linii ozdobnej tekstu na raz. Kolejność definicji jest następująca: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness.
Obowiązkowa jest tylko pierwsza własność, określająca położenie linii. Jeśli więc chcemy tylko określić, gdzie ma być umieszczona nasza linia, możemy po prostu napisać text-decoration: overline|underline|line-through. To dość często stosowana praktyka.
Pozycjonowanie zdjęcia
Na początku rozdziału obiecaliśmy, że pokażemy Ci, jak sprawić, aby zdjęcie Erdősa znalazło się w pobliżu prawej krawędzi i było otoczone tekstem z lewej strony. Krótko mówiąc, chcemy osiągnąć efekt widoczny na poniższym zrzucie ekranu:

Aby uzyskać taki efekt, należy zamienić obraz w tzw. element pływający (ang. floating element). Służy do tego własność float, która przyjmuje wartości left (element „spływa” w lewo), right (element „spływa” w prawo) i none (element nie „spływa” w żadną stronę).
Obrazów pływających używa się dość często, ale nie zawsze chcemy, aby każdy obraz się tak zachowywał. Dlatego dobrym pomysłem jest zdefiniowanie klasy z pożądanymi własnościami, aby móc ją później przypisywać dowolnie wybranym elementom. Na powyższej stronie została użyta następująca reguła CSS:
.float-right {float: right; margin: 20px}Ta reguła sprawia, że każdy element przypisany do klasy float-right przesuwa się w kierunku prawej krawędzi strony oraz nadaje mu margines o rozmiarze 20 pikseli z każdej strony.
Powyższą klasę przypisaliśmy naszemu elementowi img w następujący sposób:
<img src="img/erdos.jpg" alt="Paul Erdős" width="263" height="400" class="float-right">To wszystkie zmiany, które zostały wprowadzone, aby uzyskać powyższy efekt.
Znasz już prawie wszystkie elementy HTML służące do oznaczania różnych typów treści tekstowej oraz wiele podstawowych własności CSS. W następnym rozdziale poznasz nową bardzo ciekawą osobę – tym razem będzie to programista, który jest o wiele młodszy od dwóch poprzednich bohaterów naszych stron. Przy okazji zapoznasz się z elementami HTML, które bardzo często, choć oczywiście nie tylko, są używane na stronach o tematyce informatycznej oraz dowiesz się więcej na temat metod pracy z czcionkami (fontami) w CSS.
Podsumowanie

- Do oznaczania definiowanych pojęć służy element
dfn. - Do oznaczania tekstu, który należy do indeksów górnego lub dolnego służą odpowiednio elementy
supisub. - Własność CSS
vertical-alignsłuży do ustawiania położenia tekstu w wierszu w pionie. - Do oznaczania zmiennych i niewiadomych służy element
var. - Do oznaczania usuniętego tekstu z dokumentu służy element
del. - Do oznaczania tekstu wstawionego do dokumentu służy element
ins. - Do oznaczania błędów ortograficznych służy element
u(choć oczywiście w większości przypadków należy je po prostu poprawić). - Do oznaczania nieaktualnych informacji służy element
s. - Własności z grupy
text-decoration-*służą do ustawiania właściwości linii ozdobnej tekstu. - Własność zbiorcza
text-decorationumożliwia ustawienie wszystkich właściwości linii ozdobnej tekstu na raz.

Ćwiczenia
- Zastosuj odpowiednie elementy HTML5 w opisie nierówności Erdősa-Mordella.
- Poniżej znajduje się lista błędów popełnionych w omawianym dokumencie – po lewej stronie znajduje się błędna informacja, a po prawej – poprawna. Popraw te błędy, stosując odpowiednie redakcyjne elementy HTML5.
- 19 lat – 17 lat
- 25 lat – 21 lat
- na Uniwersytecie Warszawskim – na Uniwersytecie Budapeszteńskim
- Londynu – Manchesteru
- większa niż dwukrotność sumy odległości – mniejsza niż dwukrotność sumy odległości
- Stanisławem Poniatowskim – Stanisławem Ulamem
- 15000 artykułów – 1500 artykułów
- Wróć do ostatniej wersji strony o Richardzie Feynmanie i spraw, aby zdjęcie Feynmana spłynęło do lewej krawędzi strony i było otoczone tekstem z prawej strony.
Autor zdjęcia Erdősa: Kmhkmh, CC BY 3.0, via Wikimedia Commons
