Na stronach internetowych często można znaleźć cytaty, które czasami są bardzo ładnie sformatowane wizualnie. Do oznaczania cytatów w języku HTML służą dwa elementy: blockquote i q. Pierwszy z nich reprezentuje cytat blokowy, czyli dłuższy blok cytowanego tekstu, który jest wyraźnie oddzielony od reszty treści. Natomiast drugi z wymienionych elementów reprezentuje cytat śródliniowy, czyli po prostu krótki cytowany fragment tekstu znajdujący się wewnątrz akapitu.

Ponadto z cytatami wiąże się jeszcze jeden element – cite. Służy on do oznaczania tytułu cytowanego lub wspominanego w tekście dzieła (książki, sztuki, artykułu w gazecie itd.).
W tym rozdziale poznasz trzy wymienione powyżej elementy związane z oznaczaniem cytatów w HTML oraz dodatkowo nauczysz się używać elementów figure i figcaption, które służą do oznaczania fragmentów treści stanowiących samodzielny fragment treści na stronie, a więc m.in. takich jak cytaty blokowe.
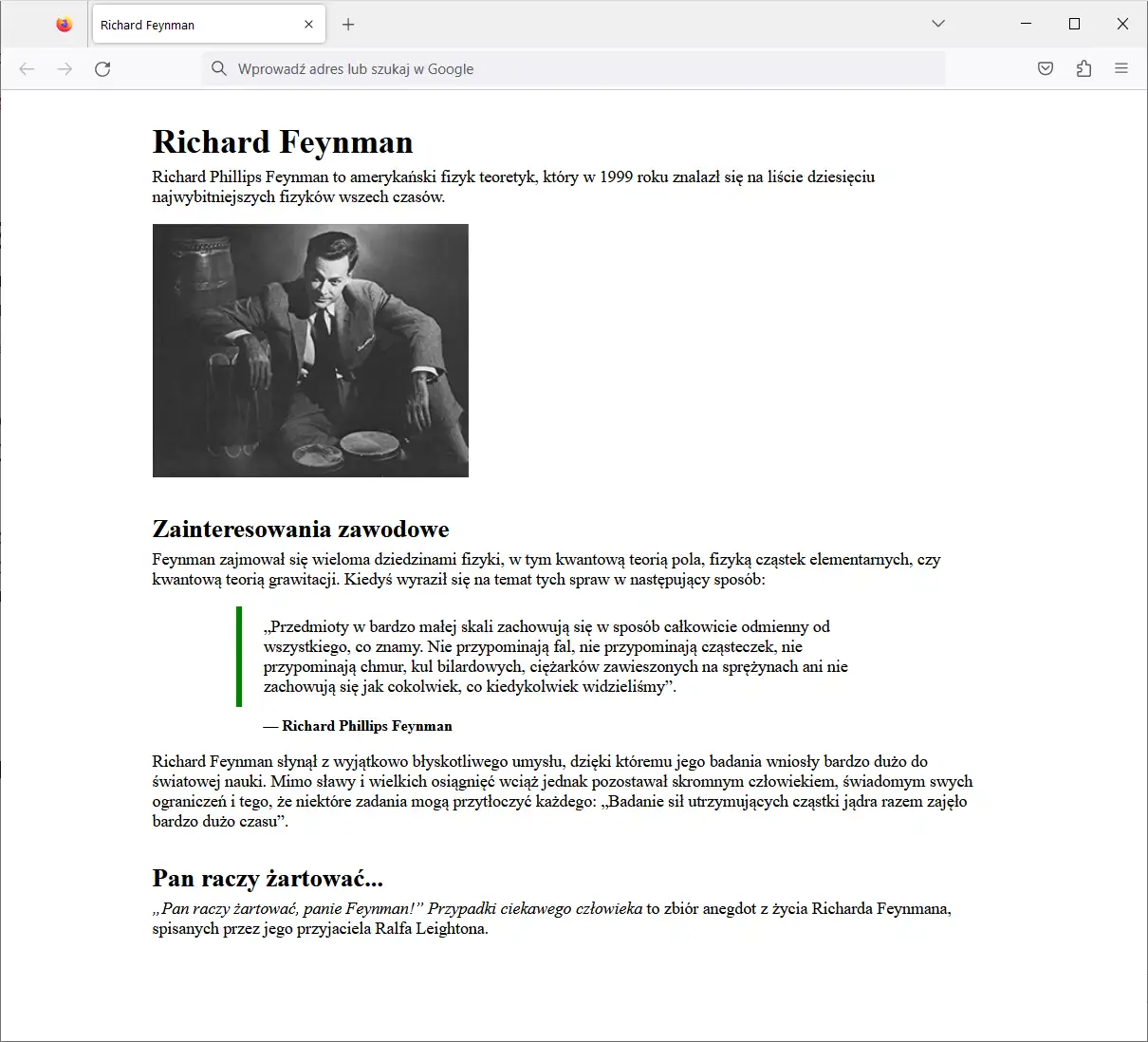
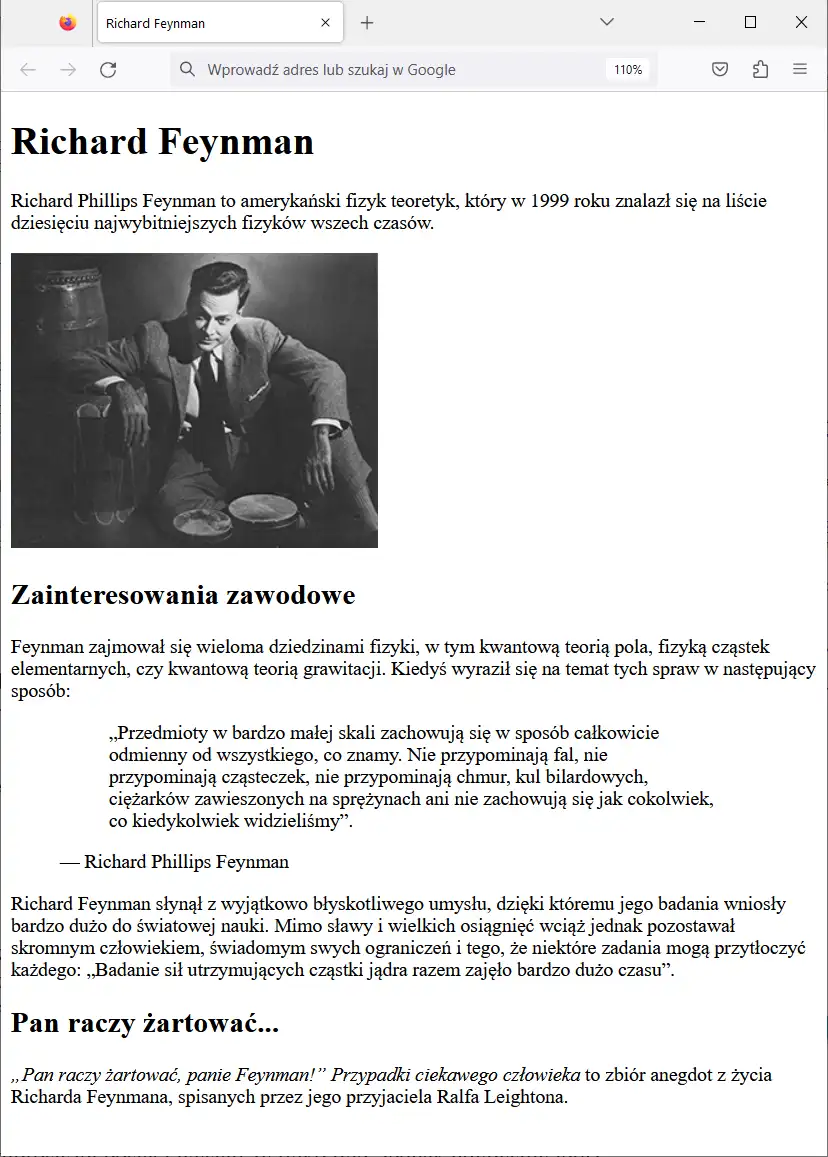
Jednocześnie przy okazji poznasz kilka nowych własności CSS, dzięki którym będziesz w stanie stworzyć taką ładną stronę, jak pokazana na poniższym zrzucie ekranu.

Jeśli uważnie przyjrzysz się tej stronie, to zauważysz, że jej treść nie zajmuje już całej szerokości okna i jest wyśrodkowana. Aby można było wyśrodkować element HTML, muszą być spełnione trzy warunki. Musi to być element blokowy, musi on mieć określoną szerokość oraz należy mu zdefiniować odpowiednie marginesy. Najpierw sprawdzimy, jak spełnić te warunki, a następnie przejdziemy już do właściwego tematu tego rozdziału.
Określanie szerokości elementów
W CSS jest dostępnych kilka własności umożliwiających ustawianie szerokości elementów: min-width, max-width oraz width. Wszystkie one odnoszą się do elementów blokowych, a więc na przykład do elementów body, p i blockquote, i przyjmują wartości w jednostkach długości lub procentach.
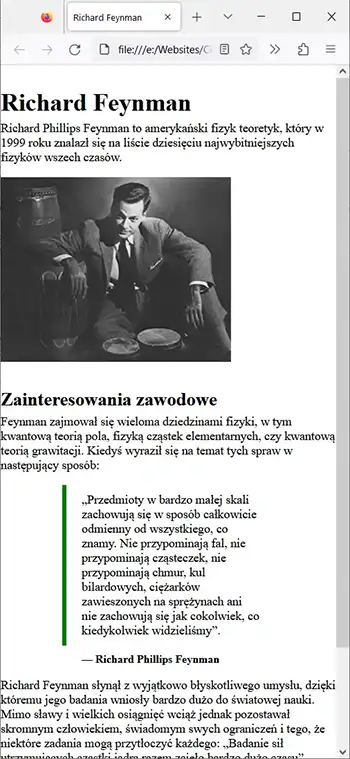
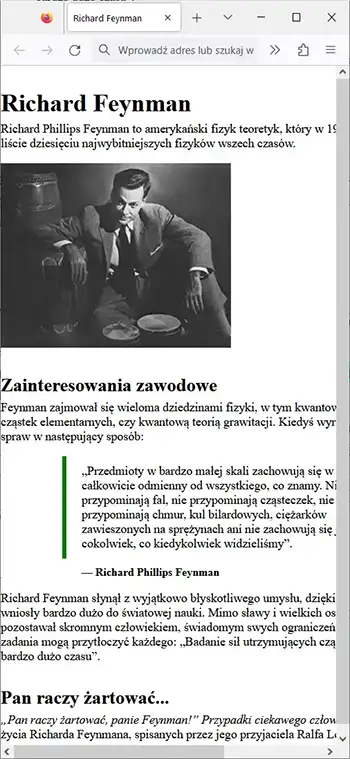
Własność min-width służy do określania minimalnej szerokości elementu. Jeśli na przykład ustawimy ją na 600 pikseli dla wybranego elementu, to szerokość tego elementu nigdy nie będzie mniejsza niż 600 pikseli bez względu na szerokość okna, ale może być większa. Na poniższej ilustracji po lewej stronie widać naszą stronę wyświetloną bez zdefiniowanej własności min-width, a po prawej stronie – z własnością min-width o wartości 600px.


Poziomy pasek przewijania na zrzucie po prawej stronie wskazuje, że treść ma większą szerokość niż okno.
Własność max-width określa z kolei maksymalną szerokość elementu. Jeśli na przykład ustawimy ją dla wybranego elementu na 800 pikseli, to będzie się on rozszerzał wraz z oknem do osiągnięcia tej wartości, po czym się „zatrzyma”.
Własności min-width i max-width mają zastosowanie do elementów blokowych, a w naszym przykładzie zostały zastosowane do elementu body, dzięki czemu określają minimalną i maksymalną szerokość całej strony:
body {min-width: 600px; max-width: 800px;}Własność width, jak nietrudno się domyślić, służy z kolei do ustawiania konkretnej szerokości elementów. Często nadaje się jej wartość procentową lub inną wartość względną, aby uzależnić rozmiar elementu od czegoś innego, np. elementu nadrzędnego.
Środkowanie elementów
Najprostszym sposobem na wyśrodkowanie elementu w dostępnej mu przestrzeni w poziomie jest ustawienie mu automatycznej szerokości marginesów z lewej i prawej strony. Znasz już własność skrótową margin, więc nie będziesz mieć problemu z opanowaniem tej techniki.
Własności marginesów oprócz opisywanych wcześniej jednostek długości i procentowych obsługują także słowo kluczowe auto. Jeśli ustawimy je jako wartość lewego i prawego marginesu wybranego elementu, element ten zostanie umieszczony dokładnie na środku swojego kontenera – przeglądarka automatycznie ustawi z lewej i prawej strony marginesy o odpowiedniej szerokości, aby tak się stało.
Aby ta technika zadziałała, element musi mieć określoną szerokość – gdyby zajmował całą dostępną przestrzeń w poziomie, to nie byłoby gdzie go ustawiać na środku.
Przez zastosowanie obu opisanych technik – ustawienia szerokości i zdefiniowania automatycznych marginesów po lewej i prawej stronie – do elementu body na naszej stronie sprawiliśmy, że jest on ustawiany na środku okna niezależnie od jego rozmiaru. Poniżej znajduje się użyta przez nas reguła CSS dotycząca elementu body.
body {min-width: 600px; max-width: 800px; margin: 0 auto;}Baza HTML
Poniżej znajduje się kod HTML dokumentu, na którym będziemy pracować w tym rozdziale. Możesz go skopiować i zastąpić nim obecną zawartość pliku feynman.html swojej witryny.
<!doctype html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>Richard Feynman</title>
<style>
</style>
</head>
<body>
<h1>Richard Feynman</h1>
<p>Richard Phillips Feynman to amerykański fizyk teoretyk, który w 1999 roku znalazł się na liście dziesięciu najwybitniejszych fizyków wszech czasów.</p>
<img height="241" src="img/feynman.png" alt="Richard Feynman ze swoimi bębnami">
<h2>Zainteresowania zawodowe</h2>
<p>Feynman zajmował się wieloma dziedzinami fizyki, w tym kwantową teorią pola, fizyką cząstek elementarnych, czy kwantową teorią grawitacji. Kiedyś wyraził się na temat tych spraw w następujący sposób:</p>
<figure>
<blockquote cite="https://www.brainyquote.com/authors/richard-p-feynman-quotes">
<p>„Przedmioty w bardzo małej skali zachowują się w sposób całkowicie odmienny od wszystkiego, co znamy. Nie przypominają fal, nie przypominają cząsteczek, nie przypominają chmur, kul bilardowych, ciężarków zawieszonych na sprężynach ani nie zachowują się jak cokolwiek, co kiedykolwiek widzieliśmy”.</p>
</blockquote>
<figcaption>— Richard Phillips Feynman</figcaption>
</figure>
<p>Richard Feynman słynął z wyjątkowo błyskotliwego umysłu, dzięki któremu jego badania wniosły bardzo dużo do światowej nauki. Mimo sławy i wielkich osiągnięć wciąż jednak pozostawał skromnym człowiekiem, świadomym swych ograniczeń i tego, że niektóre zadania mogą przytłoczyć każdego: <q>Badanie sił utrzymujących cząstki jądra razem zajęło bardzo dużo czasu</q>.</p>
<h2>Pan raczy żartować...</h2>
<p><cite>„Pan raczy żartować, panie Feynman!” Przypadki ciekawego człowieka</cite> to zbiór anegdot z życia Richarda Feynmana, spisanych przez jego przyjaciela Ralfa Leightona.</p>
</body>
</html>Jeśli teraz wyświetlisz tę stronę w oknie przeglądarki, to jeszcze nie będzie wyglądała tak, jak na wcześniejszym zrzucie ekranu, ponieważ brakuje jej arkuszy stylów. Spójrz poniżej.

Teraz przyjrzymy się uważnie nowym elementom HTML użytym na tej stronie oraz poznamy własności CSS, za pomocą których uatrakcyjnimy ich wygląd.
Cytaty blokowe
Do oznaczania cytatów blokowych w języku HTML służy element blockquote (ang. block quote – cytat blokowy). W element ten ujmujemy dłuższe cytaty, które chcemy „wyjąć” z akapitu i osadzić na stronie w postaci samodzielnego bloku treści (już wiesz, skąd ich nazwa…), np.:
<blockquote>
Jakiś długi cytat…
</blockquote>Do zdefiniowania cytatu blokowego w najprostszej postaci wystarczy tylko tyle. Jednak gdybyśmy teraz wyświetlili ten element w oknie przeglądarki, bez dodatku jakichkolwiek arkuszy stylów, to zobaczylibyśmy zwykły, niczym nie wyróżniający się tekst, który byłby odrobinę wcięty z lewej strony (dzięki domyślnym arkuszom stylów przeglądarki). Dopiero za pomocą własnych arkuszy stylów możemy uatrakcyjnić jego wygląd.
Choć przedstawiony przykład tego nie pokazuje, element blockquote może zawierać różne rodzaje treści, w tym akapity, nagłówki, tabele, listy itd. Należy ich używać wedle potrzeby.
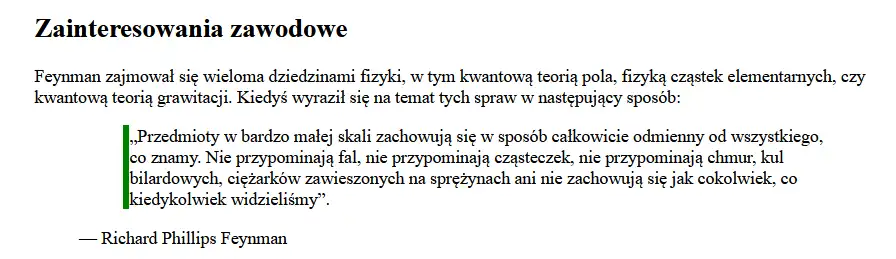
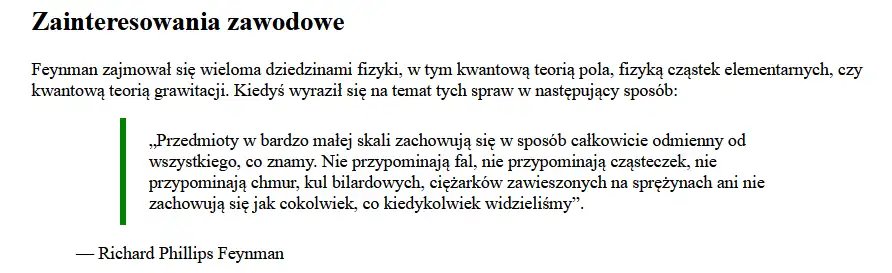
Przyjrzyj się jeszcze raz naszemu cytatowi i pomyśl, czym najbardziej różni się wersja ostateczna od aktualnej.

Najbardziej w oczy rzuca się gruba zielona linia pionowa po lewej stronie. Uzyskaliśmy ją przez odpowiednie sformatowanie lewej krawędzi obramowania elementu blockquote za pomocą CSS.

Właściwości obramowania
Właściwości obramowania elementów HTML definiujemy za pomocą grupy własności CSS border*. Jest to całkiem pokaźny zestaw obejmujący aż 20 pozycji, ale ich zapamiętanie jest bardzo łatwe, ponieważ mają one logiczną strukturę. Wystarczy tylko zapamiętać, że można ustawić szerokość (ang. width), styl (ang. style) i kolor (ang. color) krawędzi górnej (ang. top), prawej (ang. right), dolnej (ang. bottom) i lewej (ang. left). Z tą wiedzą każdy „złoży” potrzebną własność CSS.
Aby ustawić dowolną właściwość dowolnej krawędzi, należy użyć następującej ogólnej składni: border-strona-własność. Na przykład, szerokość lewej krawędzi obramowania elementu definiujemy za pomocą własności border-left-width, kolor dolnej krawędzi obramowania elementu definiujemy za pomocą własności border-bottom-color itd.
W związku z tym taką zieloną grubą linię po lewej stronie cytatu blokowego, jak w naszym przykładzie, uzyskamy za pomocą następującej reguły CSS:
blockquote {
border-left-width: 6px;
border-left-style: solid;
border-left-color: green;
}Dodaj ten kod do elementu style na swojej stronie i sprawdź efekt. Teraz Twój cytat blokowy powinien wyglądać mniej więcej tak:

Pojawiła się zielona linia, choć całość nie wygląda jeszcze dokładnie tak, jak sobie tego życzymy – tekst znajduje się za blisko linii. Za chwilę się tym zajmiemy, ale przedtem powiemy sobie jeszcze parę słów na temat własności obramowania.
Jak może pamiętasz z wprowadzenia do Kaskadowych arkuszy stylów, w CSS istnieją tzw. własności skrótowe lub zbiorcze, czyli takie, za pomocą których można definiować kilka ustawień na raz. Własności obramowania należą do tej grupy.
W naszym przykładzie wszystkie trzy własności lewej krawędzi obramowania możemy zdefiniować za pomocą jednej własności skrótowej border-left:
border-left: 6px solid green;Za pomocą tej deklaracji tworzymy lewą krawędź obramowania o grubości 6 pikseli, która jest linią ciągłą i ma kolor zielony. W analogiczny sposób można zdefiniować własności pozostałych krawędzi: border-top, border-right i border-bottom.
Istnieje nawet własność border, za pomocą której w taki sam sposób zdefiniujemy wszystkie cztery krawędzie na raz, np. border: 6px solid green.
Szerokość krawędzi obramowania można wyrazić w dowolnej jednostce długości lub za pomocą słów kluczowych thin (cienka), medium (średnia) i thick (gruba), a kolor – za pomocą dowolnej metody definiowania kolorów dostępnej w CSS. Natomiast styl linii określa się przede wszystkim za pomocą następujących słów kluczowych:
dashed
dotted
double
groove
inset
outset
ridge
solid
Poniższa tabela zawiera zestawienie wszystkich najważniejszych własności obramowania CSS:
| Własność | Opis |
|---|---|
border | Własność zbiorcza do definiowania właściwości obramowania |
border-top | Własność zbiorcza do definiowania właściwości krawędzi górnej obramowania |
border-right | Własność zbiorcza do definiowania właściwości krawędzi prawej obramowania |
border-bottom | Własność zbiorcza do definiowania właściwości krawędzi dolnej obramowania |
border-left | Własność zbiorcza do definiowania właściwości krawędzi lewej obramowania |
border-width | Własność zbiorcza do definiowania szerokości krawędzi obramowania |
border-style | Własność zbiorcza do definiowania stylu krawędzi obramowania |
border-color | Własność zbiorcza do definiowania koloru krawędzi obramowania |
border-top-width | Szerokość krawędzi górnej |
border-right-width | Szerokość krawędzi prawej |
border-bottom-width | Szerokość krawędzi dolnej |
border-left-width | Szerokość krawędzi lewej |
border-top-style | Styl krawędzi górnej |
border-right-style | Styl krawędzi prawej |
border-bottom-style | Styl krawędzi dolnej |
border-left-style | Styl krawędzi lewej |
border-top-color | Kolor krawędzi górnej |
border-right-color | Kolor krawędzi prawej |
border-bottom-color | Kolor krawędzi dolnej |
border-left-color | Kolor krawędzi lewej |
Wiesz już, jak uzyskaliśmy zieloną pionową linię po lewej stronie naszego cytatu blokowego, ale nadal zastanawiasz się, jak odsunąć od niej tekst na odpowiednią odległość, aby to atrakcyjnie wyglądało. Do tego służy tzw. dopełnienie, którym zajmiemy się w następnej kolejności. Poniżej dla przypomnienia znajduje się nasza dotychczasowa reguła CSS dotycząca cytatu blokowego:
blockquote {border-left: 6px solid green;}
Dopełnienie
Dopełnienie to pusta przestrzeń oddzielająca krawędź obramowania elementu od jego treści. Do jego ustawiania służą własności CSS padding-top, padding-right, padding-bottom i padding-left oraz własność skrótowa padding, która pozwala na zdefiniowanie ich wszystkich na raz (obowiązują identyczne zasady jak w przypadku własności skrótowej margin, tzn. góra, prawa, dół, lewa).
Ponieważ nazbierało się nam już dodatków do treści elementu, poniżej przedstawiamy schemat pokazujący relacje między treścią, dopełnieniem, obramowaniem i obrysem elementu:

Jak widać, aby odsunąć treść od obramowania elementu, należy zdefiniować dopełnienie. Zrobimy to teraz. Zastosujemy dopełnienie o szerokości 10 pikseli od góry i od dołu oraz 20 pikseli z lewej i prawej strony. Poniżej znajduje się nasza kompletna reguła dotycząca elementu blockquote z wcześniejszą deklaracją ustawiającą obramowanie.
blockquote {border-left: 6px solid green; padding: 10px 20px;}Na poniższym zrzucie ekranu widać efekt naszej dotychczasowej pracy:

Sam cytat wygląda już dobrze, ale musimy jeszcze coś zrobić z nazwiskiem autora. Przede wszystkim nie znajduje się ono we właściwym miejscu, a poza tym w docelowej wersji jest wydrukowane pogrubioną i odrobinę zmniejszoną czcionką.
Nazwisko autora cytatu można umieścić pod elementem blockquote, np. w elemencie akapitu (p) i to będzie jak najbardziej prawidłowe rozwiązanie. Jednak w HTML5 dostępne są też specjalne elementy, które umożliwiają „powiązanie” ze sobą takich elementów treści, jak cytat i jego autor. Są to elementy figure i figcaption.

Cytat z nazwiskiem autora w pakiecie
Jeśli chcemy „powiązać” w kodzie cytat blokowy z nazwiskiem autora, tak aby wspólnie te elementy tworzyły jedną całość, możemy użyć elementów figure i figcaption. Oczywiście to nie jest ich jedyne zastosowanie.
Element figure może być używany do reprezentowania listingów kodu źródłowego, obrazów, schematów, ilustracji, cytatów blokowych i innych fragmentów treści, które stanowią w pewnym sensie samodzielną jednostkę.
Element figcaption z kolei reprezentuje podpis obiektu reprezentowanego przez element figure.
W naszym przykładzie całość kodu HTML definiującego cytat blokowy wygląda tak:
<figure>
<blockquote cite="https://www.brainyquote.com/authors/richard-p-feynman-quotes">
<p>„Przedmioty w bardzo małej skali zachowują się w sposób całkowicie odmienny od wszystkiego, co znamy. Nie przypominają fal, nie przypominają cząsteczek, nie przypominają chmur, kul bilardowych, ciężarków zawieszonych na sprężynach ani nie zachowują się jak cokolwiek, co kiedykolwiek widzieliśmy”.</p>
</blockquote>
<figcaption>— Richard Phillips Feynman</figcaption>
</figure>Elementu figure w tym przypadku nie będziemy modyfikować za pomocą CSS – posłuży on nam tylko jako kontener grupujący elementy mające ze sobą jakiś związek.
Za to mieliśmy uwagi, co do wyglądu tekstu nazwiska autora, czyli zawartości elementu figcaption. Zajmiemy się nim teraz.
Zaczniemy od tego, co już znamy, czyli od ustawienia lewego marginesu, aby przesunąć nasz element w odpowiednie miejsce. Dodaj do arkusza stylów swojej strony regułę dotyczącą elementu figcaption, definiując w niej lewy margines o szerokości 65 pikseli:
figcaption {margin-left: 66px}Teraz cytat wygląda tak, jak na poniższym zrzucie ekranu.

Mamy podpis we właściwym miejscu, więc możemy przejść do właściwości pisma. Chcemy tekst pogrubić i odrobinę zmniejszyć.
Grubość pisma określa się za pomocą własności font-weight (ang. font weight – grubość czcionki) która przyjmuje m.in. wartość bold oznaczającą pogrubienie.
Rozmiar tekstu definiujemy za pomocą własności font-size, która przyjmuje wartości w jednostkach długości, a także wartości procentowe. W naszym przykładzie zastosujemy czcionkę o rozmiarze wynoszącym 90% obecnego rozmiaru czcionki: font-size: 90% – dzięki temu tekst podpisu zawsze będzie odrobinę mniejszy od cytatu.
Po złożeniu wszystkiego w całość otrzymamy następującą regułę CSS dla elementu figcaption:
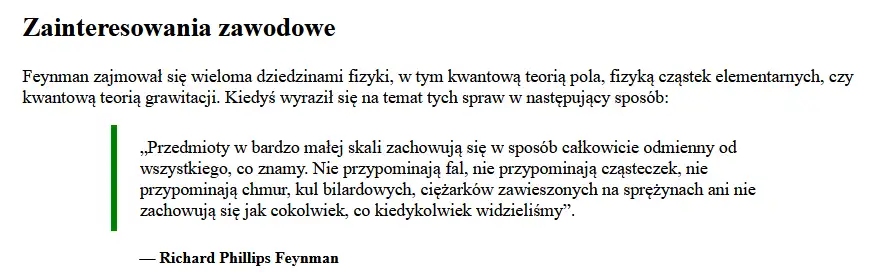
figcaption {margin-left: 66px; font-weight: bold; font-size: 90%;}Dodaj tę regułę do swojego arkusza stylów na stronie i sprawdź efekt. Cytat powinien wyglądać tak, jak na poniższym zrzucie ekranu.

Wszystko wygląda świetnie, poza jednym drobiazgiem. Wydaje się, że nazwisko autora cytatu znajduje się za daleko od samego cytatu. Odpowiada za to domyślny (dodany przez przeglądarkę) margines dolny elementu blockquote. Zlikwidujemy go za pomocą prostej deklaracji margin-bottom: 0;:
blockquote {border-left: 6px solid green; padding: 10px 20px; margin-bottom: 0;}W tym momencie nasz cytat blokowy wygląda dokładnie tak, jak chcemy. Poniżej znajdują się kompletne reguły CSS, które napisaliśmy do tej pory w związku z formatowaniem naszego cytatu blokowego:
blockquote {border-left: 6px solid green; padding: 10px 20px; margin-bottom: 0;}
figcaption {margin-left: 66px; font-weight: bold; font-size: 90%;}Teraz możemy przejść do omówienia cytatów śródliniowych.
Cytaty śródliniowe
Cytaty śródliniowe są elementem akapitu, więc traktujemy je jak zwykły fragment tekstu. Na naszej stronie cytat śródliniowy znajduje się w następującym akapicie:
<p>Richard Feynman słynął z wyjątkowo błyskotliwego umysłu, dzięki któremu jego badania wniosły bardzo dużo do światowej nauki. Mimo sławy i wielkich osiągnięć wciąż jednak pozostawał skromnym człowiekiem, świadomym swych ograniczeń i tego, że niektóre zadania mogą przytłoczyć każdego: <q>Badanie sił utrzymujących cząstki jądra razem zajęło bardzo dużo czasu</q>.</p>Do oznaczania cytatów śródliniowych w HTML służy element q. Nie powoduje on zmiany rozmiaru, grubości ani innych cech czcionki, natomiast dodaje cudzysłów, więc nie trzeba go już wpisywać.
Standardowo element q dodaje cudzysłów zgodny z ustawieniami lokalizacji przeglądarki. Jeśli więc ktoś używa przeglądarki w języku polskim, to element q doda rodzaj cudzysłowu używany w Polsce, który składa się ze znaków „ i ”.
Jeśli nie podoba nam się standardowy typ cudzysłowu dodawany przez element q, to możemy go zmienić za pomocą własności CSS quotes. Przyjmuje ona pary wartości łańcuchowych rozdzielonych spacjami, w których pierwsza wartość oznacza znak otwierający cudzysłowu, a druga – znak zamykający cudzysłowu. Tych par może być dowolna liczba i wówczas pierwsza określa znaki cudzysłowu pierwszego rzędu, druga – drugiego rzędu (czyli zagnieżdżonego) itd.
Na przykład, poniższa reguła dotycząca elementu q definiuje cudzysłów drukarski na pierwszym poziomie i cudzysłów » « na drugim poziomie (czyli cudzysłów znajdujący się w innym cudzysłowie).
q {quotes: "„" "”" "»" "«"}Gdybyśmy zastosowali ją do poniższego kodu HTML, otrzymalibyśmy efekt widoczny na dalszym zrzucie ekranu.
<p>To jest akapit <q>zawierający jakiś cytat, <q>który też zawiera cytat</q> – koniec cytatu</q>.</p>Tak wygląda nasz cytat w oknie przeglądarki:
Znaki cudzysłowów nie zawsze można znaleźć na standardowej klawiaturze. Na przykład typowa klawiatura umożliwia bezpośrednie wpisanie tylko podwójnego cudzysłowu prostego i pojedynczego: " i ’. Pozostałe znaki można znaleźć na tablicy znaków systemu albo wyszukać w internecie i skopiować.
To może być problematyczne podczas pracy z HTML i CSS i dlatego dobrze jest znać pojęcie encji. Encje CSS to specjalne kody reprezentujące różne znaki, w tym cudzysłowy. Na przykład encja \00BB odpowiada otwierającemu znakowi cudzysłowu ». Tych encji można używać także we własności CSS quotes, np.:
q {quotes: " \00BB" " \00AB"}Ta reguła CSS definiuje znaki cudzysłowu » i « dla elementu q. Encje w HTML i CSS mają także inne ważne zastosowania. Dlatego poświęciliśmy im cały następny rozdział. Dowiesz się w nim także, skąd się biorą te tajemniczo wyglądające ciągi cyfr i liter.

Tytuły utworów
Ostatni element HTML pośrednio związany z cytatami to cite. Służy on do oznaczania tytułów wszelkiego rodzaju dzieł, takich jak książki, sztuki teatralne, artykuły, wiersze, opery, utwory muzyczne itd. W naszym przykładzie użyliśmy go do oznaczenia tytułu książki o Richardzie Feynmanie:
<p><cite>„Pan raczy żartować, panie Feynman!” Przypadki ciekawego człowieka</cite> to zbiór anegdot z życia Richarda Feynmana, spisanych przez jego przyjaciela Ralfa Leightona.</p>Należy pamiętać, że element ten służy wyłącznie do oznaczania tytułów utworów, a więc nie powinno się w nim umieszczać nazwiska autora, roku wydania ani żadnych innych informacji.
Standardowo przeglądarki prezentują treść tego elementu pismem pochyłym, ale w razie potrzeby można nadać mu dowolne formatowanie za pomocą CSS. W naszym przykładzie nic nie zmienialiśmy.
Poniżej znajduje się kompletny arkusz stylów utworzony w tym rozdziale. Możesz go skopiować do elementu style w swoim dokumencie, aby uzyskać dokładnie taki wygląd strony, jak na pierwszym pokazanym zrzucie ekranu.
body {min-width: 600px; max-width: 800px; margin: 0 auto;}
h1, h2, h3 {margin-bottom: 0; margin-top: 30px;}
p {margin-top: 5px;}
blockquote {border-left: 6px solid green; padding: 10px 20px; margin-bottom: 0;}
figcaption {margin-left: 66px; font-weight: bold; font-size: 90%;}W następnym rozdziale dowiesz się dokładnie, czym są encje oraz jak ich używać w HTML i CSS.
Podsumowanie

- Za pomocą własności CSS
min-widthmożna określić minimalną szerokość elementu blokowego HTML. - Za pomocą własności CSS
max-widthmożna określić maksymalną szerokość elementu blokowego HTML. - Za pomocą własności CSS
widthmożna określić stałą szerokość elementu blokowego HTML. - Za pomocą własności CSS
min-heightmożna określić minimalną wysokość elementu blokowego HTML. - Za pomocą własności CSS
max-heightmożna określić maksymalną wysokość elementu blokowego HTML. - Za pomocą własności CSS
heightmożna określić stałą wysokość elementu blokowego HTML. - Ustawienie lewego i prawego marginesu blokowego elementu HTML o określonej szerokości na
autopowoduje jego wyśrodkowanie w dostępnym obszarze w poziomie. - Do oznaczania cytatów blokowych służy element
blockquote. - Opcjonalny atrybut
citeelementówblockquoteiqsłuży do określania adresu URL źródła cytatu. - Do definiowania właściwości obramowania służy grupa własności
border-*. - Własność zbiorcza
borderpozwala zdefiniować wszystkie trzy własności obramowania wszystkich krawędzi na raz. - Dopełnienie to obszar oddzielający treść elementu HTML od krawędzi jego obramowania.
- Do definiowania dopełnienia służy grupa własności
padding. - Własność zbiorcza
paddingumożliwia zdefiniowanie szerokości dopełnienia z wszystkich stron za pomocą jednej deklaracji CSS. - Cytaty blokowe, jak również inne „samodzielne” fragmenty treści, można ujmować w element
figurei podpisywać za pomocą elementufigcaption. - Do oznaczania cytatów śródliniowych służy element HTML
q. - Tytuły utworów można oznaczać za pomocą elementu
cite. - Nie należy mylić elementu
citez atrybutemcite.

Ćwiczenia
- Utwórz cytat blokowy o wyglądzie podobnym do poniższego. Możesz pracować na bazie przykładowego kodu, w którym zmień ustawienia dopełnienia, obramowania, pisma i marginesu odpowiednich elementów.

- Spróbuj utworzyć własny atrakcyjnie wyglądający cytat blokowy.
- Możesz na przykład zdefiniować mu procentową szerokość, aby nie zajmował całej dostępnej szerokości strony i był bardziej zwarty albo możesz pokombinować z kolorami tekstu, rozmiarami i jednostkami dopełnienia, marginesów i pisma.
- Aktualnie korzystamy z domyślnego rozmiaru czcionki przeglądarki. Możesz go zmienić, aby strona była bardziej czytelna. Postaraj się przećwiczyć używanie jak największej liczby poznanych własności CSS.
- Zmień maksymalną szerokość strony na 1400 pikseli i nadaj elementowi
blockquotekonkretną szerokość, np. 60%. Sprawdź co się stanie. Spraw, aby elementblockquotebył wyśrodkowany na dwa sposoby (i ewentualnie popraw inne problemy, które z tego wynikną):- Odpowiednio modyfikując ustawienia CSS samego elementu
blockquote. - Dodając odpowiednią regułę CSS dla elementu
figure. - Która metoda była mniej czasochłonna i dlaczego?
- Odpowiednio modyfikując ustawienia CSS samego elementu

