W tej lekcji
Warto przeczytać
- Style i motywy (ang.)
Wg ustawień domyślnych pasek akcji wyświetlany jest w górnej części okna aktywności, przez co ogranicza nieco miejsce dla pozostałych elementów układu. Jeśli chciałbyś ukryć bądź z powrotem wyświetlić pasek w trakcie korzystania z aplikacji, możesz zrobić to poprzez wywołanie metod hide() i show() na obiekcie ActionBar. W takim wypadku system będzie musiał jednak ponownie obliczyć i narysować układ biorąc pod uwagę dostępne miejsce.

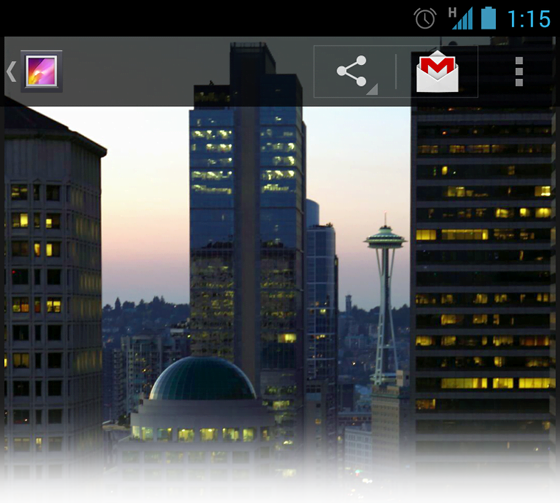
Aby uniknąć konieczności zmieniania rozmiaru układu przy przełączaniu paska akcji, możesz aktywować tryb nakładkowy (ang. overlay mode) paska. Wówczas układ aktywności będzie zajmował całe dostępne miejsce — tak, jakby paska akcji nie było — zaś sam pasek zostanie nałożony na układ. Górna część układu będzie w pewnym stopniu przesłonięta, jednak przy przełączaniu paska zniknie konieczność zmiany rozmiaru układu, a animacje będą płynne.
Włączanie trybu nakładkowego
Aby przełączyć pasek akcji w tryb nakładkowy, musisz utworzyć własny motyw, który będzie rozszerzał motyw już istniejący oraz przypisać własności android:windowActionBarOverlay wartość true.
Android 3.0 i nowsze
Jeśli najniższa wersja SDK jaką obsługuje twoja aplikacja ma numer 11 lub wyższy, rodzicem utworzonego przez ciebie motywu powinien być motyw Theme.Holo (lub jakiś jego motyw potomny). Przykład:
<resources>
<!-- motyw zastosowany w aplikacji lub aktywności -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo">
<item name="android:windowActionBarOverlay">true</item>
</style>
</resources>Android 2.1 lub nowszy
Jeśli korzystasz w swojej aplikacji z biblioteki pomocniczej w celu uzyskania zgodności ze wersjami Androida starszymi niż 3.0, rodzicem utworzonego przez ciebie motywu powinien być motyw Theme.AppCompat (lub jeden z jego potomków). Przykład:
<resources>
<!-- motyw zastosowany w aplikacji lub aktywności -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.AppCompat">
<item name="android:windowActionBarOverlay">true</item>
<!-- zgodność z biblioteką pomocniczą -->
<item name="windowActionBarOverlay">true</item>
</style>
</resources>Zwróć uwagę, że w motywie tym styl windowActionBarOverlay został zdefiniowany dwukrotnie: raz przy użyciu przedrostka android:, a raz bez. Definicja z przedrostkiem android: dotyczy tych wersji systemu, które zawierają już ten styl, zaś definicja bez przedrostka odnosi się do starszych wersji, które muszą odczytać go z biblioteki pomocniczej.
Wyznaczanie górnego marginesu układu aplikacji
Pasek akcji funkcjonujący w trybie nakładkowym może przesłonić część elementów układu aplikacji, które powinny pozostawać widoczne. Aby sprawić, by zawsze znajdowały się pod paskiem akcji można dodać górny margines albo dopełnienie, korzystając z wysokości przypisanej atrybutowi actionBarSize. Przykład:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?android:attr/actionBarSize">
...
</RelativeLayout>Jeśli obsługujesz pasek akcji za pomocą biblioteki pomocniczej, musisz usunąć przedrostek android:. Przykład:
<!-- zgodność z biblioteką pomocniczą -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
...
</RelativeLayout>W tym przypadku pozbawiona przedrostka własność attr/actionBarSize będzie działać we wszystkich wersjach systemu Android, nawet w wersji 3.0 i wyższych.
