W CSS dostępny jest szeroki wachlarz narzędzi do pracy z tekstem. Wśród nich znajdują się między innymi własności umożliwiające wybór kroju pisma, ustawianie jego grubości, kontrolę odstępu między wersami, czy zmianę wielkości lub koloru liter.
Dzięki temu projektant strony internetowej może bardzo precyzyjnie zapanować nad wyglądem znajdującego się na niej tekstu i dostosować go do indywidualnych potrzeb projektowych. Inaczej przecież powinien wyglądać tekst nagłówków h1, a inaczej tekst zwykłych akapitów, tekst w niektórych miejscach powinien być wyrównany do środka, a w innych powinien być wyrównany do lewej itd.
Ogólnie rzecz biorąc „własności tekstowe” CSS dzielą się na dwie grupy. Jedna z nich obejmuje własności dotyczące wyglądu samych znaków, czyli np. ustawiające rozmiar liter, krój pisma, grubość liter itd. Natomiast druga grupa reprezentuje własności odnoszące się bardziej ogólnie do tekstu, a więc jego układu, odstępów między wierszami, sposobu wyrównania (np. do lewej albo wyjustowanie) itd.
W tym rozdziale zajmujemy się tą pierwszą grupą.
Rodziny fontów i odmiany pisma
Najważniejsze wiadomości na temat czcionek i fontów oraz podstawowe pojęcia, które ich dotyczą, zostały przedstawione w Kursie HTML i CSS w rozdziale pt. Właściwości czcionki w CSS. Dowiesz się tam między innymi, czy powinno się mówić font czy czcionka, czym jest krój pisma albo co to jest rodzina fontów. Ponadto w rozdziale tym znajduje się opis sposobów pracy z własnością font-family, która umożliwia wybór kroju pisma. Warto tam zajrzeć przed dalszą lekturą tego rozdziału, aby poznać lub odświeżyć sobie podstawowe wiadomości.
Dla osób, którym nie chce się tego robić, poniżej zamieszczam krótkie streszczenie najważniejszych informacji. Własność font-family służy do wybierania rodziny fontów, czyli inaczej mówiąc do określania kroju pisma. Za jej pomocą można na przykład sprawić, że tekst akapitów będzie prezentowany przy użyciu kroju pisma Verdana.
Należy pamiętać, że rodzina fontów to zestaw plików fontów reprezentujących różne odmiany danego kroju. Jeśli więc oprócz font-family nie zdefiniujemy żadnej innej własności dotyczącej właściwości pisma, to przeglądarka zastosuje różne ustawienia domyślne, a więc na przykład wybierze odmianę prostą, niepochyloną i o normalnej grubości danego kroju pisma.
Słowo odmiana w powyższym akapicie zostało wyróżnione nieprzypadkowo, ponieważ jest to bardzo ważne pojęcie dotyczące właściwości pisma. Sama własność font-family tylko określa krój pisma, ale nie decyduje o jego odmianie, czyli o tym, czym tekst ma być pochylony lub pogrubiony, jaki ma być rozmiar liter itd. Dopiero połączenie tej własności z paroma innymi własnościami pozwala dokładnie określić interesującą nas odmianę pisma. Jeśli ich nie zdefiniujemy, przeglądarka wybierze za nas font (plik fontu) odpowiadający domyślnym ustawieniom.
W rozdziale Właściwości czcionki w CSS w Kursie HTML i CSS został przytoczony przykład rodziny fontów o nazwie Roboto, która obejmuje 12 odmian tego kroju pisma. Przy ustawieniach domyślnych przeglądarka wybrałaby spośród nich odmianę reprezentowaną przez plik fontu Roboto-Regular.ttf.
Aby to zmienić, możemy posłużyć się innymi własnościami CSS z kategorii font. Poniższa tabela zawiera wykaz i zwięzły opis najważniejszych z nich.
| Własność | Opis |
|---|---|
font | Własność zbiorcza ustawiająca kilka innych własności fontów |
font-size | Ustawia rozmiar pisma |
font-width (font-stretch) | Wybiera odmianę fontu o określonej szerokości liter |
font-style | Wybiera odmianę normalną lub pochyloną kroju pisma |
font-weight | Określa grubość liter |
Za chwilę przyjrzymy się tym własnościom dokładniej, ale najpierw musisz poznać parę pojęć z zakresu typografii, których znajomość jest potrzebna do zrozumienia niektórych własności i innych elementów technologii CSS dotyczących fontów, krojów pisma i tekstu.
Linie pisma i metryki fontów
Litery tekstu (fachowo zwane glifami) na stronie internetowej są rozmieszczane wzdłuż wirtualnej niewidocznej linii poziomej (w przypadku tekstów w takich językach jak polski czy angielski) zwanej linią bazową pisma (ang. baseline).
W polskim i podobnych systemach pisma oś ta stanowi podstawę, na której oparte jest umiejscowienie spodów liter i nazywa się alfabetyczną bazową linią pisma (ang. alphabetic baseline). W innych systemach, np. japońskim, bazowa linia pisma jest umiejscowiona w innym miejscu i ma inną nazwę.
Obszar od linii bazowej do wierzchu liter wielkich nazywa się częścią górną (ang. ascent), a obszar od linii bazowej do końca wydłużeń dolnych liter nazywa się częścią dolną (ang. descent). W terminologii CSS część górna i dolna to tzw. metryki fontu (ang. font metrics), a więc część górna w CSS nosi nazwę ascent metric, a część dolna – descent metric.
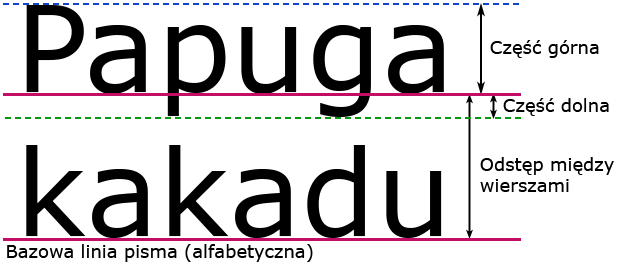
Kolejnym ważnym pojęciem jest odstęp między wierszami (ang. line spacing). Jest to odległość od linii bazowej jednego wiersza do linii bazowej wiersza znajdującego się poniżej. Spójrz na poniższą ilustrację, na której są przestawione wszystkie opisane pojęcia.

Dodatkowo na ilustracji tej niebieska przerywana linia nazywa się górną linią pisma (ang. ascender line), a zielona przerywana to dolna linia pisma (ang. descender line).
Ustawianie rozmiaru pisma
Do ustawiania rozmiaru pisma w CSS służy własność font-size, która jako wartość przyjmuje liczbę z jednostką długości lub słowo kluczowe. W Kaskadowych arkuszach stylów dostępny jest bardzo szeroki wachlarz jednostek długości przeznaczonych zarówno do pracy z tekstem prezentowanym na ekranie monitora lub wyświetlacza smartfona (np. pc, piksele i rem, czy vw), jak i do pracy z tekstem przeznaczonym do druku (np. pc czy pt).
Rozmiar na sztywno w pikselach
Piksele są najprostszą z jednostek, ponieważ są niezależne od jakichkolwiek innych ustawień, tzn. jeśli zdecydujemy, że akapity mają mieć rozmiar pisma 18 pikseli, to po prostu zdefiniujemy taką wartość wprost i załatwione, np.:
p {
font-size: 18px;
}Zaletą tej jednostki jest jej prostota, spora przewidywalność i precyzja. Wprawdzie każda przeglądarka internetowa ma różne własne algorytmy obliczania rozmiarów, zaokrąglania itd., ale ogólnie rzecz biorąc efekt wizualny w każdej z nich będzie bardzo podobny.
Z kolei jej wadą jest to, że może pogarszać dostępność strony, tzn. w niektórych przeglądarkach może uniemożliwiać zmianę rozmiaru samego tekstu i utrudniać odbiór treści przez osoby z wadami wzroku.
Rozmiar pisma zależny od rozmiaru pisma elementu nadrzędnego
Piksele to jednostka bezwzględna, tzn. niezależna od ustawień innych własności, tylko odnosząca się do fizycznych parametrów ekranu. Natomiast em i rem to spokrewnione ze sobą jednostki względne, które są zależne od pewnej innej wielkości.
Pierwsza z nich odnosi się do rozmiaru pisma odziedziczonego przez element po najbliższym przodku, który ma ustawioną własność font-size, i stanowi mnożnik tej wartości. Jeśli żaden z przodków nie ma tego ustawienia, zostaje użyty rozmiar domyślny, który w większości przeglądarek wynosi 16 pikseli. Spójrz na poniższy przykład:
<style>
article {
font-size: 20px;
}
p {
font-size: 2em;
}
</style>
...
<article>
<p>
</p>
</article>W powyższym przypadku rozmiar pisma elementu p będzie wynosił 40 pikseli (2 × 20 = 40). A teraz spójrz na poniższą regułę CSS, która również odnosi się do powyższego kodu HTML:
p {
font-size: 2em;
}W tym przypadku w większości przeglądarek rozmiar pisma elementu p będzie wynosił 32 piksele (2 × 16 = 32).
Zaletą jednostki em jest to, że umożliwia powiązanie ze sobą ustawień wszystkich elementów na stronie, dzięki czemu zmiana rozmiaru pisma w jednym elemencie pociąga za sobą zmianę rozmiaru w pozostałych. W ten sposób wystarczy zmienić ustawienie jednego elementu, a wszystkie pozostałe odpowiednio automatycznie się dostosują.
Należy jednak pamiętać, że jednostka em odnosi się do ustawienia własności font-size najbliższego elementu nadrzędnego, który ma ją ustawioną, i w przypadku bardziej skomplikowanych stron można się pogubić w ustawieniach oraz konieczne jest wykonywanie żmudnych obliczeń, aby odpowiednio dostosować wszystkie wartości. Dobrze ilustrują to dwa powyższe przykłady – w obu akapity mają takie same ustawienie rozmiaru pisma, a jednak w każdym ostateczny rozmiar pisma jest inny.
Problem ten można rozwiązać przez użycie jednostki rem, która odnosi się do rozmiaru pisma elementu głównego dokumentu, czyli w przypadku stron internetowych elementu html. Wystarczy mu zdefiniować własność font-size o wybranej wartości bazowej, np. 16px, a następnie zdefiniować rozmiar pisma pozostałych elementów w odniesieniu do niej za pomocą jednostki rem, np.:
<style>
html {
font-size: 16px;
}
div {
font-size: 1.5rem;
}
p {
font-size: 1.6rem;
}
</style>
...
<html>
<div>
<p>
</p>
</div>
</html>W tym przypadku rozmiar pisma elementu div wyniesie 24 piksele (1,5 × 16 = 24), a elementu p – 25,6 piksela (1,6 × 16 = 25,6). Gdyby natomiast zamiast jednostki rem była użyta jednostka em, to rozmiar pisma elementu div również wyniósłby 24 piksele (1,5 × 16 = 24), natomiast rozmiar pisma elementu p wyniósłby 38,4 piksela, ponieważ zostałby obliczony na podstawie ostatecznej wartości rozmiaru pisma przypisanej elementowi div (1,6 × 24 = 38,4).
Krótko mówiąc, jednostka rem ma wszystkie zalety jednostki em, a przy tym jest łatwiejsza w użyciu i bardziej przewidywalna. Aby obliczyć wartość w jednostce rem lub em odpowiadającą żądanemu rozmiarowi w pikselach, można skorzystać z następującego wzoru:
em lub rem = żądany rozmiar pisma w pikselach ÷ rozmiar pisma elementu nadrzędnego w pikselach
Jeśli na przykład rozmiar pisma elementu html wynosi 16 pikseli i chcemy, aby element article miał rozmiar pisma 22 piksele, to wykonamy następujące działanie: 22 ÷ 16 = 1,375. To znaczy, że własności font-size elementu p powinniśmy nadać wartość 1.375rem lub 1.375em.
Rozmiar pisma zależny od szerokości obszaru widoku
Rozmiar pisma można uzależnić także od rozmiaru obszaru widoku. Ta technika pozwala na tworzenie responsywnych układów, które skalują się automatycznie w zależności od rozmiaru okna przeglądarki. Używa się w niej jednostki vw, która oznacza 1% szerokości obszaru widoku. Jeśli więc okno przeglądarki ma szerokość 100 pikseli, to 1vw oznacza 1 piksel, a jeśli okno przeglądarki ma szerokość 1000 pikseli, to 1vw oznacza 10 pikseli. Spójrz na poniższy przykład:
div {
font-size: 1.5vw;
}Efekt zastosowania tej reguły jest pokazany w poniższej ramce.
Słowa kluczowe
Rozmiar pisma w CSS można ustawiać także za pomocą słów kluczowych. Do najczęściej używanych i najbardziej przydatnych zaliczają się słowa kluczowe smaller i larger, które odpowiednio powodują zmniejszenie lub zwiększenie odziedziczonego przez element rozmiaru pisma o współczynnik z przedziału 1,2-1,5 – konkretna wartość zależy od przeglądarki i elementu, np.:
<style>
div {
font-size: 20px;
}
p {
font-size: larger;
}
</style>
...
<div><p>Tekst</p></div>W tym przypadku rozmiar pisma akapitów będzie o od 1,2 do 1,5 razy większy od rozmiaru pisma odziedziczonego po elemencie nadrzędnym div, czyli wyniesie od 24 do 30 pikseli.
Lista słów kluczowych rozmiaru pisma jest dość pokaźna, a ich dokładny opis znajduje się na stronie Własność CSS font-size.
Inne
Oprócz jednostek długości opisanych powyżej w CSS istnieje jeszcze wiele innych jednostek, których można używać do określania rozmiaru pisma. Zaliczają się do nich między innymi procenty, które także pozwalają uzyskać elastyczne rozwiązania w tym zakresie.
W rozdziale Jednostki i typy wartości CSS w podrozdziale Liczby z jednostką znajduje się opis wszystkich jednostek długości dostępnych w CSS.
Ustawianie grubości pisma
Jeśli chodzi o grubość pisma, to najczęściej wyróżnia się pismo normalne i pismo pogrubione, które wielu projektantom w zupełności wystarczają. Domyślnie używane jest oczywiście pismo o normalnej grubości, ale możemy je zmienić na pogrubione za pomocą własności font-weight:
b {
font-weight: bold;
}To jednak nie jest szczyt dostępnych możliwości w tym zakresie. Niektóre rodziny fontów zawierają więcej odmian grubości, do których także można odnosić się za pomocą własności font-weight.
Na przykład rodzina fontów Montserrat z serwisu Google Fonts zawiera aż dziewięć odmian grubości tego kroju pisma, od bardzo cienkiej do bardzo grubej. Każdą z tych wersji również można wybrać za pomocą własności font-weight, jako wartość wpisując liczbę od 100 do 900 w kroku co 100. Im wyższa wartość, tym grubsza zostanie wybrana odmiana fontu. Wartość 400 jest równoważna ze słowem kluczowym normal, a wartość 700 – ze słowem kluczowym bold. Spójrz na poniższy przykład:
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
...
<span style="font-family: Montserrat; font-weight: 100">Odmiana kroju pisma Montserrat o grubości 100</span><br>
<span style="font-family: Montserrat; font-weight: 200">Odmiana kroju pisma Montserrat o grubości 200</span><br>
<span style="font-family: Montserrat; font-weight: 300">Odmiana kroju pisma Montserrat o grubości 300</span><br>
<span style="font-family: Montserrat; font-weight: 400">Odmiana kroju pisma Montserrat o grubości 400</span><br>
<span style="font-family: Montserrat; font-weight: 500">Odmiana kroju pisma Montserrat o grubości 500</span><br>
<span style="font-family: Montserrat; font-weight: 600">Odmiana kroju pisma Montserrat o grubości 600</span><br>
<span style="font-family: Montserrat; font-weight: 700">Odmiana kroju pisma Montserrat o grubości 700</span><br>
<span style="font-family: Montserrat; font-weight: 800">Odmiana kroju pisma Montserrat o grubości 800</span><br>
<span style="font-family: Montserrat; font-weight: 900">Odmiana kroju pisma Montserrat o grubości 900</span>Efekt:
Odmiana kroju pisma Montserrat o grubości 200
Odmiana kroju pisma Montserrat o grubości 300
Odmiana kroju pisma Montserrat o grubości 400
Odmiana kroju pisma Montserrat o grubości 500
Odmiana kroju pisma Montserrat o grubości 600
Odmiana kroju pisma Montserrat o grubości 700
Odmiana kroju pisma Montserrat o grubości 800
Odmiana kroju pisma Montserrat o grubości 900
Kursywa i pismo pochyłe
W mowie potocznej bardzo często mylone są pojęcia kursywy (ang. italic) i pisma pochyłego (ang. oblique) i bywają one używane zamiennie, choć istnieje między nimi subtelna różnica.
Kursywa to specjalnie zaprojektowana odmiana kroju pisma, która jest jedną z trzech podstawowych odmian, obok prostej i pogrubionej. Jest to bardzo ozdobna wersja, w której niektóre litery mogą znacznie różnić się wyglądem od liter wersji prostej.
Natomiast odmiana pochyła to po prostu sztucznie pochylona wersja pisma prostego, która w pewnych przypadkach może nie wyglądać idealnie. W dzisiejszych czasach odmiany pochyłe są generowane przez programy komputerowe.
Do wyboru kursywy lub odmiany pochyłej w CSS służy własność font-style. Aby ustawić kursywę, należy użyć wartości italic, natomiast pismo pochyłe ustawia wartość oblique, np.:
p {
font-style: italic;
}W powyższym przykładzie treść akapitów będzie pisana kursywą, jeśli wybrana rodzina fontów ma tę odmianę. W przeciwnym przypadku przeglądarka zastosuje sztuczne pochylenie pisma.
Jeśli rodzina fontów obsługuje pochylanie pisma (zobacz Fonty zmienne poniżej), to można nawet określić kąt tego pochylenia. Poniżej znajduje się przykład użycia kroju pisma Lucida Console, który został pochylony pod kątem -30 stopni, czyli w lewo.
<p style="font-family: Lucida Console; font-style: oblique -30deg">Krój pisma Lucida Console pochylony o -30 stopni</p>Efekt:
Wybór odmiany pisma o określonej szerokości
Niektóre rodziny fontów zawierają odmiany o różnej szerokości. Odmiany te można wybierać za pomocą własności CSS font-stretch (której nazwa została zmieniona na font-width, ale nie jest ona jeszcze obsługiwana przez przeglądarki) Przyjmuje ona kilka słów kluczowych określających różne stopnie szerokości, np. condensed oznacza odmianę skondensowaną, a expanded – odmianę szeroką, np.:
<p style="font-family: Arial; font-stretch: normal">Odmiana normalna kroju Arial</p>
<p style="font-family: Arial; font-stretch: condensed">Odmiana skondensowana kroju Arial</p>Efekt:
Odmiana normalna kroju Arial
Odmiana skondensowana kroju Arial
Dokładniejszy opis wartości własności font-stretch znajduje się na stronie Własność CSS font-width.
Własność zbiorcza font
Wszystkie opisane powyżej własności, i dwie dodatkowe, można zdefiniować za pomocą własności zbiorczej font. Poniżej znajduje się ich lista:
Jeśli zdecydujesz się użyć własności font, pamiętaj, że podanie wartości dla własności font-size i font-family jest obowiązkowe. Natomiast pozostałe są opcjonalne.
Jeśli któraś wartość jest niezdefiniowana, zostaje jej nadana wartość domyślna. Ponadto, choć własność ta nie umożliwia zdefiniowania wartości dla własności font-size-adjust i font-kerning, to również powoduje przypisanie im wartości domyślnych. Szczegółowy opis składni tej własności znajduje się na stronie Własność CSS font.
Powyżej zostały opisane najczęściej używane i najważniejsze własności CSS odnoszące się do czcionek, fontów i krojów pisma. To jednak nie wyczerpuje tematu, ponieważ w CSS istnieje jeszcze wiele innych własności z tej kategorii. Choć są one używane rzadziej, warto przynajmniej wiedzieć o ich istnieniu, ponieważ również mogą się przydać w pewnych sytuacjach.
Aby dobrze zrozumieć działanie niektórych z tych pozostałych własności, należy znać pojęcie fontów zmiennych. Jest to nowa technologia, która pozwala zaoszczędzić zasoby, usprawnić projektowanie warstwy tekstowej stron internetowych oraz zmniejszyć liczbę plików fontów do pobrania, co oczywiście przekłada się na przyspieszenie działania stron.
Teraz poznasz więc fonty zmienne, a na końcu znajdziesz listę wszystkich własności CSS z rodziny font.
Fonty zmienne
Fonty zmienne (ang. variable fonts) to potoczna nazwa nowej technologii, która oficjalnie nazywa się Warianty fontów OpenType (ang. OpenType Font Variations) i która jest uznawana za rewolucyjne rozwiązanie w tej dziedzinie.
Tradycyjne fonty komputerowe to pliki reprezentujące różne odmiany danego kroju pisma. Jeśli więc projektant strony internetowej chce używać różnych odmian pogrubionych i kursywy wybranego kroju pisma, to dla każdej z nich musi dołączyć do strony osobny plik fontu. To oznacza konieczność pobrania większej liczby plików przez przeglądarkę, co z kolei przekłada się na wydłużenie czasu ładowania strony i pogorszenie jej walorów użytkowych.
Rewolucyjność fontów zmiennych polega na tym, że wszystkie te odmiany są połączone w jeden plik, który może zostać pobrany przez przeglądarkę znacznie szybciej niż wiele plików reprezentujących każdą odmianę osobno.
Ponadto fonty zmienne dają projektantowi stron internetowych większą kontrolę nad właściwościami pisma.
W przypadku tradycyjnych fontów użytkownik ma do wyboru ograniczoną gamę odmian, które zostały wcześniej przez kogoś zaprojektowane i udostępnione w postaci plików fontów. Na przykład tradycyjna rodzina fontów może zawierać odmiany o grubościach od bardzo cienkiej (ang. Thin), w CSS odpowiada jej wartość 100, do bardzo grubej (ang. Black), w CSS odpowiada jej wartość 900, w wersjach prostej i pochylonej itd. To oznacza, że liczba dostępnych grubości wynosi dziewięć, pod warunkiem, że twórca fontu wszystkie je zaprojektował. Jeśli rodzina fontów zawiera odmianę pochyloną o grubości 800, to znaczy, że projektant utworzył osobny plik ją reprezentujący.
W fontach zmiennych ta kontrola nad odmianami jest dużo dokładniejsza. Projektant strony chcący dobrać odpowiednią grubość pisma nie musi już ograniczać się tylko do wartości 100, 200, 300, 400 itd., tylko może używać wszystkich liczb całkowitych z przedziału od 1 do 900, a więc także np. 374, 876 itd., choć oczywiście dostępność konkretnego przedziału wartości zależy od projektu fontu. To pozwala na znacznie precyzyjniejszy dobór właściwości pisma i daje o wiele szersze możliwości.
Podobnie jest z innymi właściwościami pisma. Tradycyjne fonty mają wersję pochyloną pisma lub jej nie mają i koniec. Natomiast fonty zmienne umożliwiają kontrolowanie kąta nachylenia pisma pochyłego. Projektant może więc zastosować pismo pochyłe pod kątem 50 albo 27 stopni, a nawet pod kątem ujemnym, który powoduje pochylenie znaków w lewą stronę.
Oczywiście wszystkie te ustawienia fontów także muszą zostać przewidziane i zaprojektowane przez projektanta, ale mają one charakter ciągły w pewnym przedziale wartości i mieszczą się w jednym pliku.
Osie fontu zmiennego
Każda z właściwości pisma w foncie zmiennym, którą można płynnie kontrolować w pewnym przedziale wartości, nazywa się osią (ang. axis). Jest pięć osi standardowych, zwanych osiami zarejestrowanymi (ang. registered axis), które zostały zdefiniowane w specyfikacji OpenType: oś grubości (ang. weight axis), oś szerokości znaków (ang. width axis), oś pochylenia (ang. slant axis), oś rozmiaru optycznego (ang. optical size axis) oraz oś kursywy (ang. italics axis). Mają one czteroliterowe nazwy przeznaczone do użytku w CSS (we własności font-variation-settings) i każda z nich odpowiada pewnej „konkretnej” własności CSS, jak widać w poniższej tabeli.
| Nazwa osi | Wartość do użytku w CSS | Odpowiednia własność CSS |
|---|---|---|
| Weight | wght | font-weight |
| Slant | slnt | font-style |
| Optical Size | opsz | font-optical-sizing |
| Width | wdth | font-width |
| Italics | ital | font-style |
Aby więc na przykład ustawić grubość kroju pisma, który daje taką możliwość, np. Roboto Flex, na wartość 560, można posłużyć się jedną z dwóch własności: font-weight lub font-variation-settings. Obie poniższe deklaracje dają taki sam efekt:
font-weight: 560;
font-variation-settings: 'wght' 560;W przypadku własności font-weight należy użyć „normalnej” składni, czyli po prostu wystarczy wpisać żądaną wartość. Własność font-variation-settings służy do ustawiania różnych właściwości fontów zmiennych, więc należy w niej dodatkowo określić, której z nich dotyczy dane ustawienie. W tym celu należy wpisać czteroliterową nazwę osi w cudzysłowie (pojedynczym lub podwójnym) i po spacji podać wartość.
Własność font-variation-settings nie służy jednak tylko po to, aby można było ustawiać niektóre właściwości pisma na dwa sposoby. Oprócz osi zarejestrowanych w fontach zmiennych dostępne są także osie niestandardowe (ang. custom axis), które także mają czteroliterowe nazwy, ale dla odróżnienia od zarejestrowanych składające się z wielkich liter.
Te osie są definiowane przez projektanta fontu i mogą dotyczyć dowolnej właściwości pisma, na przykład rozmiaru wydłużeń górnych lub dolnych liter, rozmiaru szeryfów itd. Fonty zmienne mogą udostępniać różne osie niestandardowe.
Na przykład wspomniany wcześniej font Roboto Flex oprócz osi zarejestrowanych obsługuje dodatkowo aż osiem osi niestandardowych. Informacje na temat obsługiwanych osi przez dany font można znaleźć na stronie pobierania kodu do jego osadzenia na własnej stronie. Poniższy zrzut ekranu przedstawia fragment tej strony fontu Robot Flex.

W okienku po prawej znajduje się opis znaczenia poszczególnych osi oraz sposób ich użycia wraz z wykazem dopuszczalnych zakresów wartości.
Dołączanie fontów do strony
Fonty do strony można dołączyć na kilka sposobów, np. za pomocą elementu HTML link albo przy użyciu reguły @font-face. Podstawowe wiadomości na temat tych metod znajdują się w Kursie HTML i CSS w podrozdziale Dołączanie fontów do strony. Zobacz też strony Reguła CSS @font-face i Element HTML link, aby uzyskać szczegółowe informacje.
Lista własności fontów i krojów pisma
Poniższa tabela zawiera zestawienie wszystkich własności CSS z rodziny font wraz ze zwięzłymi opisami. Jeśli chcesz przeczytać szczegółowy opis wybranej własności, kliknij jej nazwę.
| Własność | Opis |
|---|---|
font | Własność zbiorcza definiująca kilka własności pisma |
font-family | Określa rodzinę fontów |
font-feature-settings | Definiuje zaawansowane ustawienia fontów OpenType |
font-kerning | Włącza lub wyłącza kerning |
font-language-override | Zmienia system językowy fontu |
font-optical-sizing | Optymalizuje sposób renderowania tekstu |
font-palette | Wybiera paletę fontu |
font-size | Określa rozmiar pisma |
font-size-adjust | Określa rozmiar małych liter w odniesieniu do rozmiaru wielkich liter |
font-stretch/font-width | Wybiera odmianę szerokości pisma |
font-style | Umożliwia zmianę stylu pisma na kursywę lub pismo pochyłe |
font-synthesis | Własność zbiorcza określająca, czy przeglądarka może sztucznie tworzyć różne odmiany kroju pisma, na przykład pogrubioną lub pochyloną, jeśli brakuje ich w rodzinie fontów |
font-synthesis-position | Włącza lub wyłącza możliwość syntetyzowania przez przeglądarkę odmian indeksu górnego i dolnego kroju pisma |
font-synthesis-small-caps | Włącza lub wyłącza możliwość syntetyzowania przez przeglądarkę odmiany kapitalikowej górnego i dolnego kroju pisma |
font-synthesis-style | Włącza lub wyłącza możliwość syntetyzowania przez przeglądarkę odmiany pochyłej kroju pisma |
font-synthesis-weight | Włącza lub wyłącza możliwość syntetyzowania przez przeglądarkę odmiany pogrubionej kroju pisma |
font-variant | Własność zbiorcza pozwalająca wybrać wszystkie warianty fontu |
font-variant-alternates | Kontroluje użycie alternatywnych glifów, które mogą być dostępne pod nazwą zdefiniowaną w regule @font-feature-values |
font-variant-caps | Kontroluje użycie alternatywnych glifów reprezentujących kapitaliki |
font-variant-east-asian | Kontroluje użycie alternatywnych glifów reprezentujących znaki alfabetów wschodnioazjatyckich |
font-variant-emoji | Określa domyślny sposób prezentacji emoji |
font-variant-ligatures | Określa, które ligatury mają być używane |
font-variant-numeric | Kontroluje użycie alternatywnych glifów liczb, ułamków i oznaczeń liczb porządkowych |
font-variant-position | Kontroluje użycie alternatywnych glifów przeznaczonych do użycia w indeksie górnym lub dolnym |
font-variation-settings | Ustawia właściwości fontu za pomocą czteroliterowych nazw osi |
font-weight | Określa grubość pisma |
