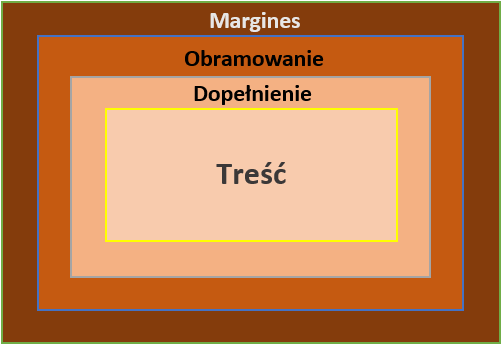
Obramowanie to rodzaj dekoracji otaczającej element na stronie internetowej, który znajduje się między dopełnieniem a marginesem (spójrz na poniższą ilustrację). Za jego pomocą można uzyskać różne ciekawe efekty, na przykład wizualnie oddzielić od siebie dwie sekcje strony albo ozdobić wybrany element, aby nadać mu atrakcyjny wygląd itp.

W CSS dostępny jest całkiem pokaźny zestaw własności umożliwiających definiowanie różnych właściwości wszystkich czterech krawędzi obramowania wszystkich elementów HTML z osobna lub na raz.
Na przykład, za pomocą własności border-radius można zdefiniować zaokrąglenie rogów elementu, za pomocą własności border-image można zdefiniować obraz w tle obramowania, własność border-color umożliwia ustawienie jego koloru, a własności border-width i border-style pozwalają odpowiednio na ustawienie szerokości i stylu.
Ponadto istnieją także specjalne własności do pracy z obramowaniem komórek tabel. Są to własności border-spacing (określa odstęp między komórkami tabeli) i border-collapse (określa, czy sąsiadujące krawędzie obramowania komórek mają być scalane).
Do najczęściej używanych własności obramowania CSS zalicza się własność zbiorcza border, która ustawia szerokość (border-width), styl (border-style) i kolor (border-color) wszystkich czterech krawędzi obramowania elementu na raz, np.:
p {border: 1px solid black}Ta reguła CSS nadaje akapitom jednolitą linię obramowania o szerokości jednego piksela w kolorze czarnym z wszystkich stron.
Oczywiście właściwości obramowania można definiować z każdej strony osobno. Służą do tego własności zawierające w nazwach słowa kierunkowe top (góra), right (prawa), bottom (dół) i left (lewa), np. border-top-color (kolor górnej krawędzi obramowania), border-bottom-width (szerokość dolnej krawędzi obramowania) itd.
border-right-style: dotted;Ta deklaracja definiuje przerywaną linię prawej krawędzi obramowania. Natomiast poniższa deklaracja nadaje lewej krawędzi obramowania zielony kolor:
border-left-color: green;Właściwości obramowania
W CSS dla każdej krawędzi obramowania osobno lub dla wszystkich krawędzi na raz można zdefiniować następujące właściwości:
- kolor –
color - styl –
style - szerokość –
width - zaokrąglenie –
radius
Nazwa każdej własności odnoszącej się do obramowania zaczyna się od słowa kluczowego border, po nim dodaje się słowo kierunkowe (top, right, bottom lub left – jeśli chcemy zdefiniować własność tylko dla wybranej krawędzi), a następnie wpisuje się słowo kluczowe oznaczające modyfikowaną cechę, np.
border-bottom-color– kolor dolnej krawędzi obramowaniaborder-top-style– styl górnej krawędzi obramowaniaborder-width– szerokość wszystkich czterech krawędzi obramowania
Dodatkowo dostępne są własności umożliwiające definiowanie obrazów w tle obramowania oraz odnoszące się do obramowania komórek tabeli, które występują tylko w wersji odnoszącej się do krawędzi z wszystkich czterech stron:
border-collapse– kontroluje scalanie sąsiadujących krawędzi obramowania komórekborder-spacing– kontroluje odstęp między komórkami tabeli- grupa własności
border-image– kontrolują właściwości obrazu w tle obramowania
Wszystkie wymienione do tej pory przykłady odnoszą się do tzw. fizycznych własności obramowania. Poza nimi istnieje też grupa logicznych własności obramowania. Różnice między nimi są opisane w dalszej części tego rozdziału. Natomiast na samym końcu znajduje się alfabetyczny wykaz wszystkich dostępnych w CSS własności obramowania.
Obramowanie a obrys
Obramowanie i obrys to bardzo podobne elementy dekoracyjne, które różnią się między sobą przede wszystkim następującymi szczegółami:
- Po pierwsze obrys obejmuje obszar znajdujący się na zewnątrz krawędzi obszaru obramowania, tzn. otacza je.
- Po drugie obrys, w odróżnieniu od obramowania, nie zajmuje miejsca, więc nie ma wpływu na rozmieszczenie elementów na stronie. Innymi słowy, obramowanie w większości przypadków powoduje zmianę rozmiaru elementu, jeśli podlega ona zasadom standardowego modelu polowego, i pewne przesunięcia treści tego elementu, natomiast obrys tego nie robi, tylko ewentualnie nakłada się na sąsiednie elementy.
- Obrys, w odróżnieniu od obramowania, nie musi mieć prostokątnego kształtu.
- Przeglądarki dodają obrys do elementów, które są w stanie
:focus-visible.
Poniżej znajduje się przykład elementu, który ma zdefiniowane zarówno obramowanie (kolor czerwony), jak i obrys (kolor zielony).
div {
border: 5px solid red;
outline: 5px solid green;
width: 200px;
}
...
<div>Lorem ipsum dolor.</div>Efekt:

Do definiowania właściwości obrysu służą cztery indywidualne własności CSS: outline-color, outline-style, outline-width oraz outline-offset, a także własność zbiorcza outline, za pomocą której można ustawiać trzy pierwsze z wymienionych własności indywidualnych na raz.
Poniższa tabela zawiera wykaz wszystkich własności obrysu CSS z krótkimi opisami. Kliknij nazwę dowolnej z nich, aby przejść do strony z bardziej szczegółowym opisem.
| Własność obrysu | Opis |
|---|---|
outline | Własność Własność zbiorcza ustawiająca wszystkie właściwości obrysu z wyjątkiem właściwości reprezentowanej przez własność outline-offset |
outline-color | Ustawia kolor obrysu |
outline-offset | Ustawia położenie obrysu względem krawędzi obszaru obramowania |
outline-style | Ustawia styl obrysu |
outline-width | Ustawia szerokość obrysu |
Obramowanie fizyczne i logiczne
Fizyczne własności obramowania to te, które określają obramowanie w odniesieniu do strony, niezależnie od kierunku i orientacji pisma dokumentu, a więc odnoszą się do kierunków góra, prawa, dół i lewa (odpowiednio top, right, bottom, left).
Natomiast logiczne własności obramowania (ang. flow-relative border properties) to te, które określają obramowanie w odniesieniu do kierunku i orientacji pisma dokumentu.
W poniższej tabeli znajduje się alfabetyczna lista wszystkich własności obramowania CSS, zarówno fizycznych jak i logicznych, wraz ze zwięzłymi opisami. Kliknij nazwę wybranej własności, aby przejść do strony z jej szczegółowym opisem.
Lista własności obramowania
| Własność | Logiczna? | Opis |
|---|---|---|
border | ✘ | Własność zbiorcza definiująca szerokość, styl i kolor obramowania z wszystkich stron elementu |
border-block | ✔ | Logiczna własność zbiorcza definiująca szerokość, styl i kolor obramowania z wszystkich stron elementu |
border-block-color | ✔ | Własność zbiorcza definiująca kolor obramowania z obu stron elementu w orientacji blokowej |
border-block-end | ✔ | Własność zbiorcza definiująca szerokość, styl i kolor końcowej krawędzi obramowania elementu w orientacji blokowej |
border-block-end-color | ✔ | Definiuje kolor końcowej krawędzi obramowania elementu w orientacji blokowej |
border-block-end-style | ✔ | Definiuje styl końcowej krawędzi obramowania elementu w orientacji blokowej |
border-block-end-width | ✔ | Definiuje szerokość końcowej krawędzi obramowania elementu w orientacji blokowej |
border-block-start | ✔ | Własność zbiorcza definiująca szerokość, styl i kolor początkowej krawędzi obramowania w orientacji blokowej |
border-block-start-color | ✔ | Definiuje kolor początkowej krawędzi obramowania elementu w orientacji blokowej |
border-block-start-style | ✔ | Definiuje styl początkowej krawędzi obramowania elementu w orientacji blokowej |
border-block-start-width | ✔ | Definiuje szerokość początkowej krawędzi obramowania elementu w orientacji blokowej |
border-block-style | ✔ | Własność zbiorcza definiująca styl obu krawędzi obramowania w orientacji blokowej |
border-block-width | ✔ | Własność zbiorcza definiująca szerokość obu krawędzi obramowania w orientacji blokowej |
border-bottom | ✘ | Własność zbiorcza definiująca szerokość, styl i kolor dolnej krawędzi obramowania |
border-bottom-color | ✘ | Definiuje kolor dolnej krawędzi obramowania |
border-bottom-left-radius | ✘ | Definiuje zaokrąglenie lewego dolnego rogu elementu |
border-bottom-right-radius | ✘ | Definiuje zaokrąglenie prawego dolnego rogu elementu |
border-bottom-style | ✘ | Definiuje styl dolnej krawędzi obramowania |
border-bottom-width | ✘ | Definiuje szerokość dolnej krawędzi obramowania |
border-collapse | ✘ | Określa, czy krawędzie komórek tabeli mają być scalane |
border-color | ✘ | Własność zbiorcza określająca kolor wszystkich czterech krawędzi obramowania |
border-end-end-radius | ✔ | Definiuje zaokrąglenie drugiego rogu końcowej krawędzi obramowania |
border-end-start-radius | ✔ | Definiuje zaokrąglenie pierwszego rogu końcowej krawędzi obramowania |
border-image | ✘ | Własność zbiorcza definiująca wszystkie właściwości obrazu w tle obramowania |
border-image-outset | ✘ | Określa pozycję obrazu w tle obramowania w stosunku do pola tego obramowania |
border-image-repeat | ✘ | Określa, czy obraz w tle obramowania ma być powielany czy traktowany w inny sposób |
border-image-slice | ✘ | Dzieli obraz w tle obramowania na obszary |
border-image-source | ✘ | Określa ścieżkę do obrazu w tle obramowania |
border-image-width | ✘ | Określa szerokość obrazu w tle obramowania |
border-inline | ✔ | Własność zbiorcza określająca szerokość, styl i kolor obu krawędzi obramowania w orientacji śródliniowej |
border-inline-color | ✔ | Własność zbiorcza określająca kolor obu krawędzi obramowania w orientacji śródliniowej |
border-inline-end | ✔ | Własność zbiorcza określająca szerokość, styl i kolor końcowej krawędzi obramowania w orientacji śródliniowej |
border-inline-end-color | ✔ | Określa kolor końcowej krawędzi obramowania w orientacji śródliniowej |
border-inline-end-style | ✔ | Określa styl końcowej krawędzi obramowania w orientacji śródliniowej |
border-inline-end-width | ✔ | Określa szerokość końcowej krawędzi obramowania w orientacji śródliniowej |
border-inline-start | ✔ | Własność zbiorcza określająca szerokość, styl i kolor początkowej krawędzi obramowania w orientacji śródliniowej |
border-inline-start-color | ✔ | Określa kolor początkowej krawędzi obramowania w orientacji śródliniowej |
border-inline-start-style | ✔ | Określa styl początkowej krawędzi obramowania w orientacji śródliniowej |
border-inline-start-width | ✔ | Określa szerokość początkowej krawędzi obramowania w orientacji śródliniowej |
border-inline-style | ✔ | Własność zbiorcza określająca styl obu krawędzi obramowania w orientacji śródliniowej |
border-inline-width | ✔ | Własność zbiorcza określająca szerokość obu krawędzi obramowania w orientacji śródliniowej |
border-left | ✘ | Własność zbiorcza określająca szerokość, styl i kolor lewej krawędzi obramowania |
border-left-color | ✘ | Określa kolor lewej krawędzi obramowania |
border-left-style | ✘ | Określa styl lewej krawędzi obramowania |
border-left-width | ✘ | Określa szerokość lewej krawędzi obramowania |
border-radius | ✘ | Własność zbiorcza określająca zaokrąglenie wszystkich rogów elementu |
border-right | ✘ | Własność zbiorcza określająca szerokość, styl i kolor prawej krawędzi obramowania |
border-right-color | ✘ | Określa kolor prawej krawędzi obramowania |
border-right-style | ✘ | Określa styl prawej krawędzi obramowania |
border-right-width | ✘ | Określa szerokość prawej krawędzi obramowania |
border-spacing | ✘ | Określa odstęp między krawędziami obramowania komórek tabeli |
border-start-end-radius | ✔ | Określa zaokrąglenie drugiego rogu początkowej krawędzi obramowania |
border-start-start-radius | ✔ | Określa zaokrąglenie pierwszego rogu początkowej krawędzi obramowania |
border-style | ✘ | Własność zbiorcza określająca styl wszystkich krawędzi obramowania |
border-top | ✘ | Własność zbiorcza określająca szerokość, styl i kolor górnej krawędzi obramowania |
border-top-color | ✘ | Określa kolor górnej krawędzi obramowania |
border-top-left-radius | ✘ | Określa zaokrąglenie lewego górnego rogu elementu |
border-top-right-radius | ✘ | Określa zaokrąglenie prawego górnego rogu elementu |
border-top-style | ✘ | Określa styl górnej krawędzi obramowania |
border-top-width | ✘ | Określa szerokość górnej krawędzi obramowania |
border-width | ✘ | Własność zbiorcza określająca szerokość wszystkich krawędzi obramowania |
