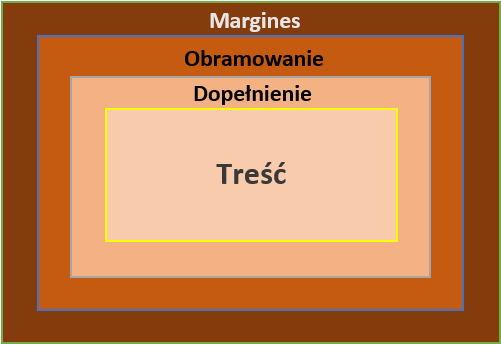
Dopełnienie CSS to zgodnie z modelem polowym CSS obszar bezpośrednio otaczający treść elementu HTML, czyli oddzielający ją od ewentualnych krawędzi obramowania i marginesów. Jeśli element ma zdefiniowane tło, to jest ono widoczne w obszarze dopełnienia. Spójrz na poniższą ilustrację budowy pola elementu HTML, na której zaznaczono miejsce zajmowane przez dopełnienie.

Domyślnie wartość początkowa dopełnienia wynosi zero, więc jest ono nieobecne, ale można je ustawiać za pomocą grupy własności CSS, z których wszystkie mają nazwy zaczynające się od słowa padding, np.:
p {
padding-top: 10px;
padding-right: 5px;
padding-bottom: 10px;
padding-left: 5px;
}Ta reguła ustawia górne i dolne dopełnienie akapitów na 10 pikseli oraz lewe i prawe dopełnienie akapitów na 5 pikseli.
Dozwolone wartości
Wartością dopełnienia może być liczba z jednostką długości, np. px, lub wartość procentowa, np. 10%. Wartości procentowe odnoszą się do szerokości elementu nadrzędnego, tzn. jeśli element nadrzędny ma na przykład 100 pikseli szerokości, to dopełnienie o wartości 10% ma 10 pikseli szerokości. Wartości ujemne są niedozwolone.
W powyższym przykładzie zostały użyte indywidualne własności dopełnienia, które umożliwiają ustawienie jego wartości z każdej strony elementu osobno. Ponadto istnieje własność zbiorcza padding, która umożliwia ustawienie dopełnienia z dowolnej liczby stron, zależnie od tego, ile zostanie jej przekazanych wartości, np.:
p {
padding: 10px 5px;
}Ta reguła jest równoznaczna z poprzednią, tzn. ustawia górne i dolne dopełnienie na 10 pikseli oraz lewe i prawe na 5 pikseli. Szczegółowy opis własności padding znajduje się na stronie Własność padding.
Dopełnienie a wymiary elementu
Domyślnie, czyli w tzw. standardowym modelu polowym, dopełnienie wlicza się w szerokość elementu, tzn. jeśli obszar treści ma na przykład 100 pikseli szerokości, a dopełnienie lewe i prawe mają po 10 pikseli szerokości, to ostateczna szerokość elementu wyniesie 120 pikseli.
p {
width: 100px;
padding-left: 10px;
padding-right: 10px;
}Mimo że szerokość tego elementu została ustawiona na 100 pikseli, to będzie on miał 120 pikseli szerokości, ponieważ przeglądarka doliczy do niej wartości lewego i prawego dopełnienia.
Wadą takiego sposobu traktowania dopełnienia jest to, że utrudnia przewidywanie ostatecznej szerokości elementu i zmusza do wykonywania uciążliwych obliczeń. Spójrz na poniższy przykład:
div {
width: 100px;
height: 100px;
background-color: lightpink;
}
p {
width: 100px;
height: 20px;
padding-left: 10px;
padding-right: 10px;
background-color: green;
}
...
<div>
<p></p>
</div>Efekt:

Jak widać, element div ma szerokość 100 pikseli, natomiast element p, mimo takiego samego ustawienia własności width, ma szerokość 120 pikseli. Aby wyrówna szerokości tych elementów, należałoby odjąć od wartości dopełnienia lewego i prawego od szerokości elementu p i ustawić mu zmniejszoną szerokość (80 pikseli). To samo dotyczy wysokości oraz górnego i dolnego dopełnienia.
Jeśli wolisz, aby wartości dopełnienia były wliczane w szerokość elementu, a nie do niej doliczane, możesz przestawić ten element na tzw. alternatywny model polowy. Wiele osób ustawia ten tryb dla wszystkich elementów na stronie za pomocą odpowiedniej deklaracji CSS umieszczonej na początku arkusza stylów.
Do ustawiania modelu polowego służy własność CSS box-sizing. Alternatywny model polowy można włączyć przez nadanie jej wartości border-box, np.:
* {
box-sizing: border-box;
}
div {
width: 100px;
height: 100px;
background-color: lightpink;
}
p {
width: 100px;
height: 20px;
padding-left: 10px;
padding-right: 10px;
background-color: green;
}
...
<div>
<p></p>
</div>Pierwsza reguła w tym arkuszu ustawia alternatywny model polowy dla wszystkich elementów, które obsługują ustawienia szerokości i wysokości. Dzięki temu teraz szerokość obszaru treści pola elementu p zostanie automatycznie dostosowana w zależności od tego, jaką szerokość ma dopełnienie. Spójrz na poniższy zrzut ekranu.

W tym przypadku element p nie wychodzi poza element div, ponieważ przeglądarka automatycznie zmniejszyła szerokość obszaru treści akapitu, aby zrobić miejsce na dopełnienie.
Inaczej mówiąc, w standardowym modelu polowym obszar treści i dopełnienie są traktowane oddzielnie, a własności ustawiające szerokość i wysokość odnoszą się tylko do obszaru treści.
Natomiast w alternatywnym modelu polowym obszar treści i dopełnienia są traktowane jako jedna całość i ustawienia szerokości i wysokości elementów odnoszą się do ich sumy, tzn. przeglądarka najpierw oblicza sumę szerokości dopełnienia, po czym pozostałe miejsce przydziela na treść.
Dopełnienie fizyczne i dopełnienie logiczne
Fizyczne własności dopełnienia (ang. physical padding properties) to te, które określają dopełnienie w odniesieniu do strony, niezależnie od kierunku i orientacji pisma dokumentu, a więc odnoszą się do kierunków góra, prawa, dół i lewa (odpowiednio top, right, bottom, left). Zaliczają się do nich własności padding-top, padding-right, padding-bottom oraz padding-left (i ich własność zbiorcza padding).
Natomiast logiczne własności dopełnienia (ang. flow-relative padding properties) to te, które określają dopełnienie w odniesieniu do kierunku i orientacji pisma dokumentu (ustawień własności writing-mode, direction i text-orientation). Zaliczają się do nich następujące własności: padding-block, padding-block-start, padding-block-end, padding-inline, padding-inline-start, padding-inline-end.
Lista własności dopełnienia
W CSS dostępnych jest kilka własności dopełnienia. Poniżej znajduje się ich lista z krótkimi opisami ułożona w kolejności alfabetycznej. Kliknij nazwę dowolnego z nich, aby przejść do strony ze szczegółowym opisem.
padding- Własność zbiorcza umożliwiająca ustawienie dopełnienia fizycznego z dowolnej liczby stron.
padding-block- Własność zbiorcza ustawiająca logiczne dopełnienie blokowe początkowe (
padding-block-start) i końcowe (padding-block-end). padding-block-end- Ustawia logiczne dopełnienie blokowe końcowe.
padding-block-start- Ustawia logiczne dopełnienie blokowe początkowe.
padding-bottom- Ustawia fizyczne dopełnienie dolne.
padding-inline- Własność zbiorcza ustawiająca logiczne dopełnienie śródliniowe początkowe (
padding-inline-start) i końcowe (padding-inline-end) padding-inline-end- Ustawia logiczne dopełnienie śródliniowe końcowe.
padding-inline-start- Ustawia logiczne dopełnienie śródliniowe początkowe.
padding-left- Ustawia fizyczne dopełnienie lewe.
padding-right- Ustawia fizyczne dopełnienie prawe.
padding-top- Ustawia fizyczne dopełnienie górne.
