Element HTML datalist reprezentuje zestaw opcji (elementów option) dla innych kontrolek formularza. Treść znajdująca się poza elementami option w tym elemencie stanowi treść awaryjną używaną przez stare przeglądarki. Element datalist sam nie jest prezentowany na stronie internetowej. Jego opcje można zobaczyć tylko, gdy połączy się go z innym elementem. Element ten można łączyć z elementami input za pomocą atrybutu list, tzn. atrybut list elementu input musi mieć przypisany identyfikator (wartość atrybutu id) elementu datalist
Przykład użycia elementu HTML datalist
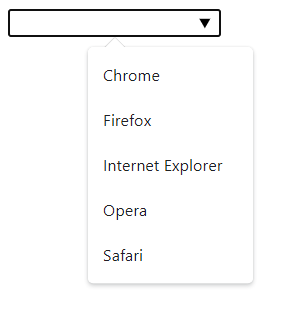
Element datalist powiązany z elementem input. Opcje tego elementu datalist zostaną wyświetlone jako menu kontekstowe elementu input
<input list="przegladarki">
<datalist id="przegladarki">
<option value="Chrome">
<option value="Firefox">
<option value="Internet Explorer">
<option value="Opera">
<option value="Safari">
</datalist>W przeglądarce Chrome 108.0.5359.94 ten element wygląda tak:

Wypróbuj u siebie:
Kontekst użycia
| Modele treści HTML5 | treść ogólna, syntagmatyczna |
|---|---|
| Elementy nadrzędne | elementy treści ogólnej |
| Elementy potomne | |
| Znaczniki | Znaczniki otwierający i zamykający są obowiązkowe |
| Normy | HTML 5 — podrozdział 4.10.10 |
| Interfejs DOM | HTMLDataListElement |
| Różnice między HTML 4.01 a HTML 5 | Element |
Obsługa przez przeglądarki
| Firefox | Chrome | Opera | Safari | Internet Explorer |
|---|---|---|---|---|
| ✔ | ✔ | ✔ | ✘ | ✔ — od wersji 10 |
Atrybuty obowiązkowe
Element datalist nie ma atrybutów obowiązkowych.
