Element HTML input reprezentuje pola danych różnego typu, takie jak różnego rodzaju pola tekstowe, przyciski radiowe, czy pola wyboru. Mają one postać tzw. kontrolek i służą do wprowadzania oraz edytowania informacji przez użytkownika.
Przykłady użycia elementu HTML input
Różne typy kontrolek input.
<input type="text" name="imie">
<input type="submit" value="Szukaj...">
<input type="date" name="data">
<input type="radio" name="tn" value="tak">Atrybuty opcjonalne
Atrybuty globalne HTML5 oraz:
| Atrybut | Opis |
|---|---|
| accept | Jeśli atrybut type ma wartość file, atrybut accept sugeruje przeglądarce, jakiego typu pliki będą akceptowane przez serwer. W przeciwnym razie jest ignorowany. Wartością tego atrybutu musi być rozdzielana przecinkami lista określników typu:
|
| alt | Określa alternatywny tekst wyświetlany, gdy nie zostanie wczytany obraz graficzny (dotyczy tylko type="image") |
| autocomplete | Służy do włączania i wyłączania funkcji automatycznego uzupełniania elementu formularza |
| autofocus | Atrybut logiczny powodujący, że mający go element jest automatycznie aktywowany po załadowaniu strony przez przeglądarkę |
| checked | Atrybut logiczny oznaczający, że element po wczytaniu strony przez przeglądarkę powinien być domyślnie zaznaczony (dotyczy tylko type="checkbox" i type="radio") |
| dirname | Umożliwia przesyłanie wraz z formularzem informacji o kierunku tekstu w elemencie. Atrybut ten, jeśli zostanie użyty, nie może mieć jako wartości pustego łańcucha |
| disabled | Atrybut logiczny oznaczający, że element jest wyłączony |
| form | Służy do określania listy formularzy, z którymi związany jest element input |
| formaction | Określa miejsce wysłania danych z formualrza (dotyczy tylko type="submit" i type="image") |
| formenctype | Określa kodowanie danych wysyłanych z formularza na serwer |
| formmethod | Określa metodą wysyłania danych formularza na serwer |
| formnovalidate | Wyłącza sprawdzanie poprawności danych formularza przed wysłaniem ich na serwer |
| formtarget | Określa miejsce wyświetlenia odpowiedzi serwera po wysłaniu do niego formularza |
| height | Określa wysokość w pikselach obrazu graficznego elementów z atrybutem type="image" |
| list | Określa element zawierający listę opcji sugerowanych użytkownikowi do wyboru. Jego wartością musi być identyfikator elementu datalist znajdującego się w tym samym dokumencie, co element input |
| max | Określa maksymalną wartość elementu. Wartość tego atrybutu nie może być mniejsza od wartości atrybutu min |
| maxlength | Określa maksymalną liczbę znaków, jaką użytkownik może wpisać w elemencie |
| min | Określa minimalną wartość elementu. Wartość tego atrybutu nie może być większa od wartości atrybutu min |
| minlength | Określa minimalną liczbę znaków, jaką użytkownik może wpisać w elemencie |
| multiple | Atrybut logiczny oznaczający, że użytkownik może podać więcej niż jedną wartość |
| name | Określa nazwę elementu. Wartość tego atrybutu nie może być pustym łańcuchem |
| pattern | Określa wyrażenie regularne wg którego ma być sprawdzana zawartość elementu |
| placeholder | Tekst wyświetlany w polu tekstowym formularza i który znika, gdy użytkownik w tym polu kliknie |
| readonly | Oznacza, że zawartość elementu można odczytać, ale nie da się jej zmienić |
| required | Oznacza, że wypełnienie elementu formularza jest obowiązkowe |
| size | Określa liczbę znaków, które są widoczne podczas wprowadzania wartości do elementu |
| src | Określa adrtes URL obrazu graficznego przycisku zatwierdzania (dotyczy tylko type="image") |
| step | Określa skok wartości elementu |
| title | Atrybut title ma specjalne znaczenie w elemencie input z atrybutem pattern. W takim przypadku powinien zawierać opis użytego wzorca |
| type | Określa typ kontrolki formularza. Atrybut ten ma następujące wartości (szczegółowy opis znajduje się na dole strony): button, checkbox, color, date, datetime, datetime-local, email, file, hidden, image, month, number, password, radio, range, reset, search, submit, tel, text, time, url oraz week |
| value | Określa wartość elementu |
| width | Określa szerokość w pikselach obrazu graficznego elementów z atrybutem type="image" |
Typy elementu input
input type=button
Typ button służy do tworzenia przycisków ogólnego przeznaczenia, których działanie należy zdefiniować np. za pomocą JavaScriptu.
Przykład:
<input type="button" value="Tekst na przycisku">Domyślny wygląd przycisku:
input type=checkbox
Typ checkbox służy do tworzenia pól wyboru, które można grupować za pomocą atrybutu name. Do serwera wysyłane są pary nazwa=wartość reprezentujące nazwy i wartości pól zaznaczonych przez użytkownika.
Przykłady:
<label>Zielony <input type="checkbox" name="kolor" value="zielony"></label>
<label>Czerwony <input type="checkbox" name="kolor" value="czerwony"></label>
<label>Niebieski <input type="checkbox" name="kolor" value="niebieski"></label>Domyślny wygląd powyższych pól wyboru:
Jeśli wszystkie pola zostaną zaznaczone, serwer otrzyma następujący łańcuch wartości: kolor=zielony&kolor=czerwony&kolor=niebieski
Jeśli pole nie ma zdefiniowanego atrybutu value, a zostanie zaznaczone, do serwera zostanie wysłana wartość on.
input type=color
Typ color służy do tworzenia kontrolki wyboru koloru.
Przykład:
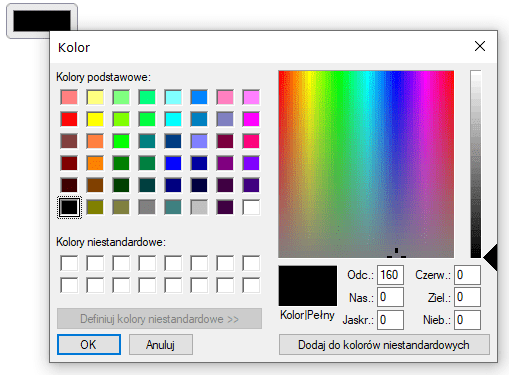
<label>Wybierz kolor: <input type="color" name="kolor"></label>Domyślny wygląd okna wyboru koloru:

Kolor wybrany za pomocą tej kontrolki jest w formacie sRGB z 8-bitową głębią kanałów czerwonego, zielonego i niebieskiego.
input type=date
Typ date służy do tworzenia kontrolki wyboru daty.
Przykład:
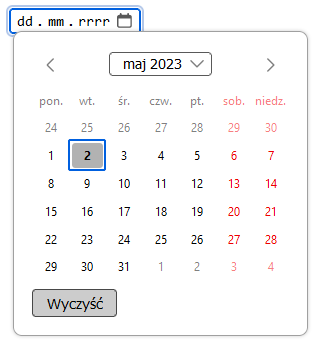
<label>Wybierz datę: <input type="date" name="kolor"></label>Domyślny wygląd okna wyboru daty:

input type=datetime-local
Element input typu datetime-local tworzy kontrolkę umożliwiającą podanie jednocześnie daty i godziny z dokładnością do minuty.
Przykład:
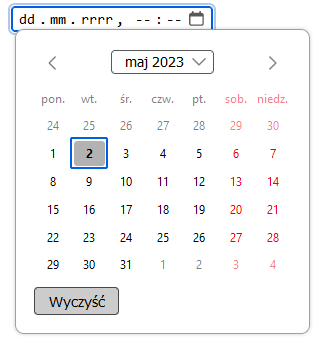
<label>Wybierz datę i godzinę: <input type="datetime-local" name="data-godzina"></label>Domyślny wybór okna wyboru daty i godziny:

input type=email
Typ email służy do tworzenia pola tekstowego, w którym użytkownik może wpisać adres e-mail lub listę adresów e-mail.
Przykład:
<label>Adres e-mail: <input type="email" name="email"></label>Domyślnie to pole wygląda jak zwykłe pole tekstowe, ale ma włączony algorytm sprawdzania poprawności adresu, w efekcie czego nie pozwala zatwierdzić formularza, jeśli nie zawiera prawidłowo wyglądającego adresu e-mail. Na przykład:

input type=file
Typ file służy do tworzenia pola wyboru pliku. Kliknięcie tego pola powoduje otwarcie standardowego systemowego okna wyboru pliku.
Przykład:
<label>Prześlij plik: <input type="file" name="plik"></label>Domyślny wygląd przycisku wyboru pliku:
input type=hidden
Typ hidden służy do tworzenia kontrolki, która jest niewidoczna na stronie, ale której wartość jest wysyłana na serwer wraz z resztą formularza.
Przykład:
<label>Nie widać mnie: <input type="hidden" name="plik" value="ukryta_wartosc"></label>Domyślny wygląd pola ukrytego:
input type=image
Typ image służy do tworzenia graficznego przycisku do zatwierdzania formularza. Atrybutowi temu musi towarzyszyć atrybut src określający adres URL obrazu graficznego i atrybut alt zawierający tekst alternatywny. Dodatkowo za pomocą atrybutów width i height można określić wysokość i szerokość obrazu w pikselach.
Przykład:
<input type="image" src="/przycisk.png" alt="Przycisk graficzny">input type=month
Typ month służy do tworzenia kontrolki wyboru daty składającej się z roku i miesiąca, bez określenia strefy czasowej.
Przykład:
<input type="month">Domyślny wygląd okna wyboru miesiąca i roku:

input type=number
Typ number służy do tworzenia kontrolki na liczbę zmiennoprzecinkową.
Atrybutowi temu mogą towarzyszyć dodatkowo atrybuty min, max i step.
Atrybut min określa najmniejszą dopuszczalną wartość, max – największą, a step – skok wartości, tzn. jeśli min zostanie ustawiony na 10, a step na 5, to najmniejszą dopuszczalną wartością będzie 10, kolejną 15 itd.
W poniższym elemencie można wpisać tylko następujące wartości: 10, 20, 30, 40, 50, 60, 70, 80, 90 oraz 100.
<input type="number" min="10" max="100" step="10">Domyślny wygląd pola wyboru liczby:
input type=password
Typ password służy do tworzenia pola tekstowego do wpisywania hasła. Tekst wpisywany w tym polu jest zamaskowany. W polach tego typu należy stosować dodatkowo atrybut maxlength do określenia maksymalnej długości tekstu.
Przykład użycia:
<input type="password" maxlength="20">Domyślny wygląd pola hasła:
input type=radio
Typ radio służy do tworzenia tzw. przycisków radiowych. Pola tego typu muszą mieć dodatkowo zdefiniowany atrybut value zawierający wartość, która zostanie wysłana do serwera po zatwierdzeniu formularza.
Jeśli kilku elementom typu radio zostanie przypisany atrybut name o tej samej wartości, będą one należały do jednej grupy. Tylko jeden element z danej grupy może być zaznaczony w danym czasie.
Przykład użycia:
<label>Biały: <input type="radio" value="bialy" name="kolory"></label>
<label>Czarny: <input type="radio" value="czarny" name="kolory"></label>Domyślny wygląd przycisków radiowych:
input type=range
Typ range to pole zakresu liczbowego. Służy do tworzenia kontrolki wyboru wartości liczbowej, przy czym dokładna wartość nie jest wymagana. Kontrolka ta ma następujące wartości domyślne dla atrybutów min, max, value i step:
min:0max:100value:min + (max-min)/2lubmin, jeślimax < minstep:1
Przykład użycia:
<input type="range">Domyślny wygląd zakresowego suwaka wyboru wartości:
input type=reset
Typ reset służy do tworzenia przycisku przywracającego domyślne ustawienia wartości w polach formularza.
Przykład użycia:
<input type="reset">Domyślny wygląd przycisku resetowania formularza:
input type=search
Typ search służy do tworzenia jednowierszowych pól tekstowych wyszukiwania. Znaki nowego wiersza są automatycznie usuwane.
Przykład użycia:
<label>Szukaj: <input type="search"></label>Domyślnie pole input typu search wygląda jak zwykłe pole tekstowe.
input type=submit
Typ submit służy do tworzenia przycisków zatwierdzania formularza.
Przykład użycia:
<input type="submit" value="Zatwierdź">Domyślny wygląd przycisku zatwierdzania formularza:
input type=tel
Typ tel służy do tworzenia pól tekstowych umożliwiających użytkownikowi wpisanie numeru telefonu. Złamania wiersza są usuwane, ale poprawność wprowadzonej wartości nie jest w żaden sposób sprawdzana. Można zdefiniować reguły sprawdzające za pomocą atrybutów pattern i maxlength.
Przykład użycia:
<input type="tel">Domyślnie to pole wygląda jak zwykłe pole tekstowe.
input type=text
Typ text służy do tworzenia ogólnych pól tekstowych. Złamania wiersza są usuwane.
Przykład użycia:
<input type="text">input type=time
Typ time służy do tworzenia kontrolek wyboru godziny bez określenia strefy czasowej.
Przykład użycia:
<input type="time">Domyślny wygląd pola do wypisywania godziny z minutami:
input type=url
Typ url służy do tworzenia pól tekstowych do wpisywania adresów URL. Złamania wiersza są usuwane, ale poprawność wprowadzonej wartości nie jest w żaden sposób sprawdzana. Można zdefiniować reguły sprawdzające adres za pomocą atrybutów pattern i maxlength.
Przykład użycia:
<input type="url">Domyślnie to pole wygląda jak zwykłe pole tekstowe.
input type=week
Typ week służy do tworzenia kontrolki, w której użytkownik może wybrać numer tygodnia roku bez określenia strefy czasowej.
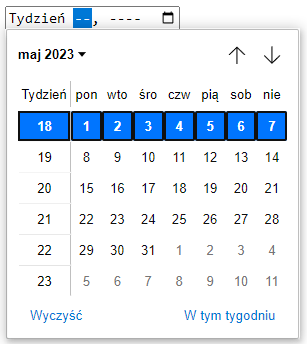
Przykład użycia:
<input type="week">Domyślny wygląd okna wyboru tygodnia: